MYSGS 5




























































DETAILS
Background
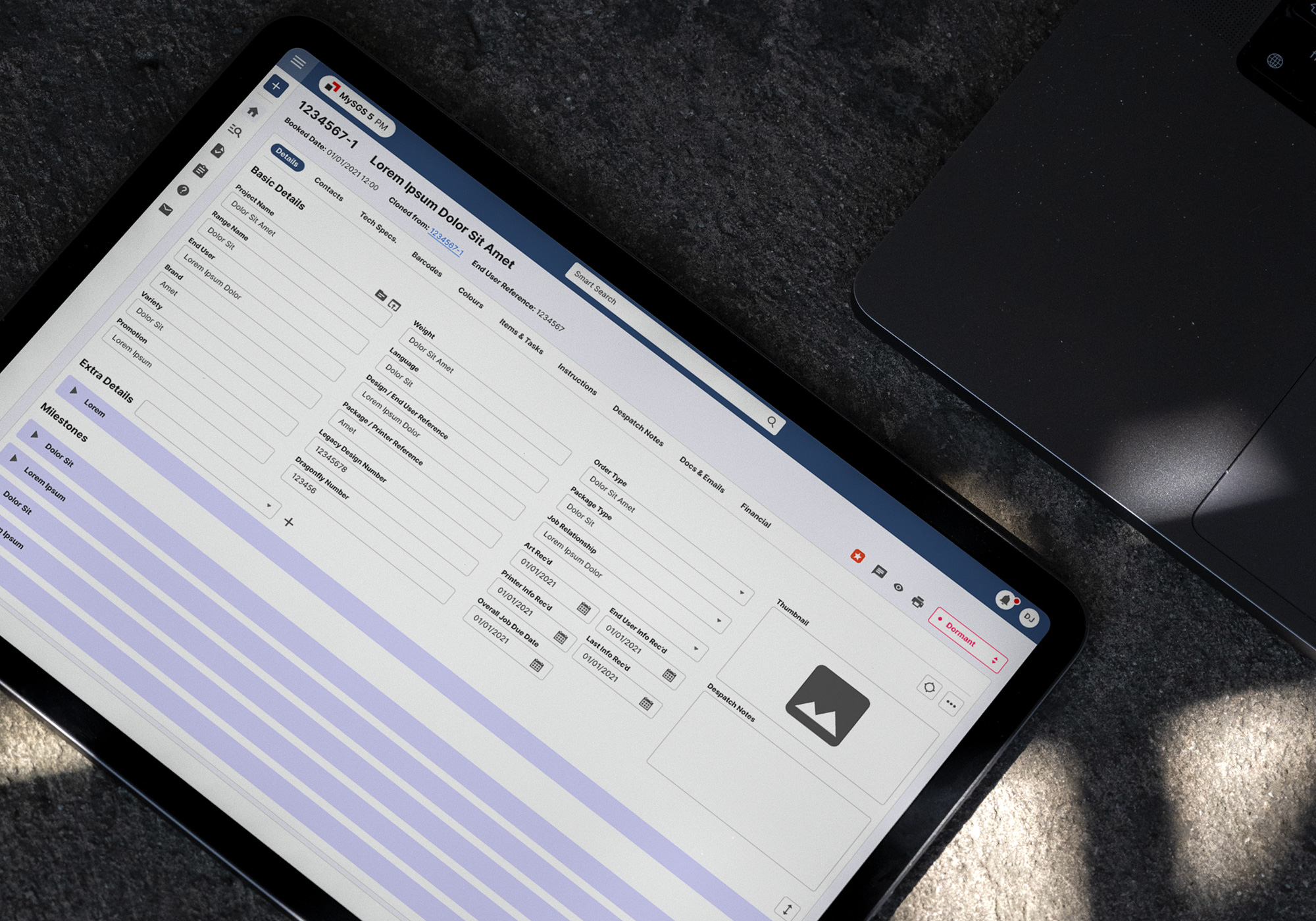
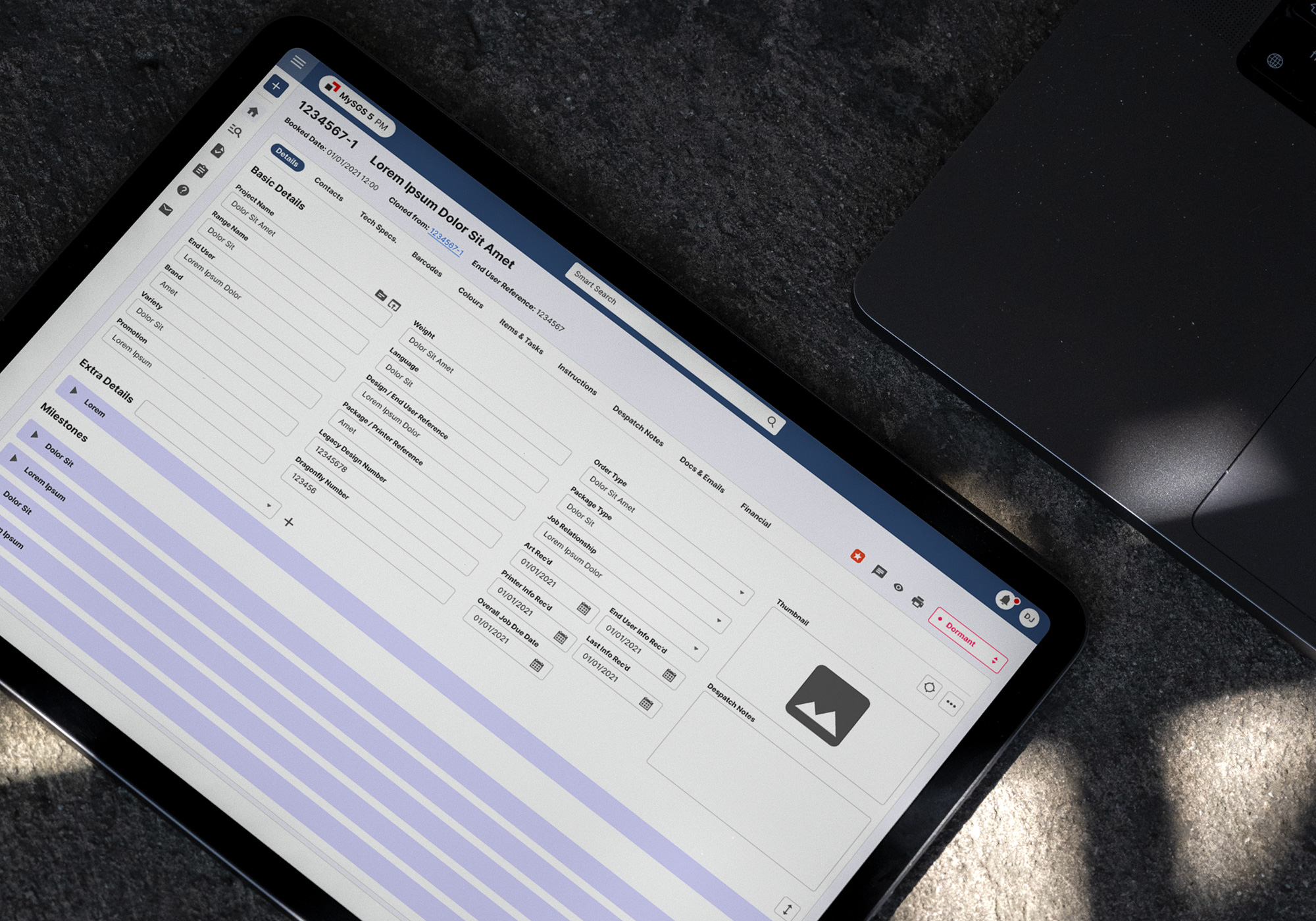
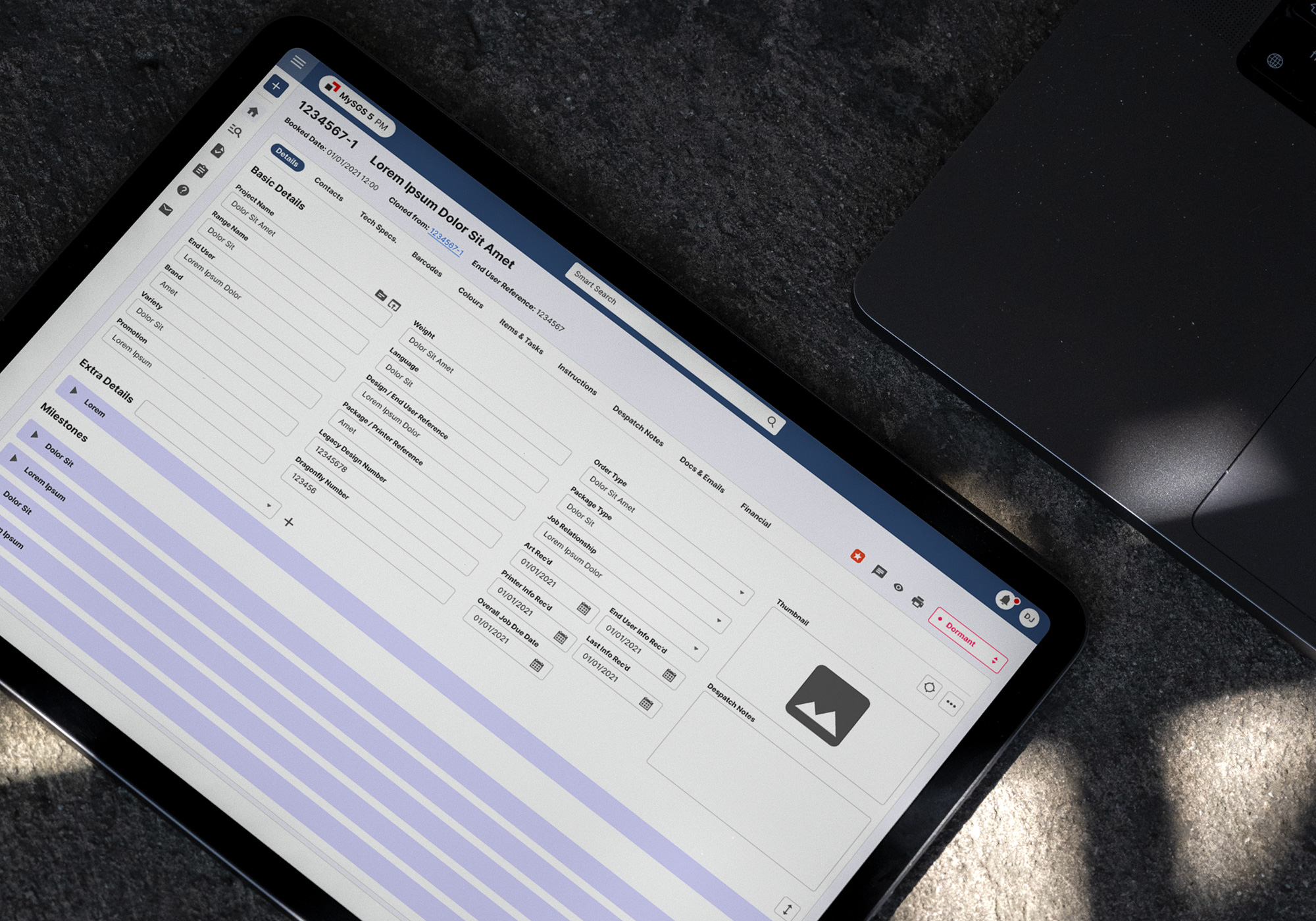
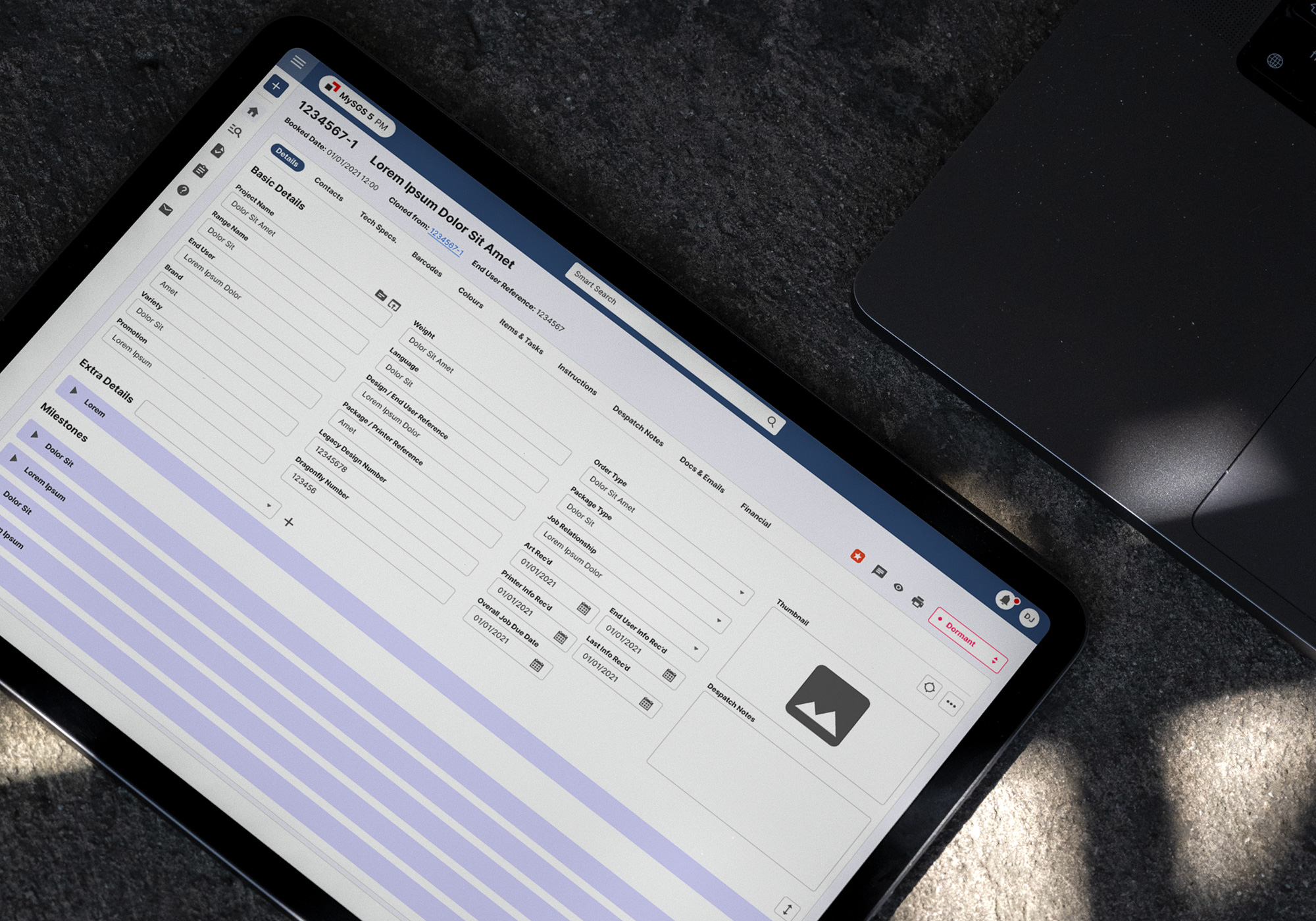
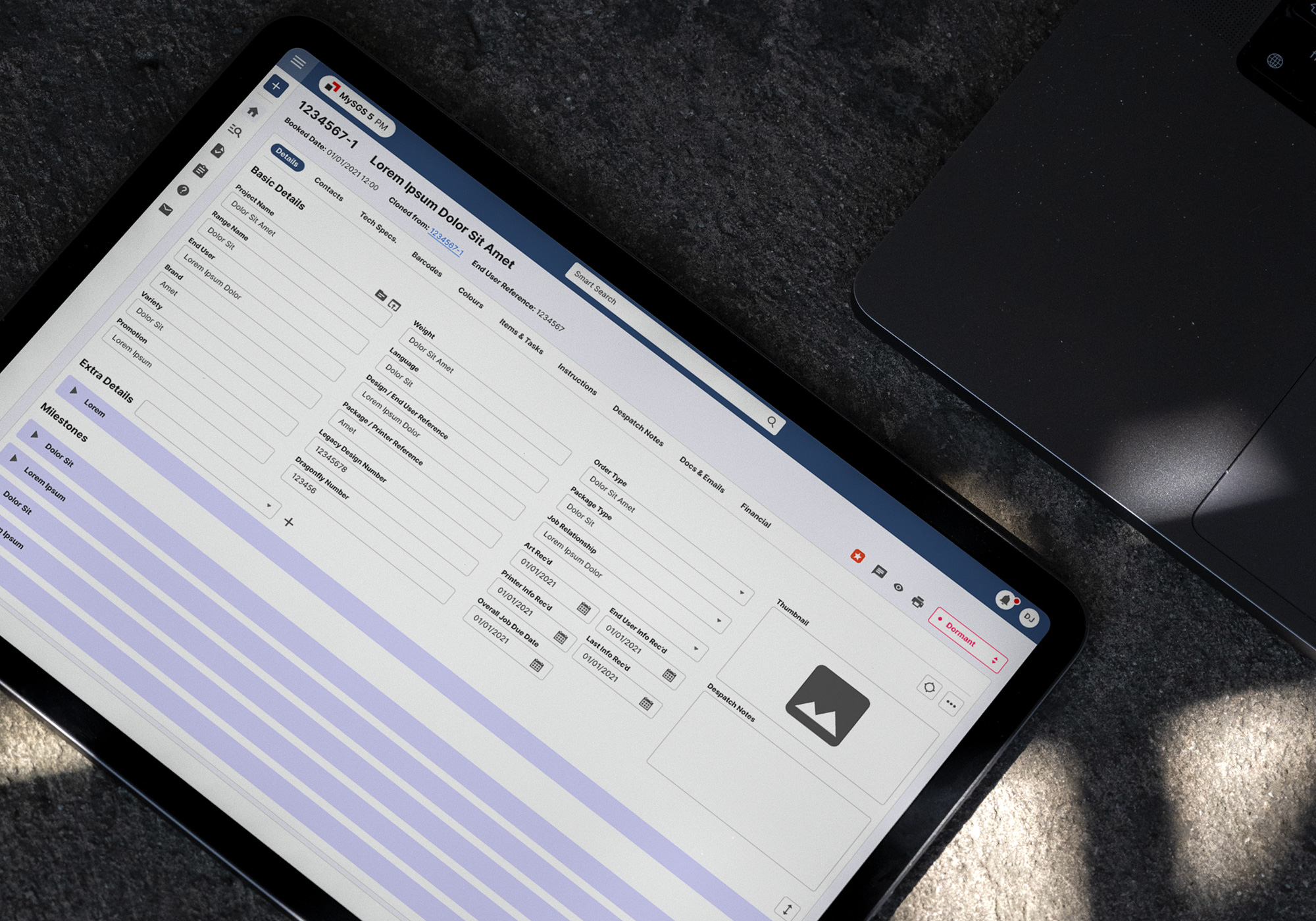
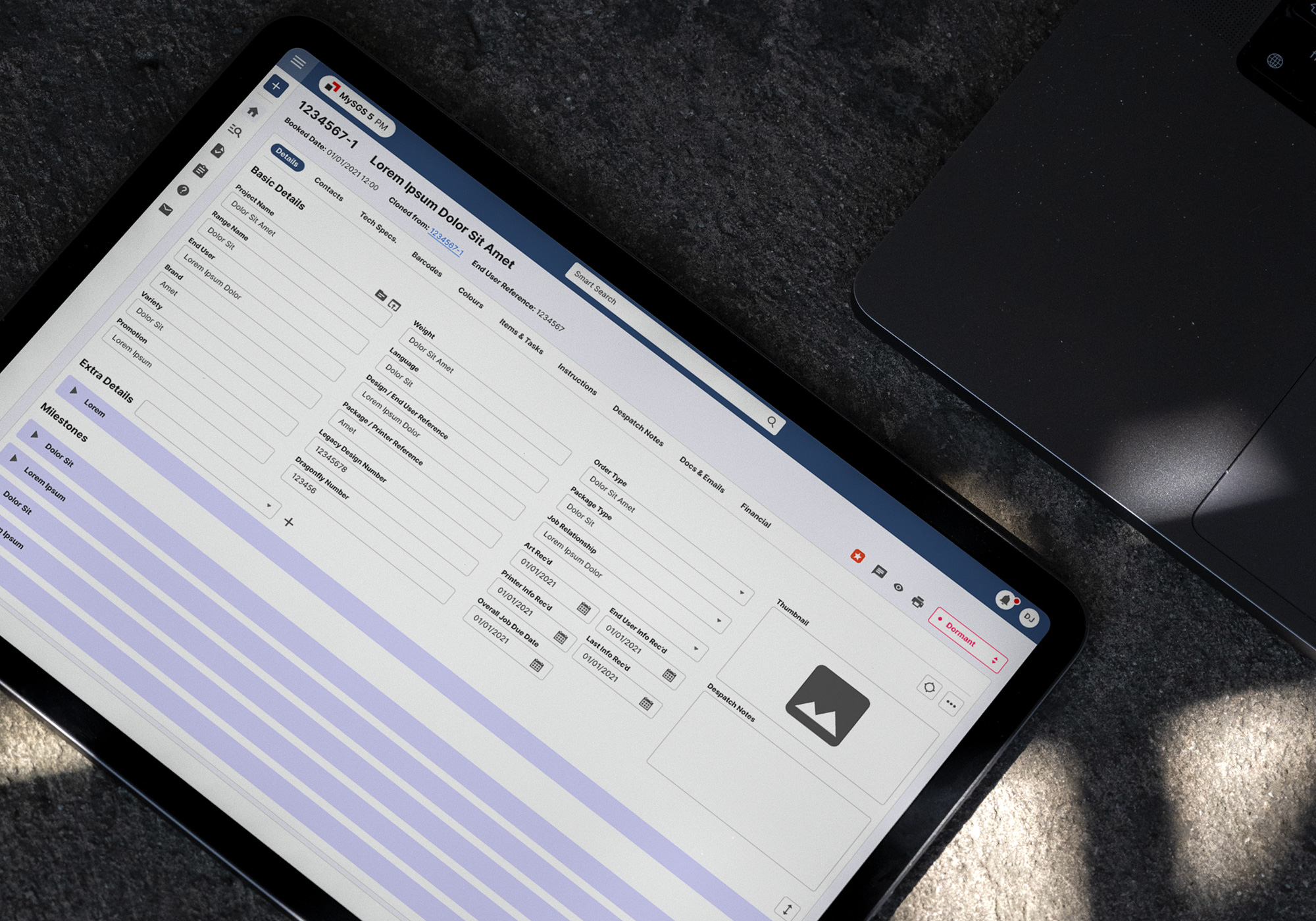
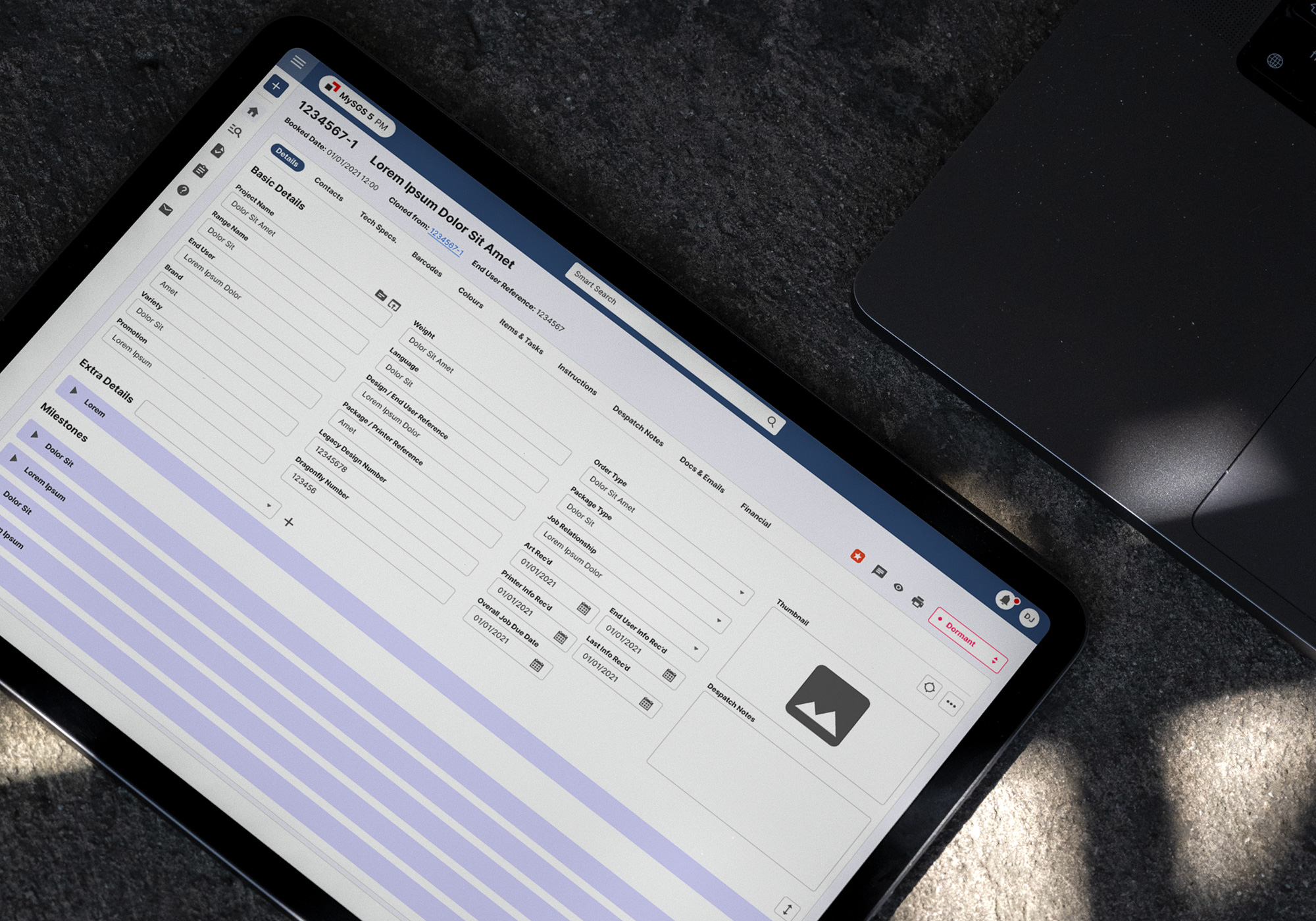
MySGS 5 is an internal workflow management application that co-ordinates project management and production activity. As well as integrating with third party systems for order entry and delivery.
After having a full scale redesign in 2020 by an external agency, the previous application, MySGS 4, still had a large number of users not migrating over to the new application. User feedback highlighted a lack of functionality being transferred over, a lack of familiarity with the new design and the UI being too vanilla.
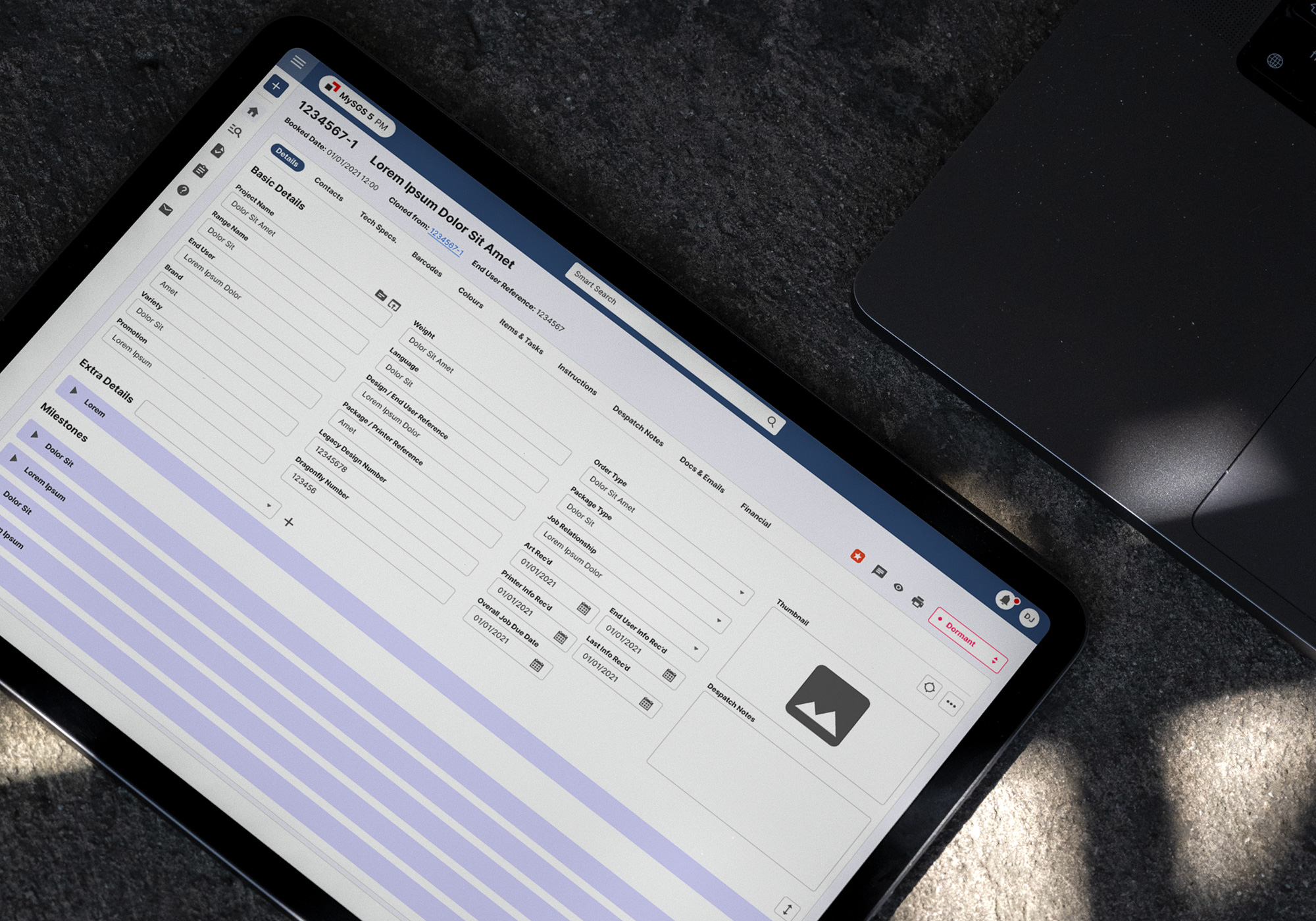
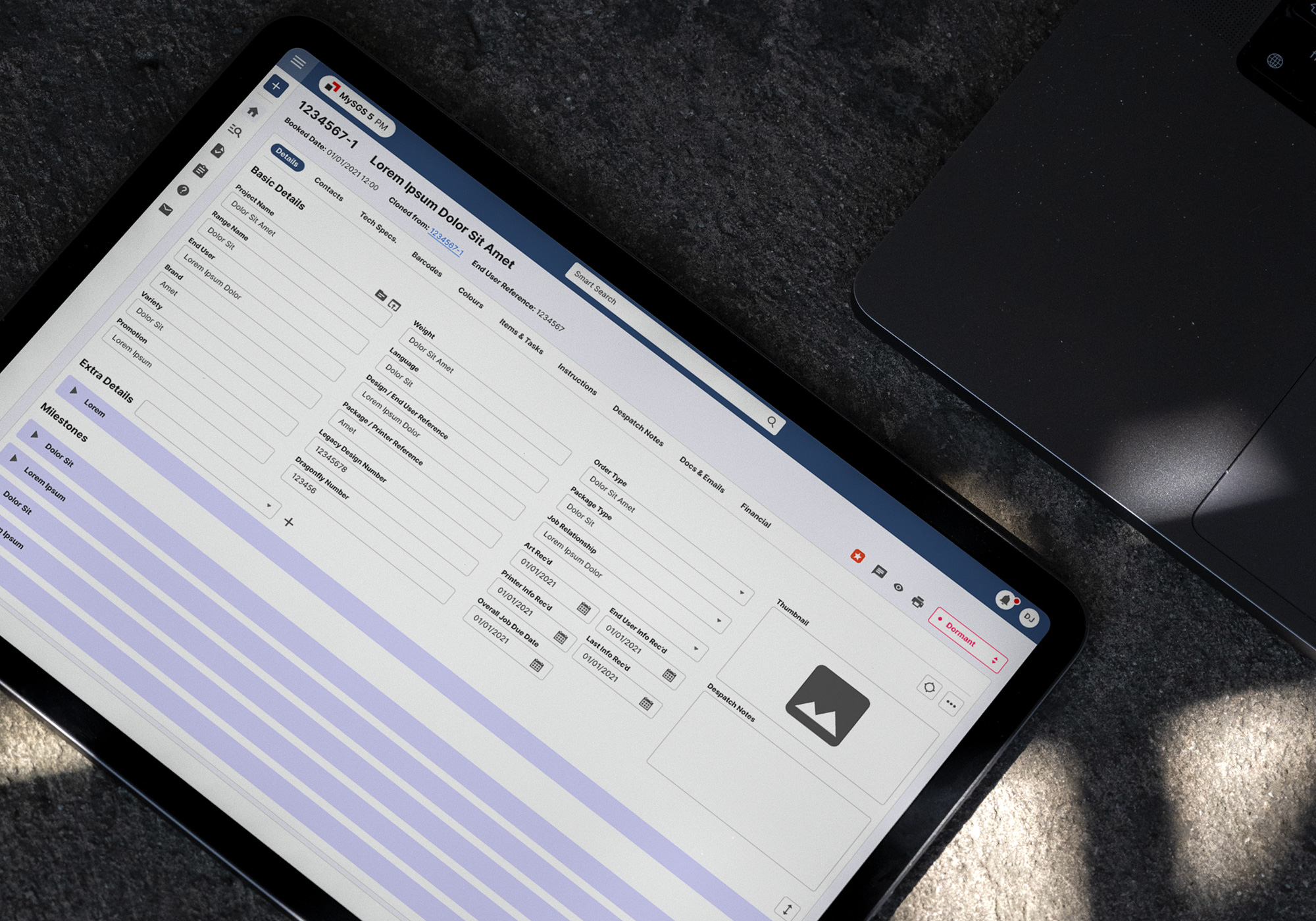
The brief I received from SGS & Co was to produce a new UI Design for MySGS 5.
After having a full scale redesign in 2020 by an external agency, the previous application, MySGS 4, still had a large number of users not migrating over to the new application. User feedback highlighted a lack of functionality being transferred over, a lack of familiarity with the new design and the UI being too vanilla.
The brief I received from SGS & Co was to produce a new UI Design for MySGS 5.
INVOLVEMENT
For the UI Design, I was tasked with leading on this side of the project. Throughout this project I worked as part of a team made up of a product owner, business analysts, developers and QAs. We reviewed user feedback and came up with a roadmap for each section of the application that needed the most focus and categorised them on priority.
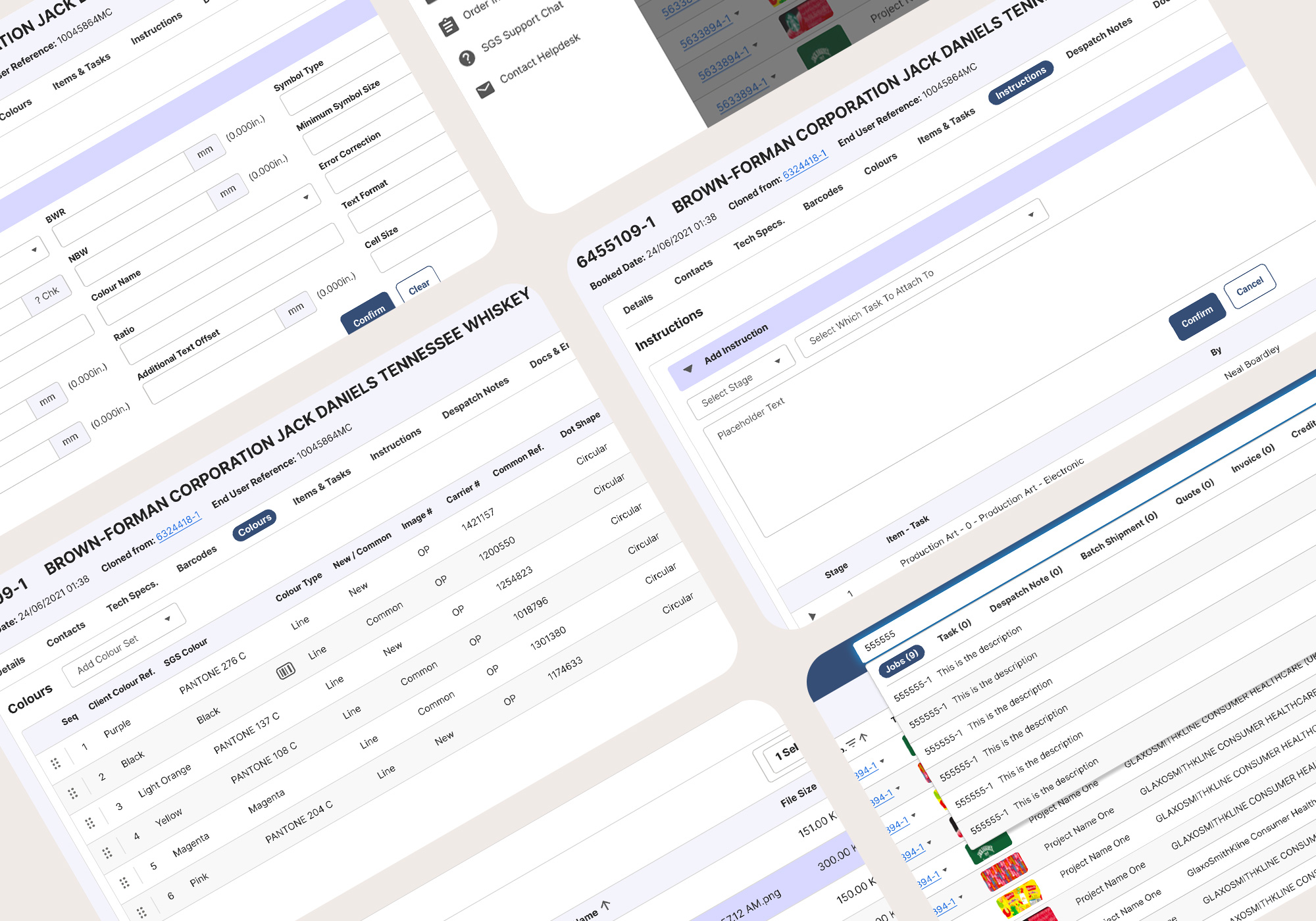
Working closely with the team, we worked in agile sprints to come up with page by page solutions for the application over a six month period. This involved discussions around how we could improve the existing pages by reviewing user feedback, how to modernise the UI and discussing if there was anything that could be done better from a development point of view.
Working closely with the team, we worked in agile sprints to come up with page by page solutions for the application over a six month period. This involved discussions around how we could improve the existing pages by reviewing user feedback, how to modernise the UI and discussing if there was anything that could be done better from a development point of view.
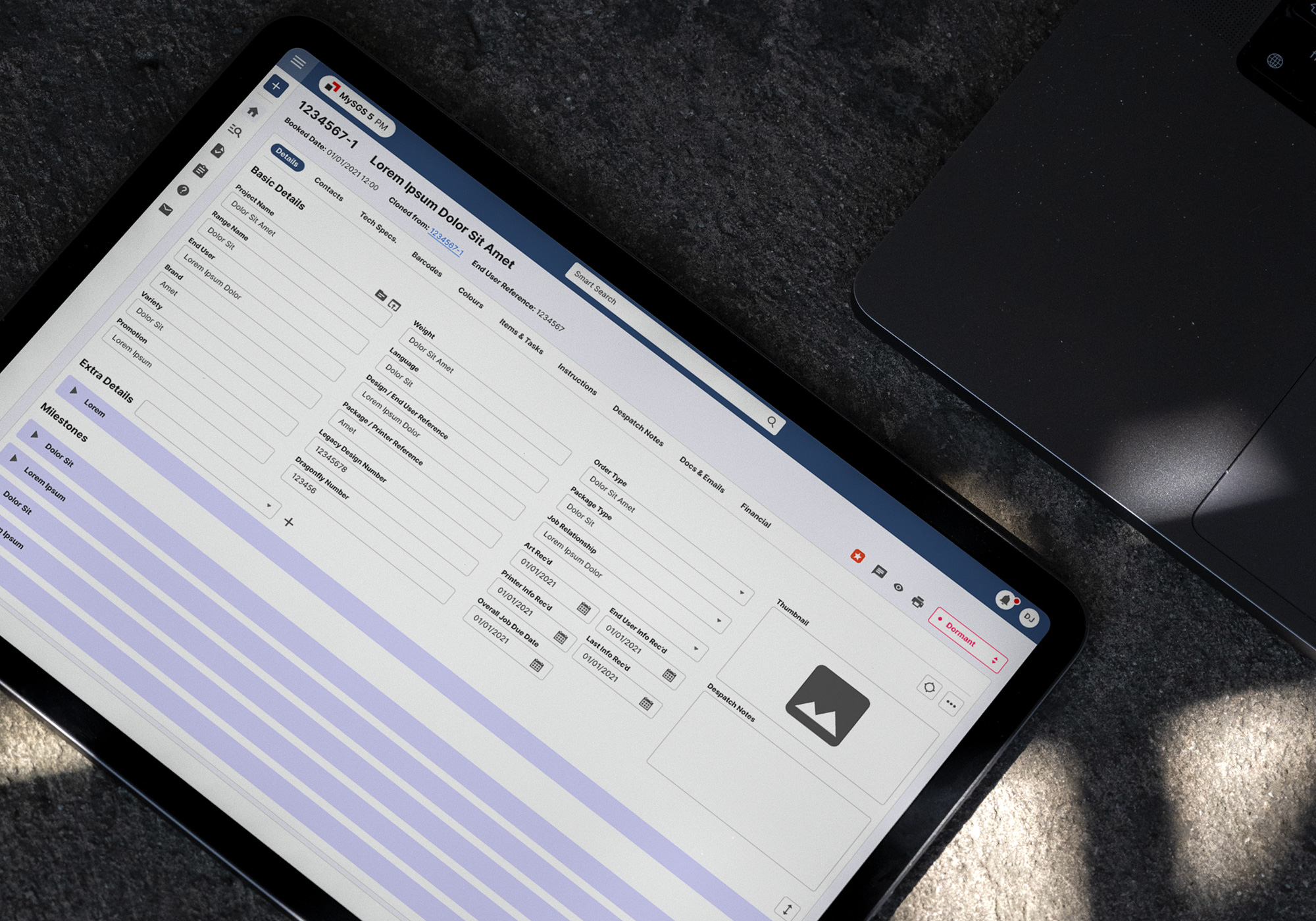
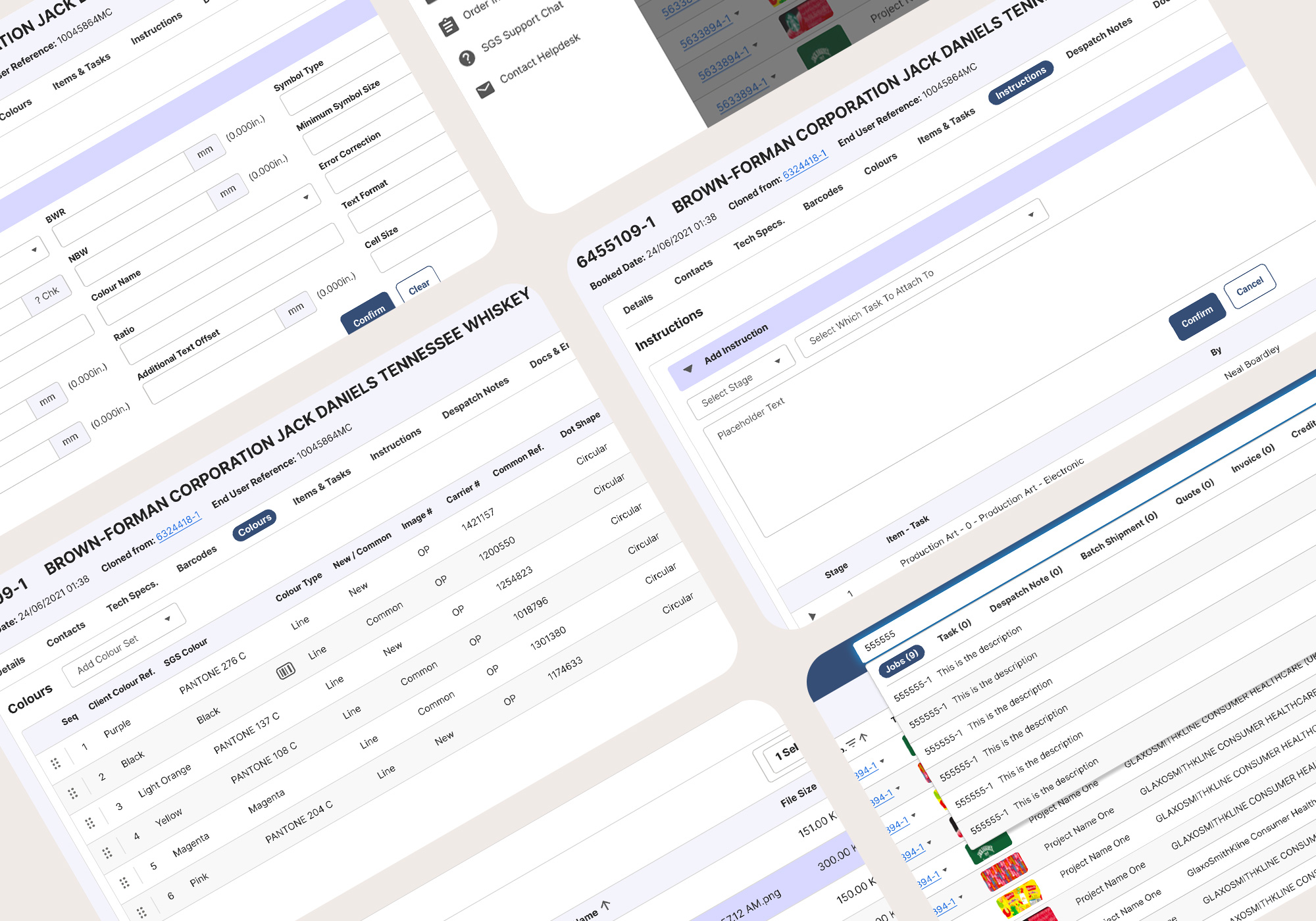
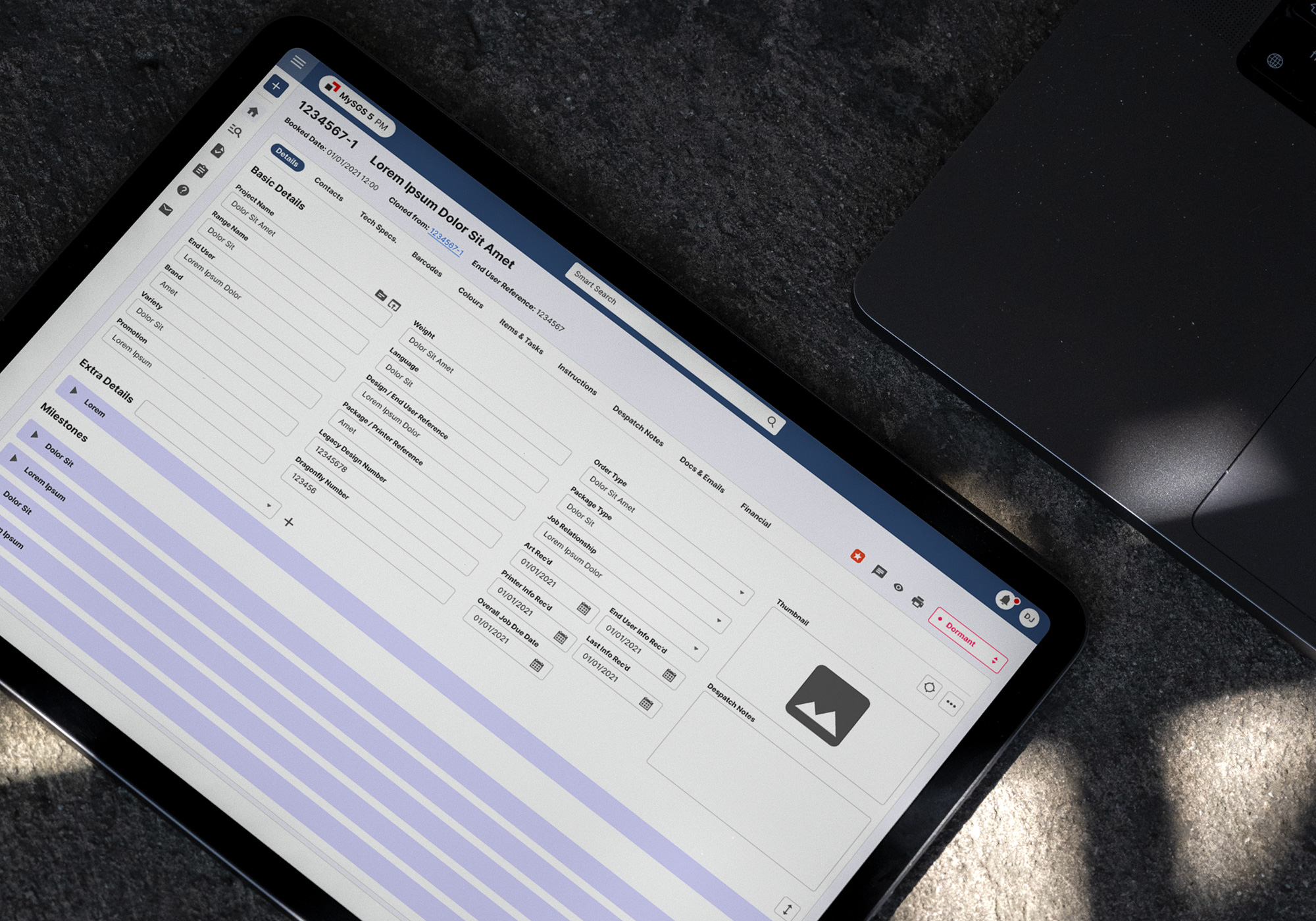
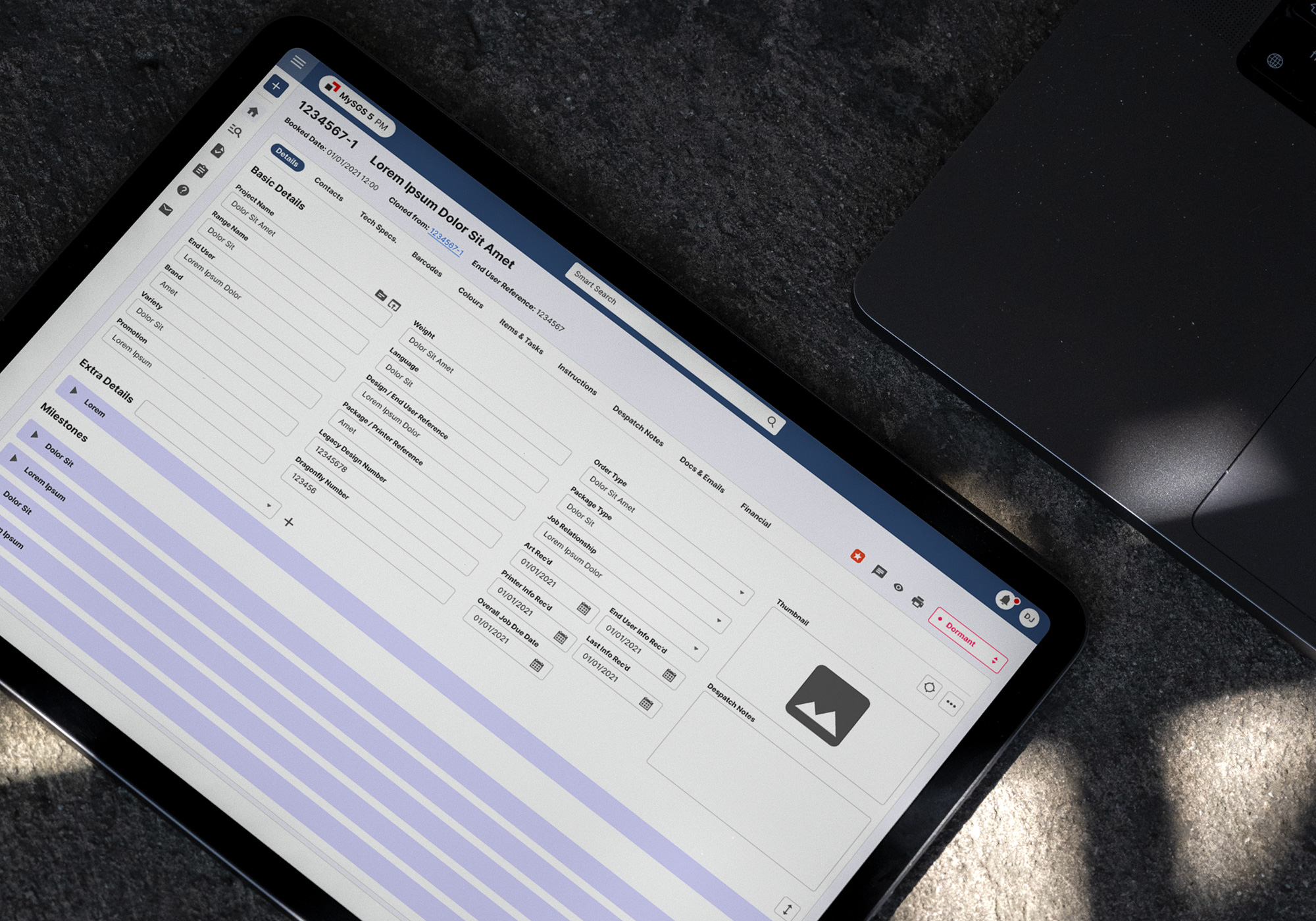
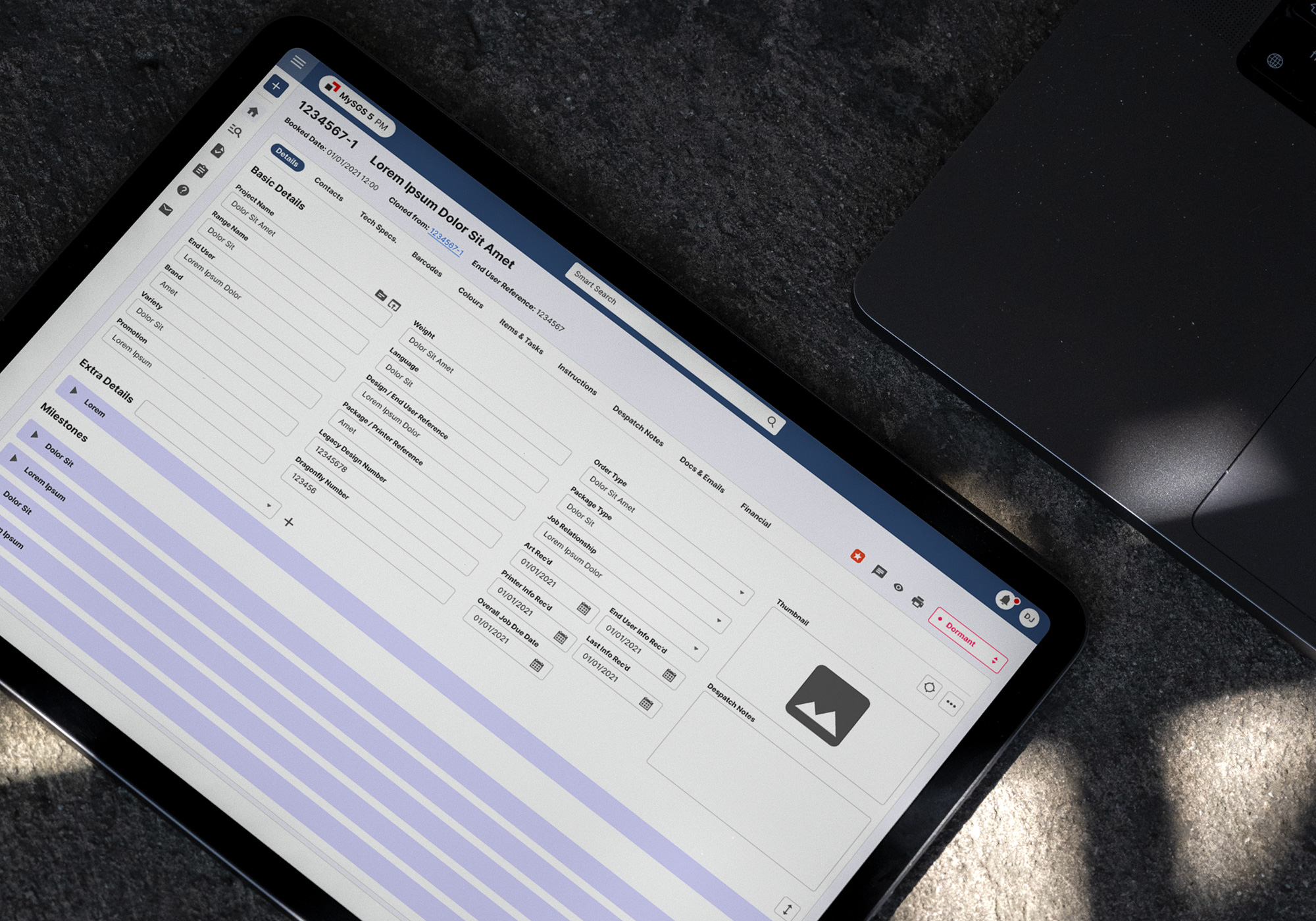
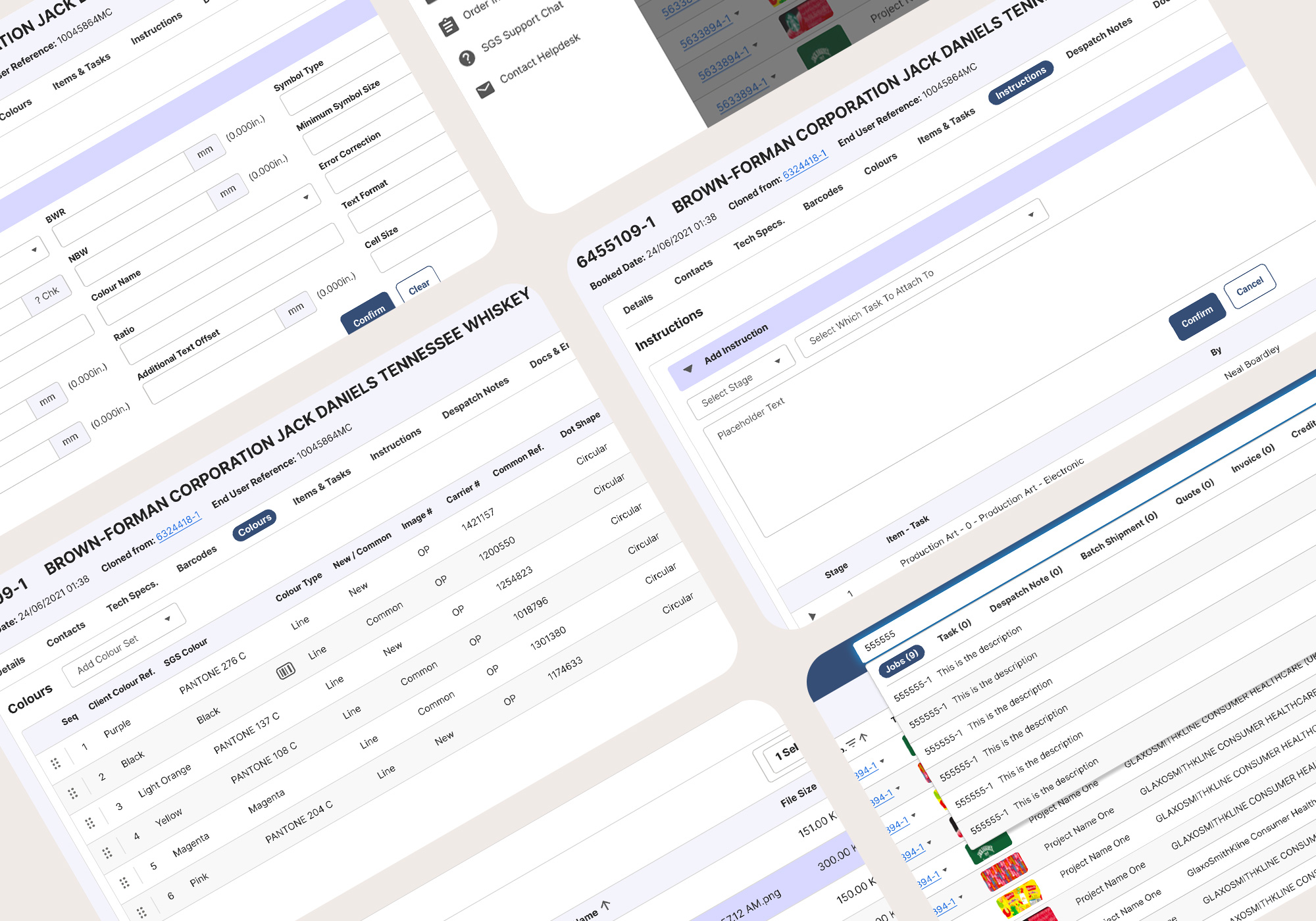
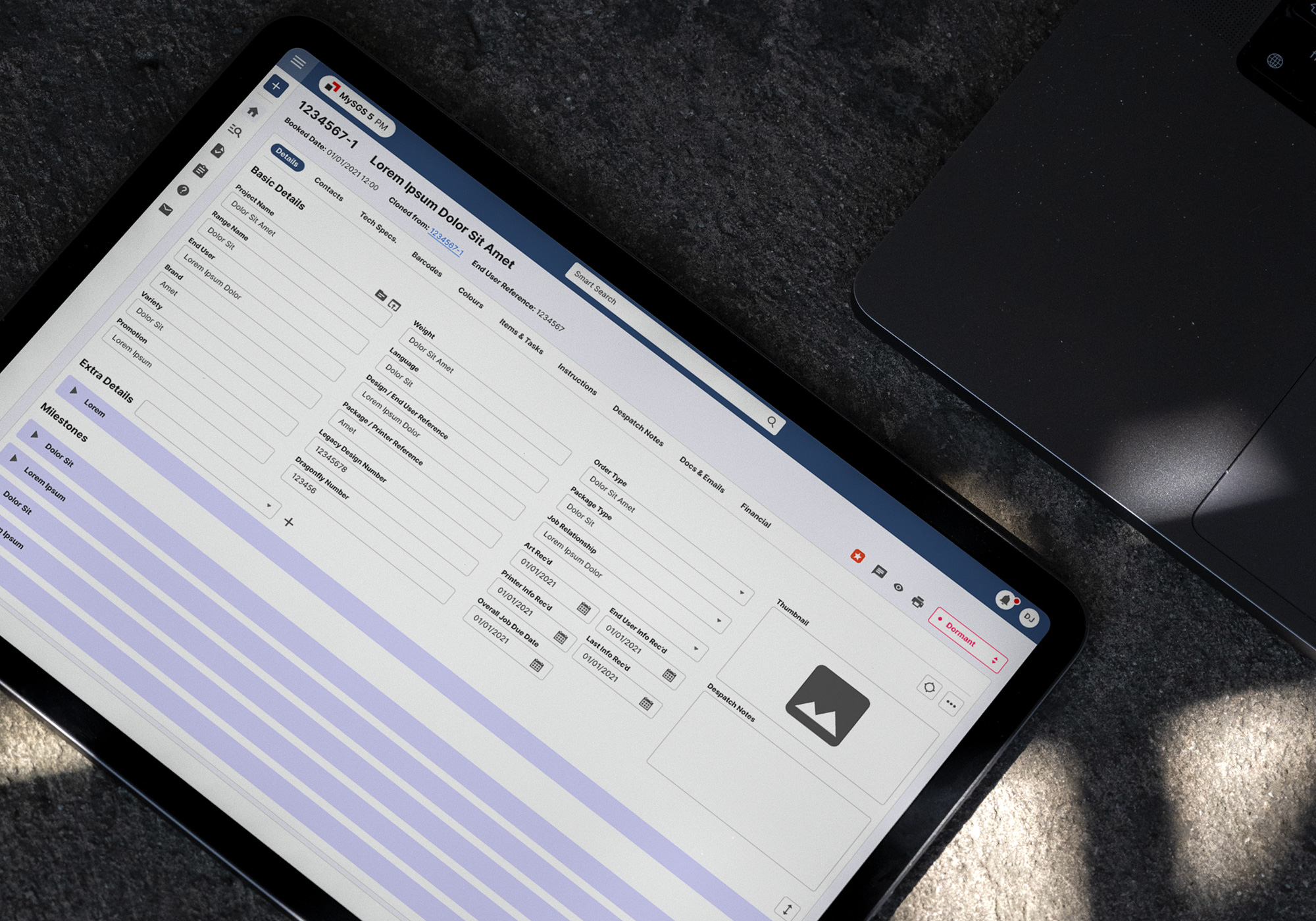
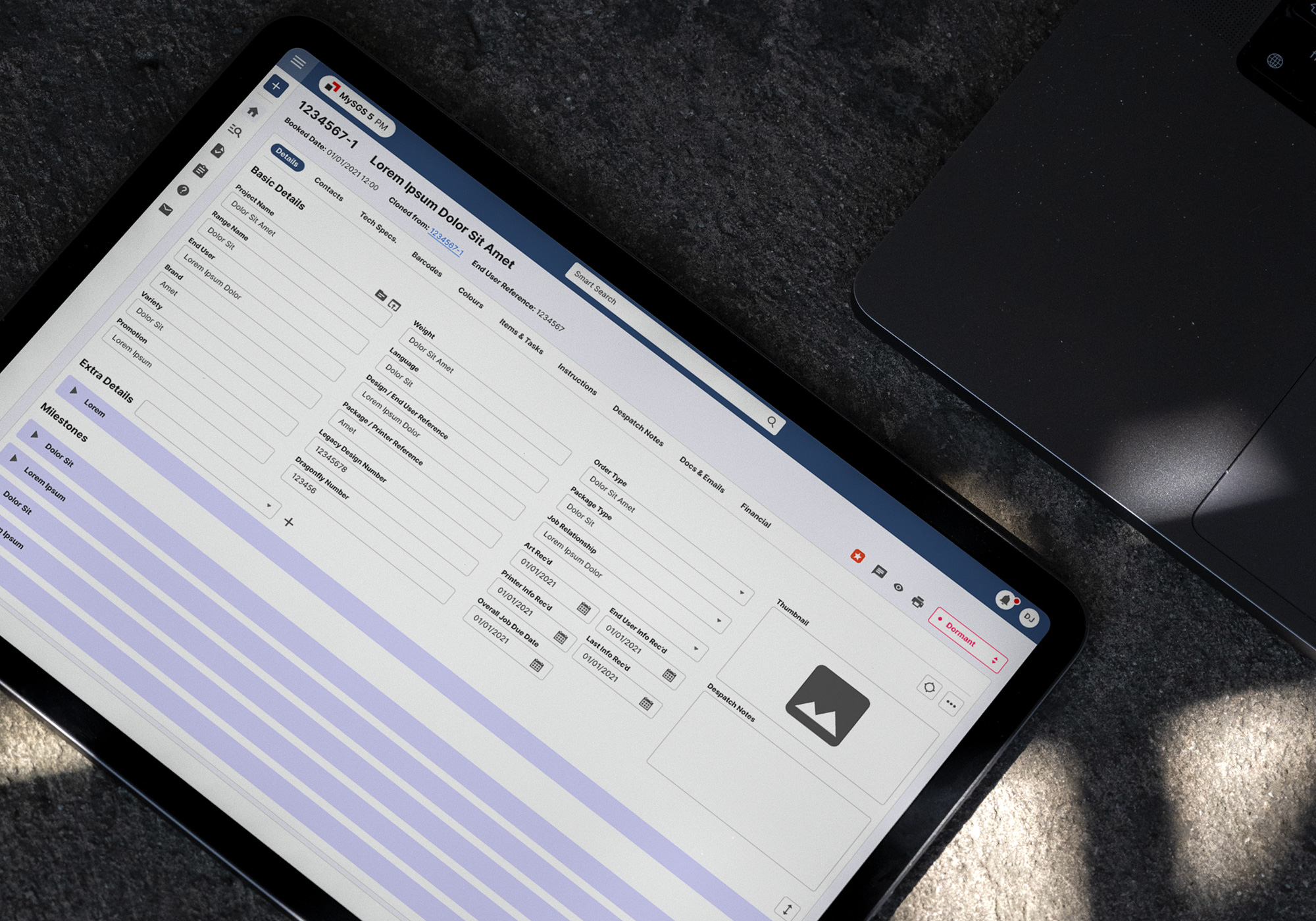
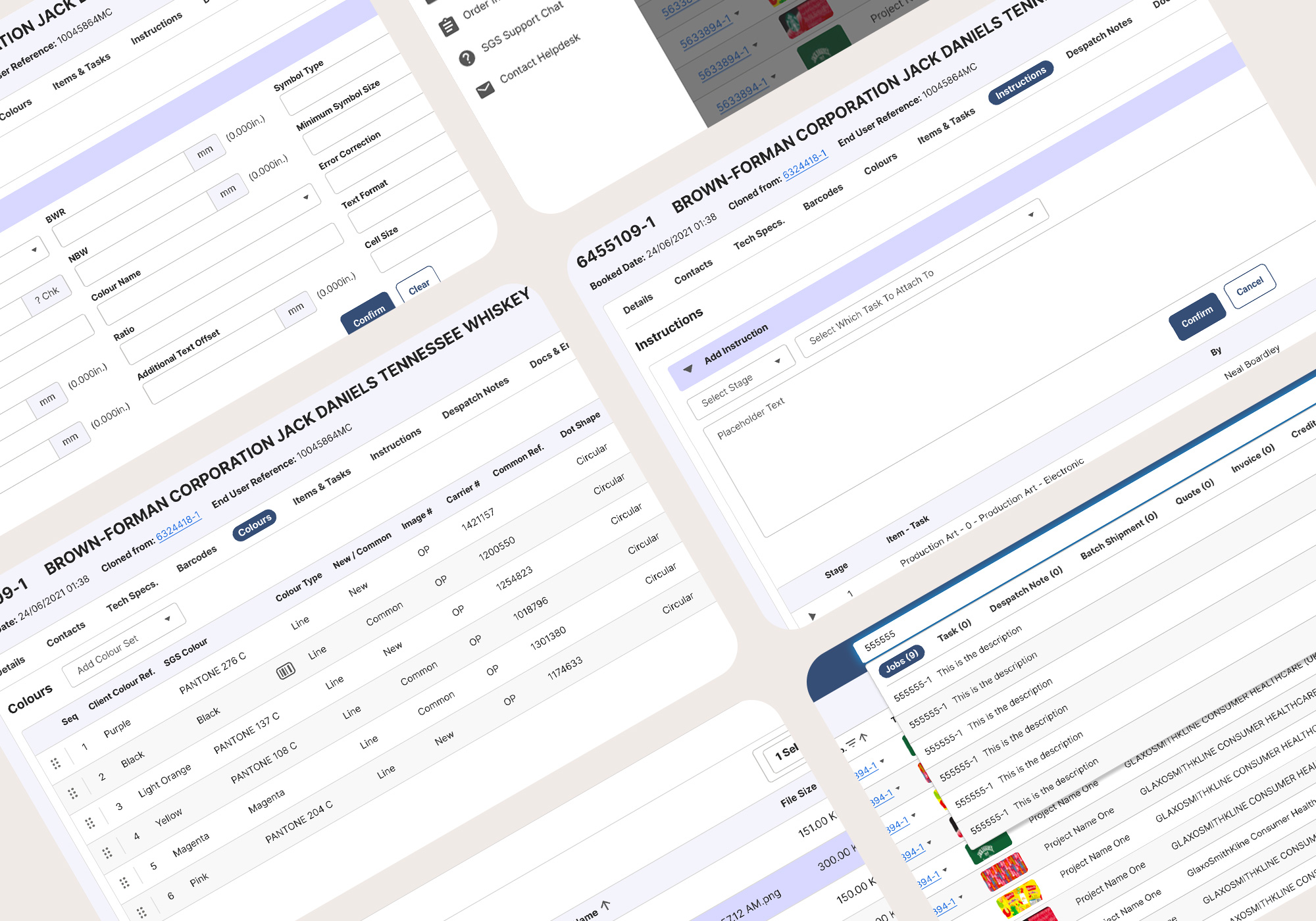
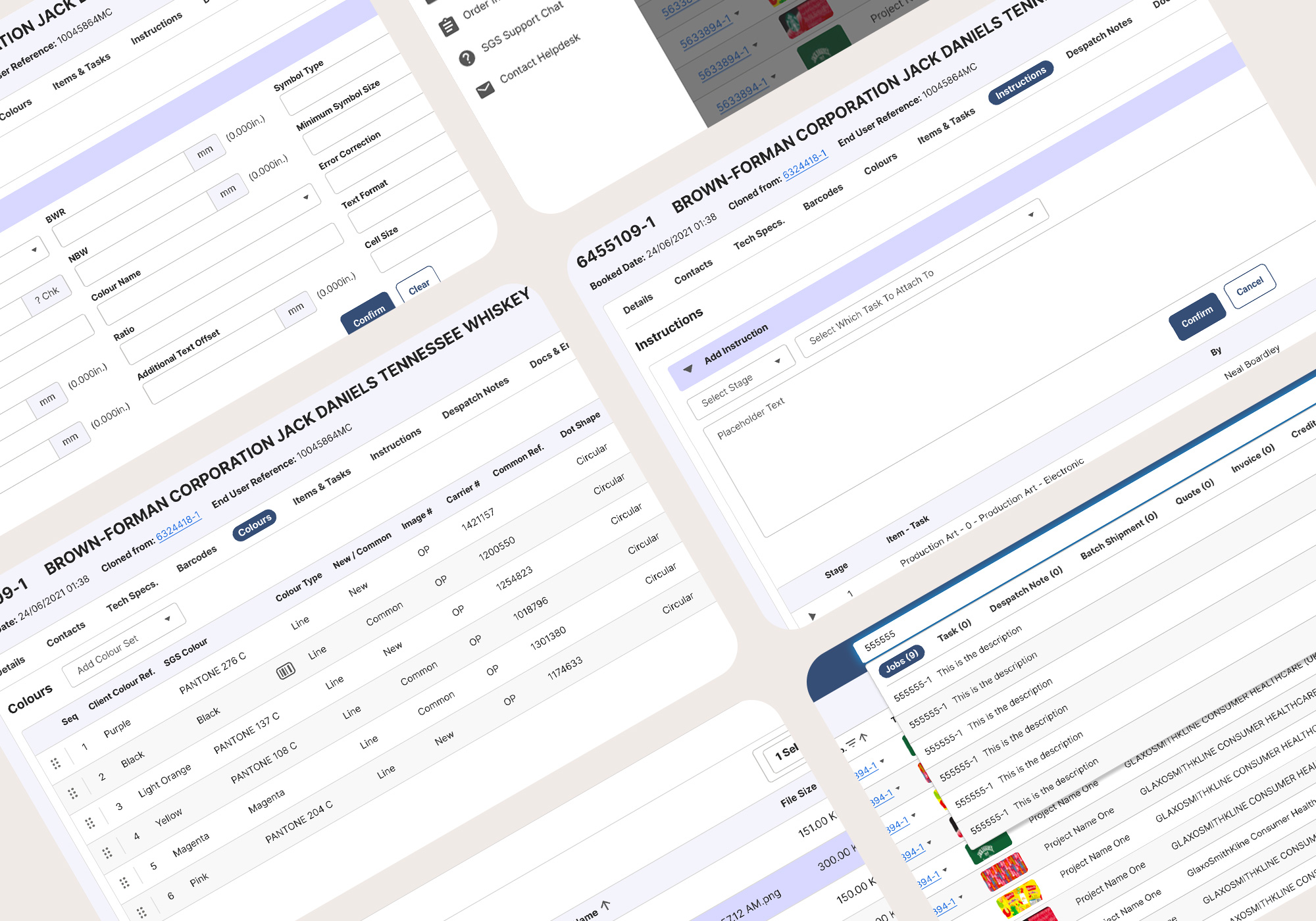
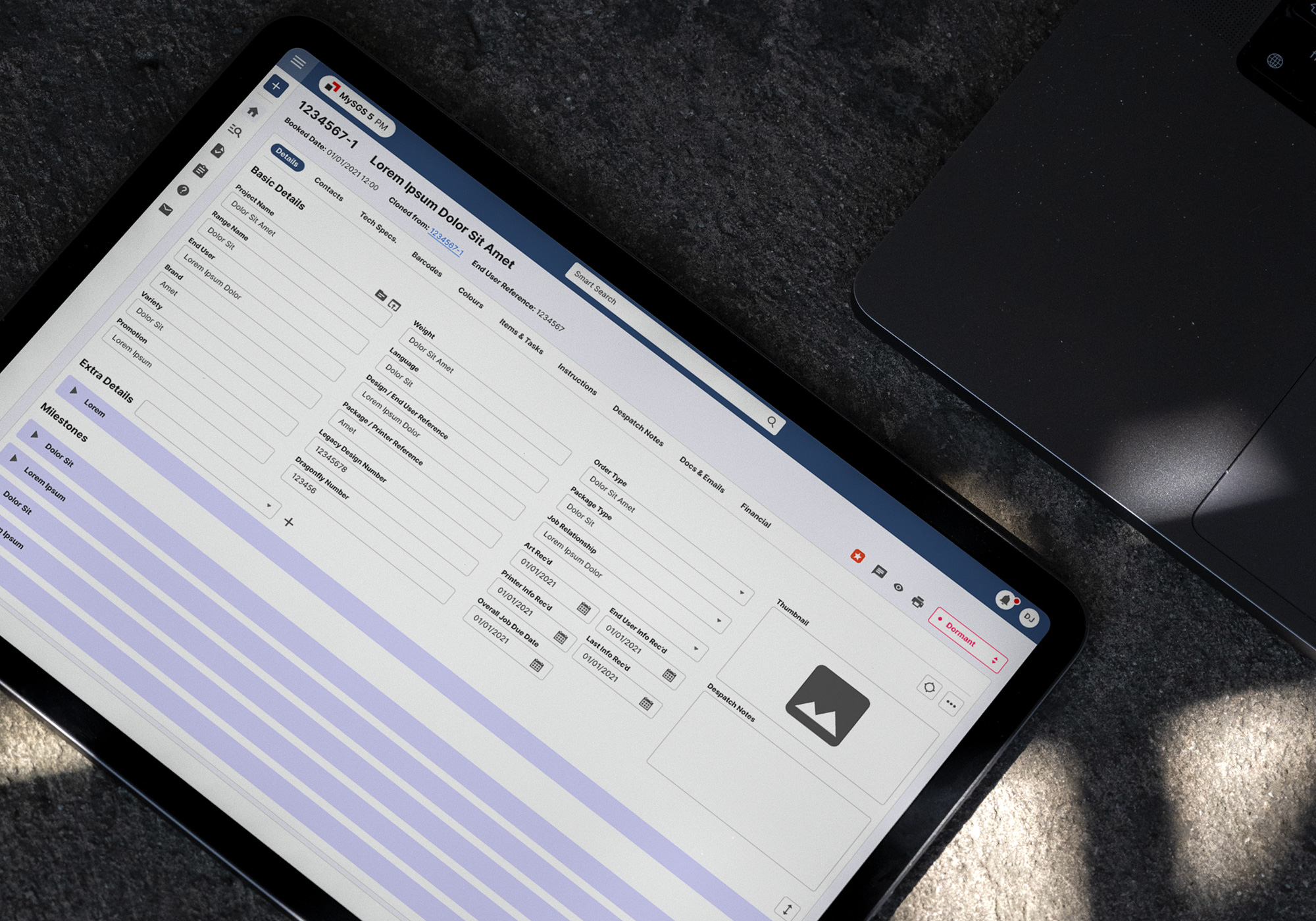
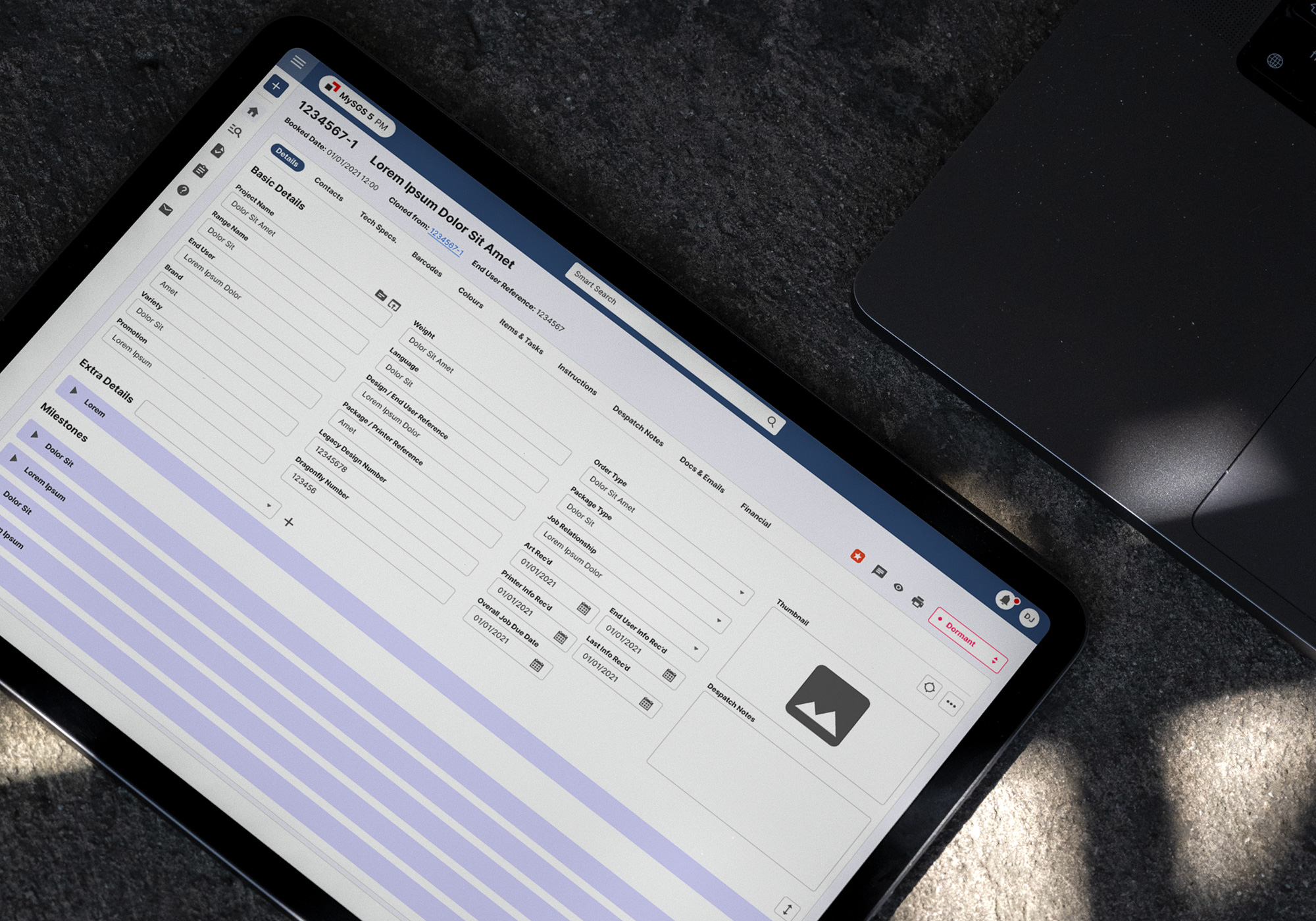
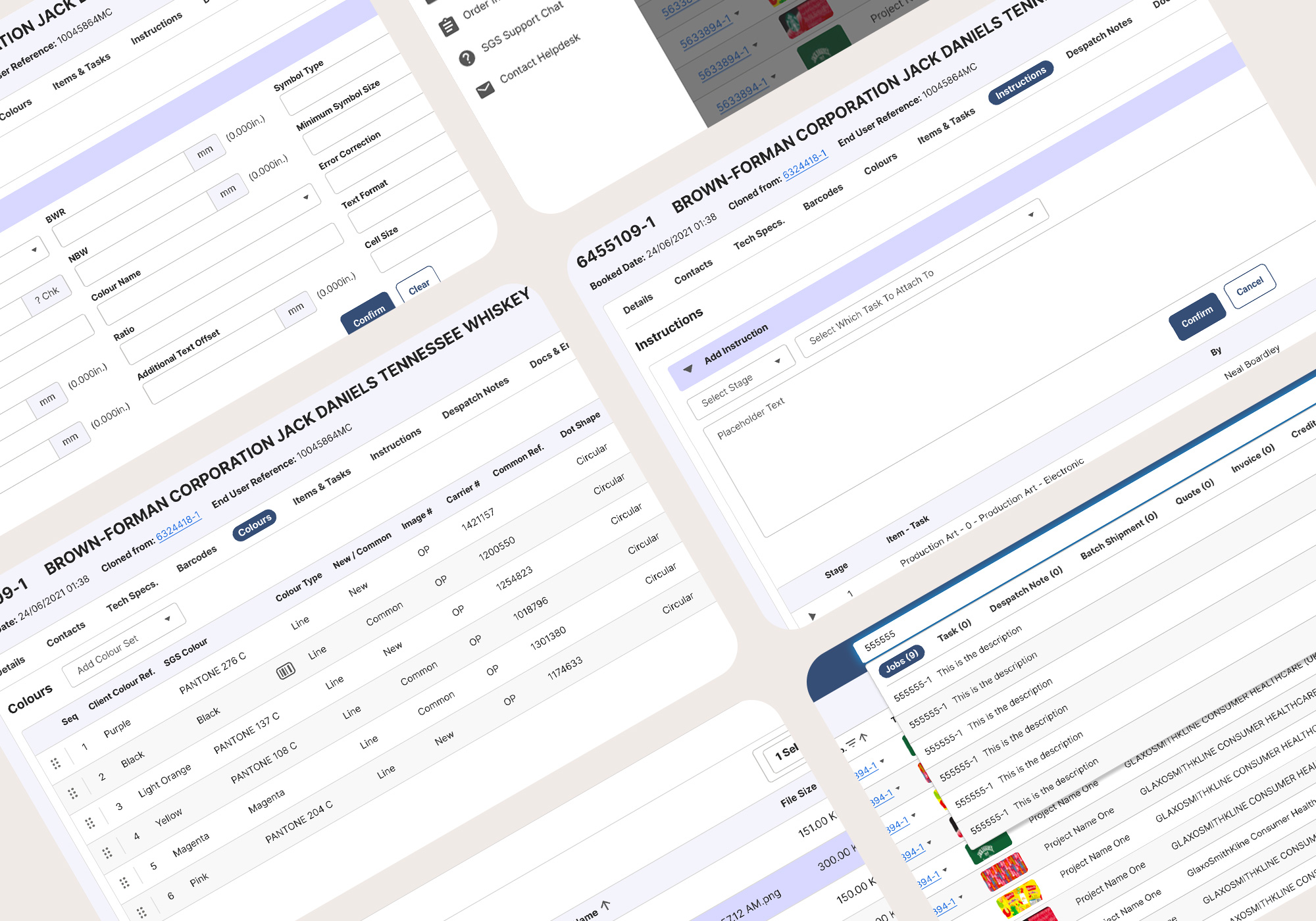
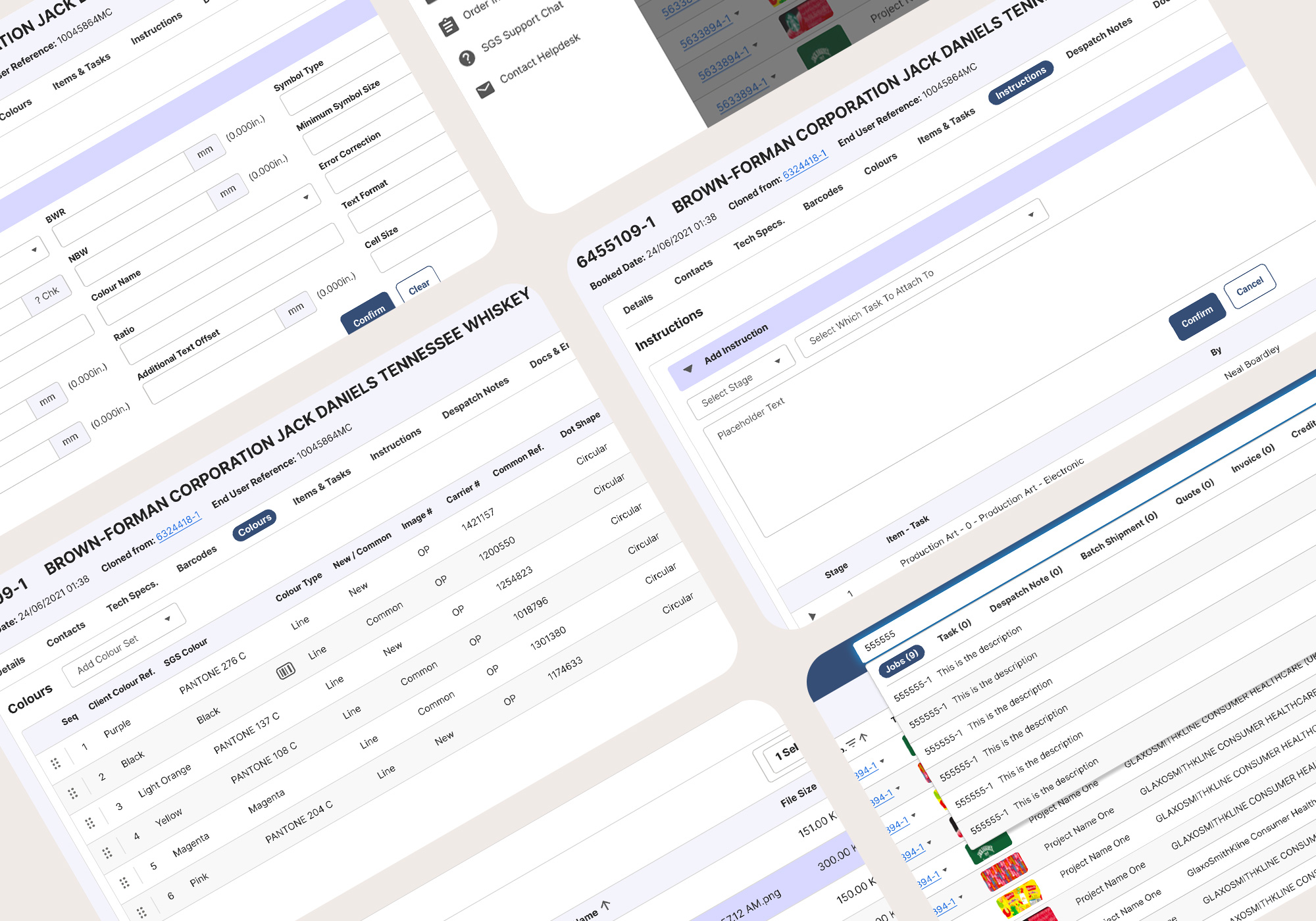
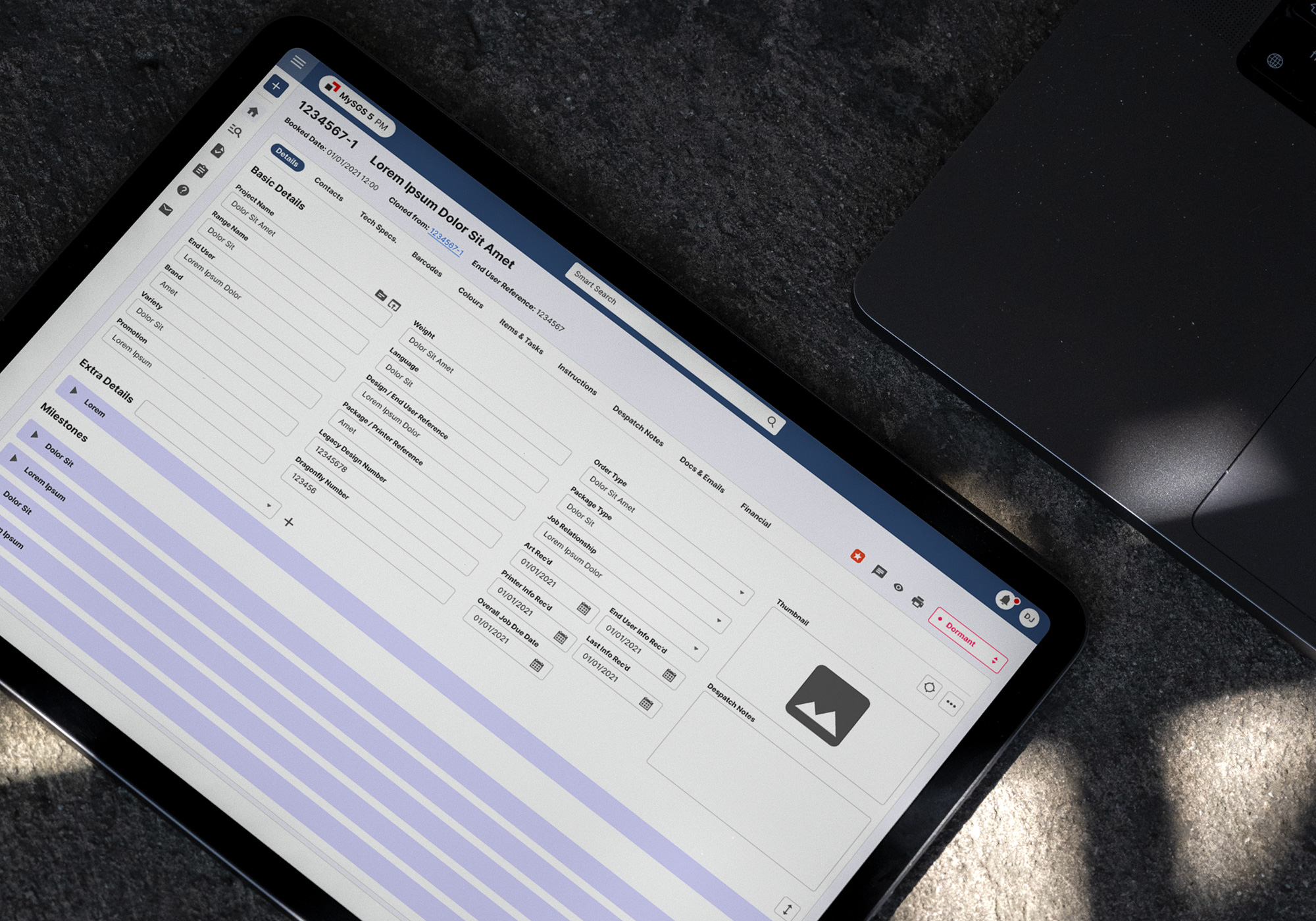
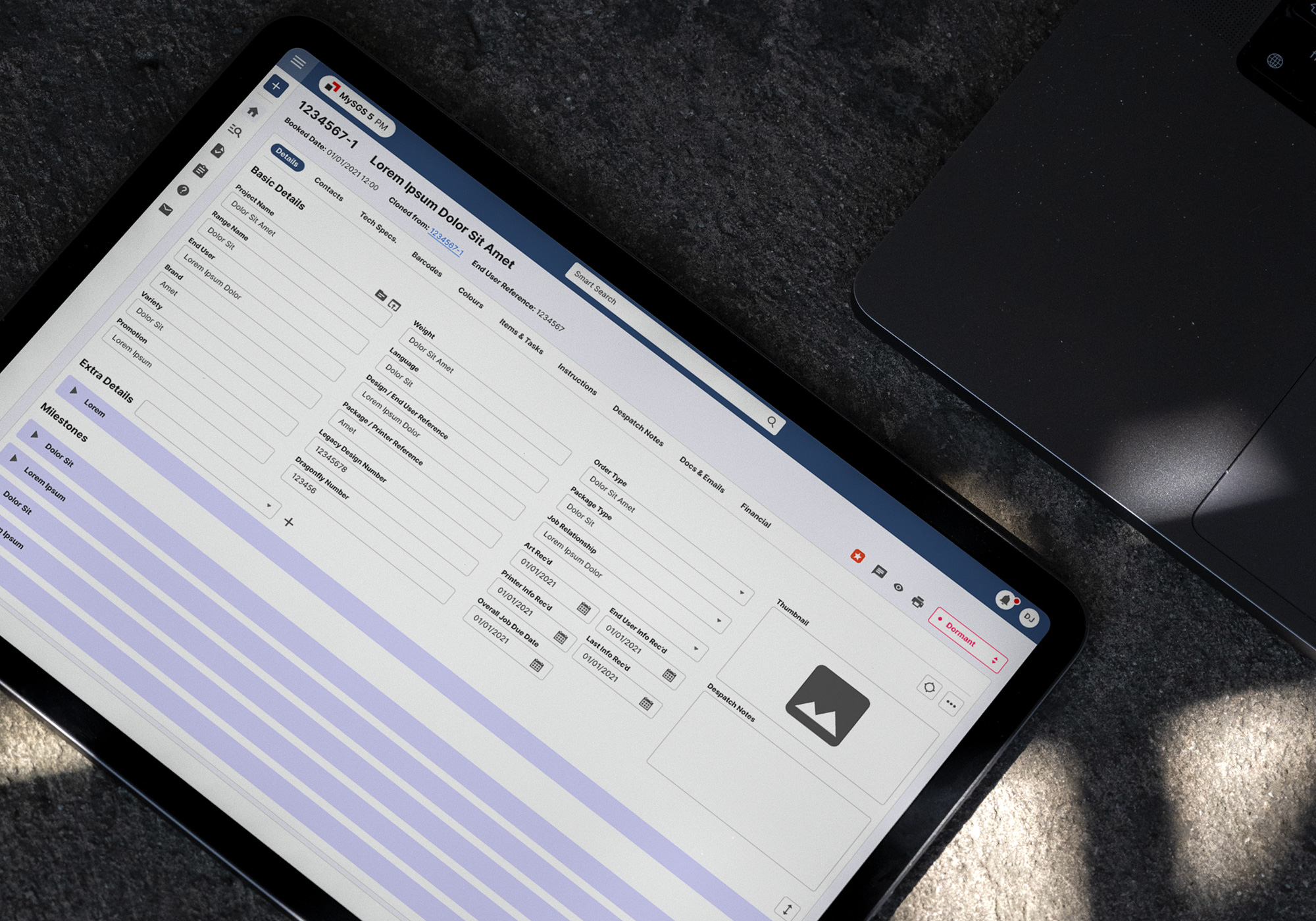
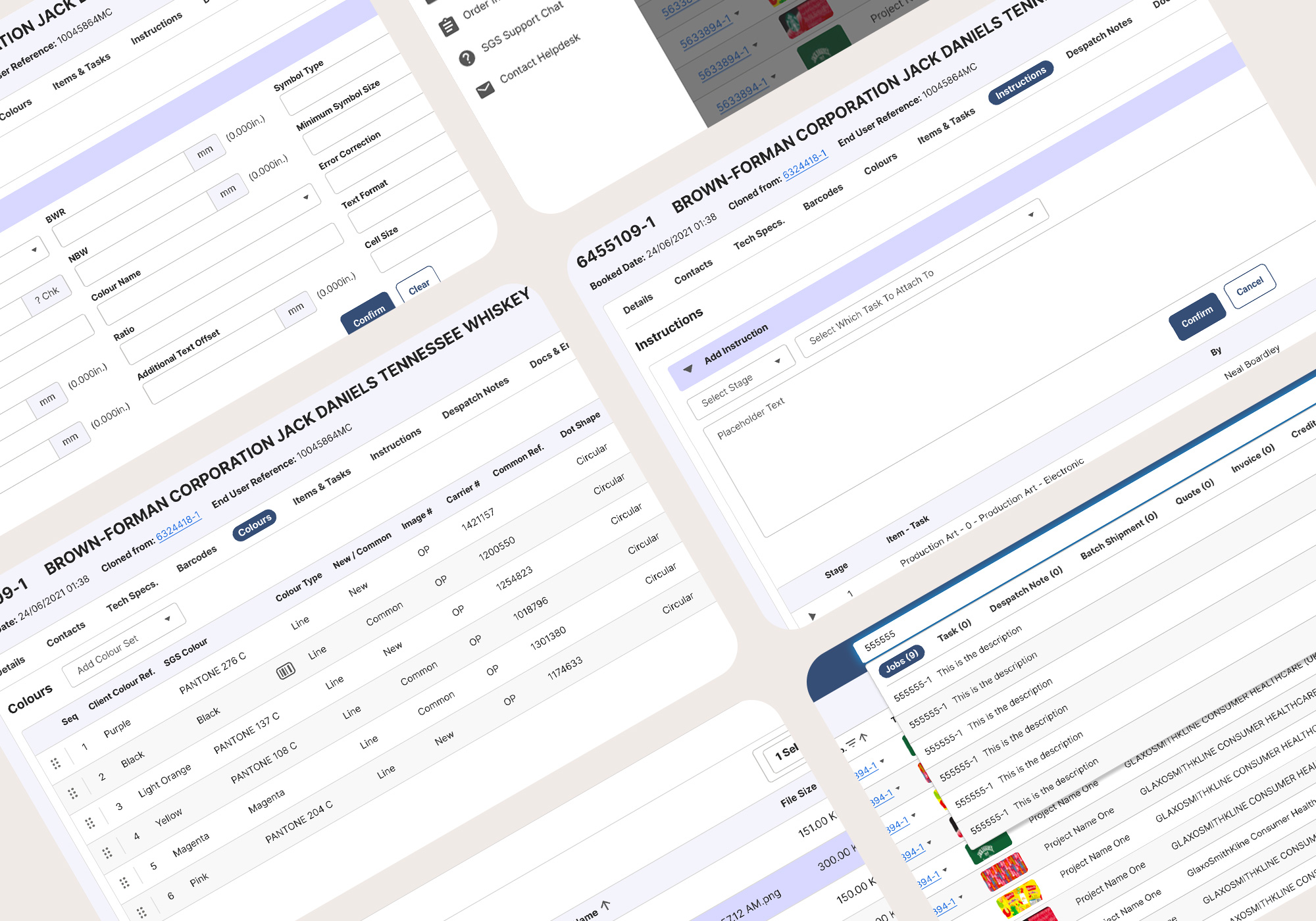
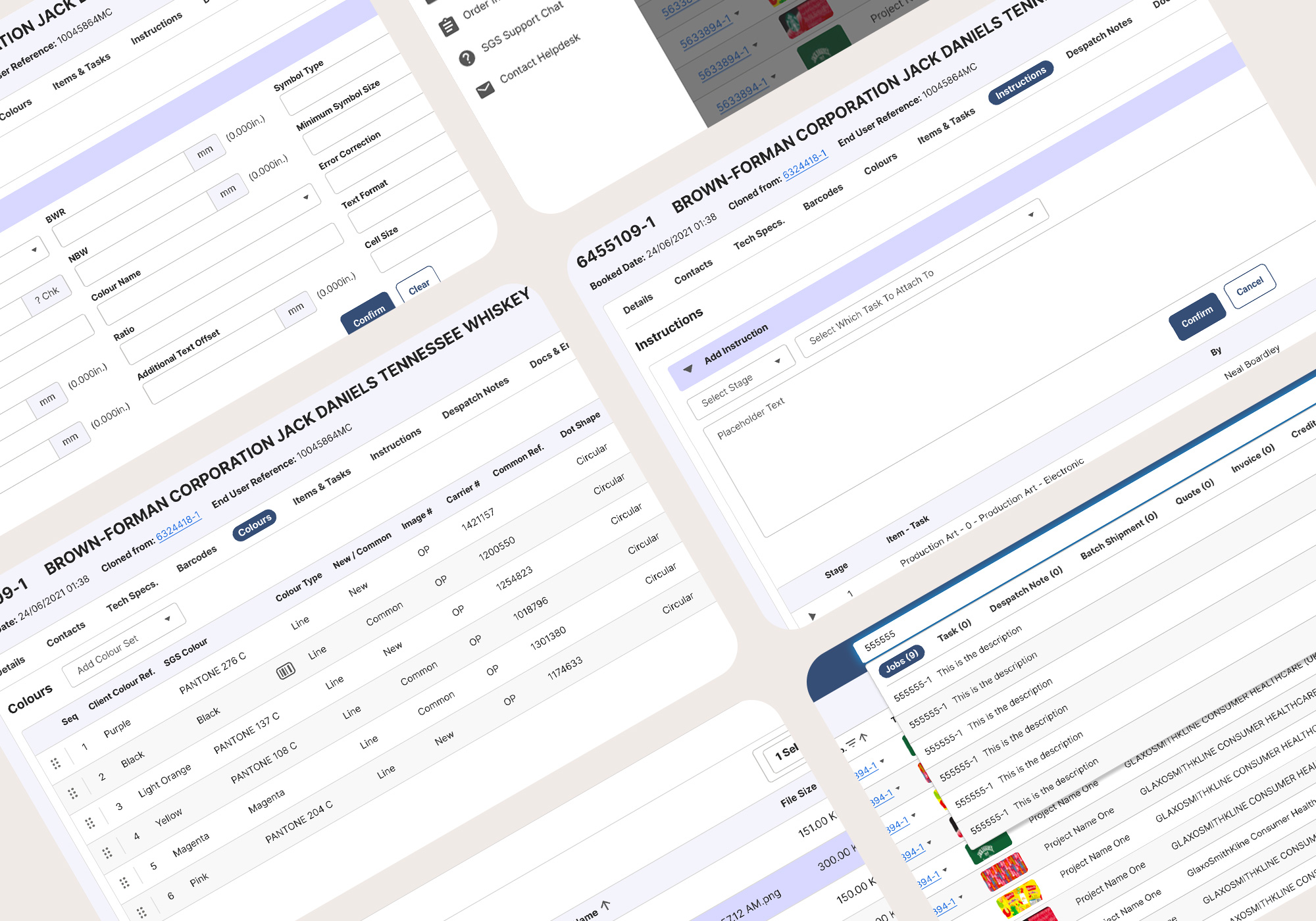
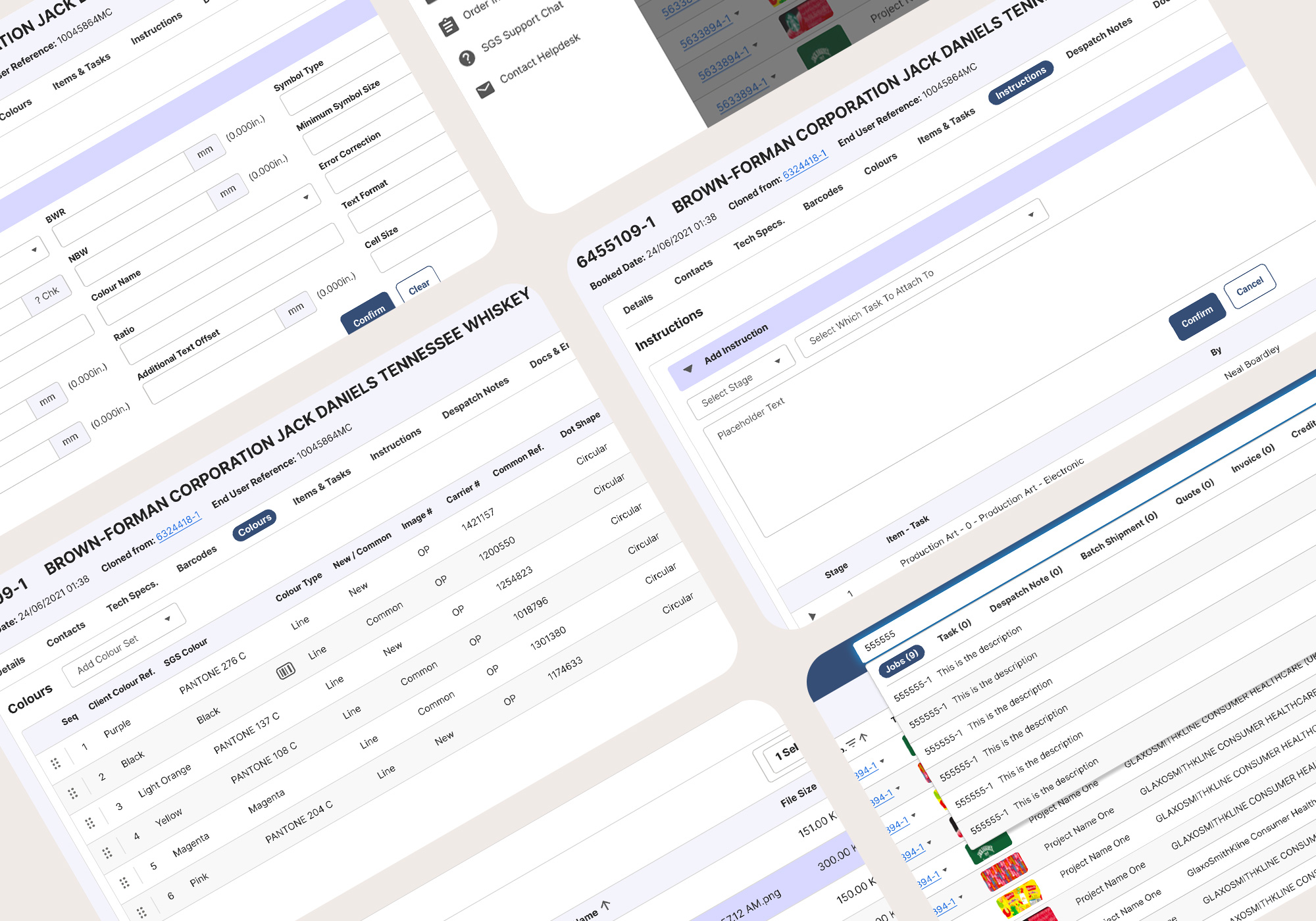
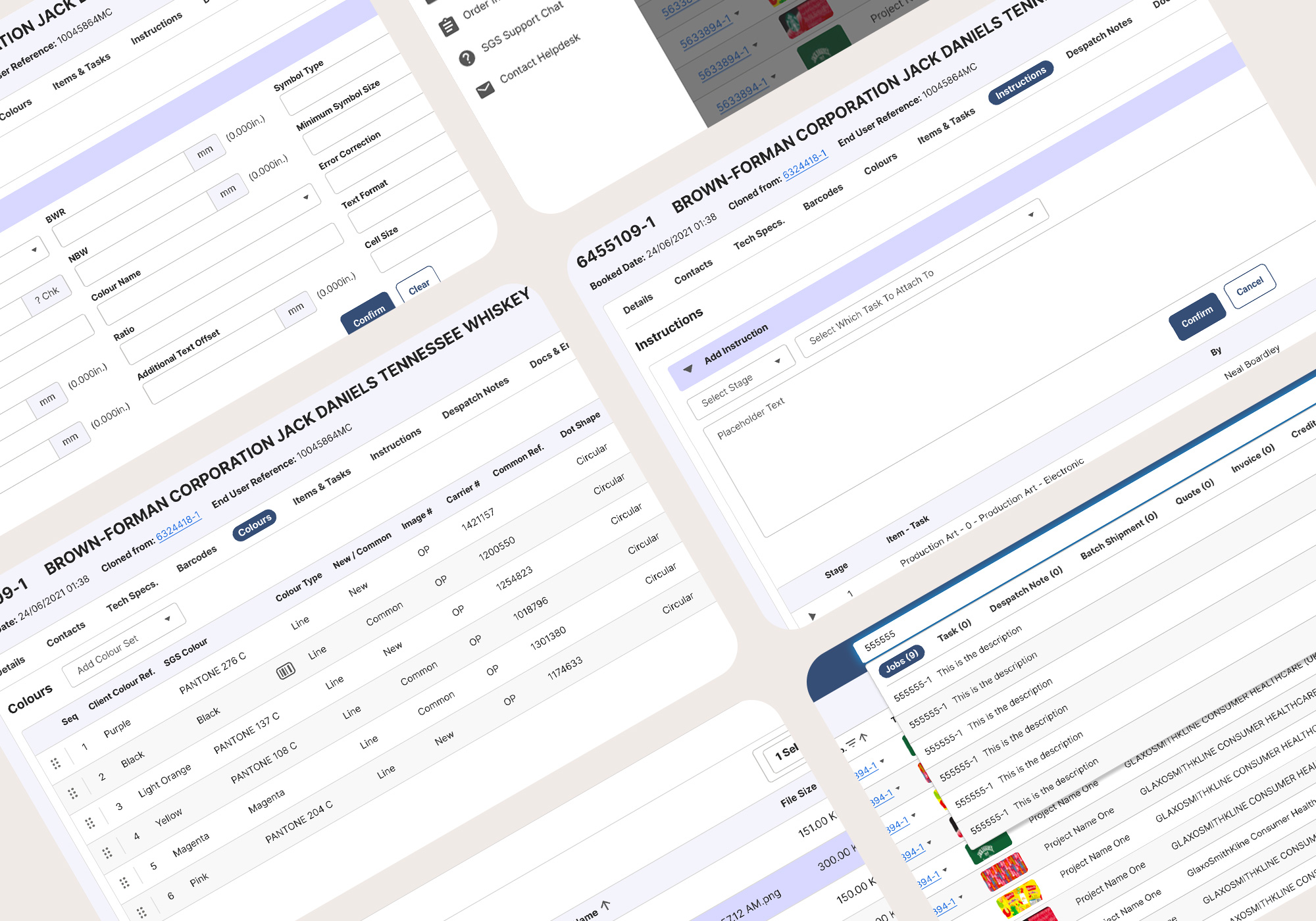
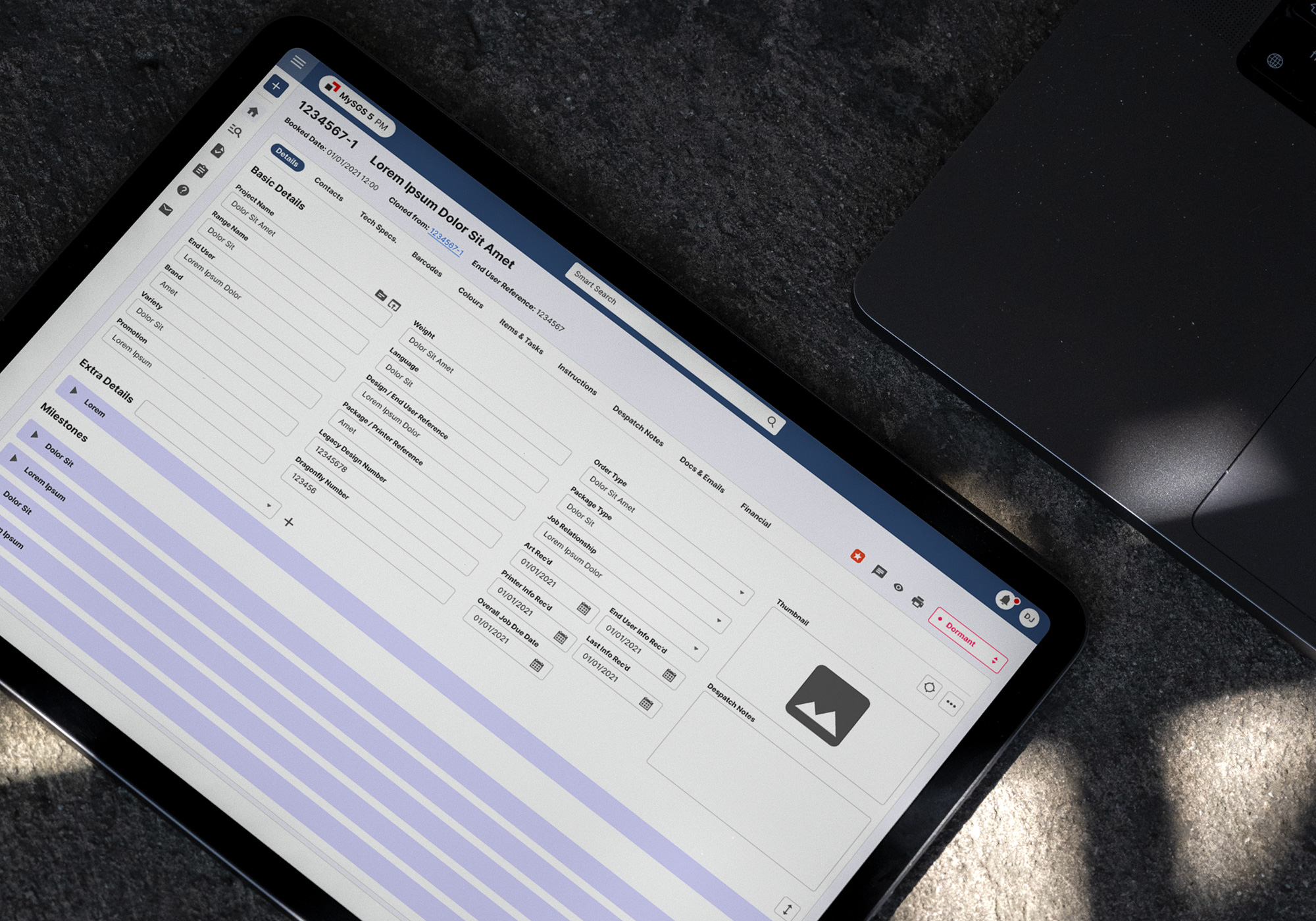
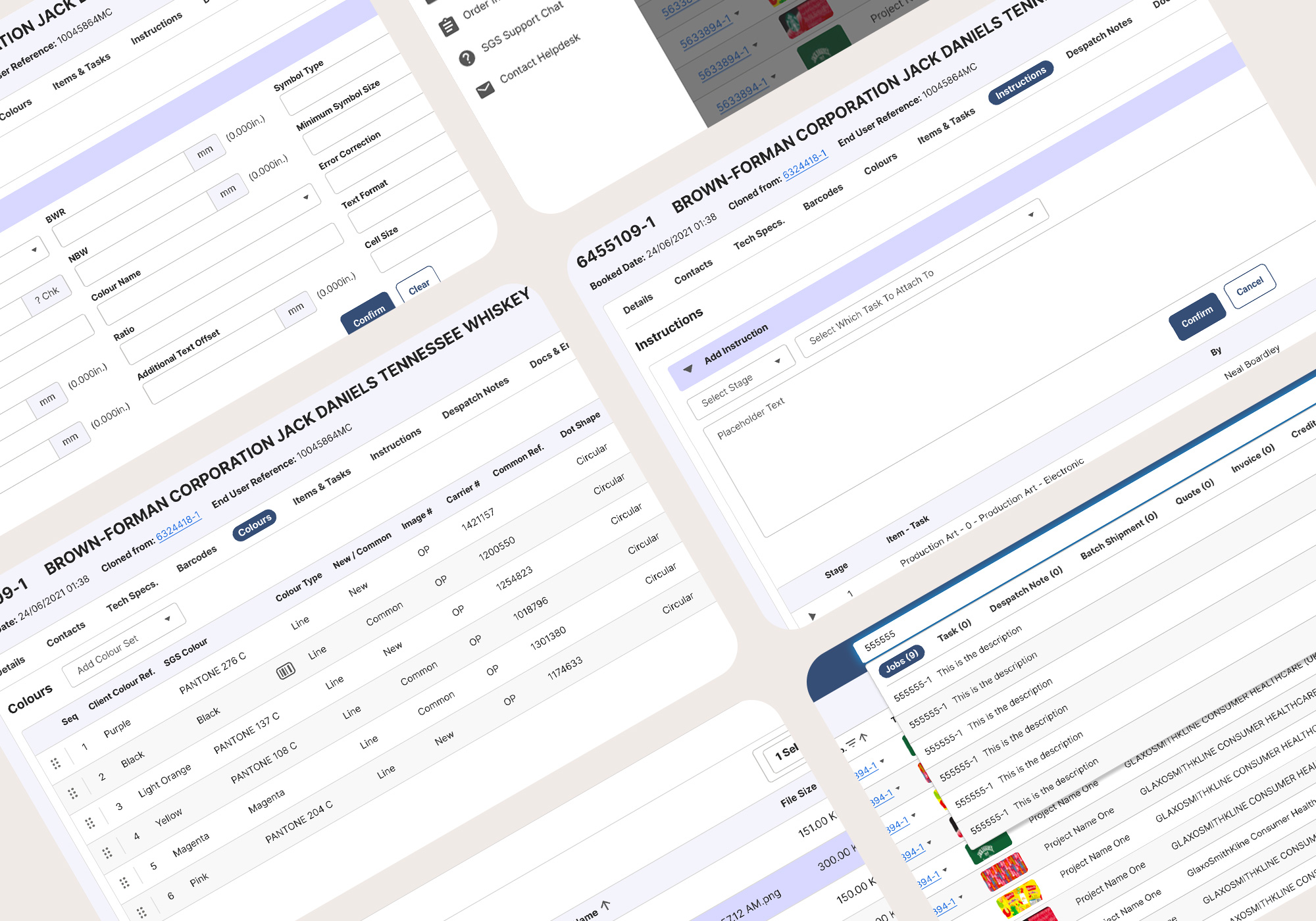
After these discussions, I would create a mock-up for the specific page and then showcase it in a weekly demo call. This was to gauge feedback before awaiting approval from the product owner, which would then allow the mock-up to move into the developmental stage.
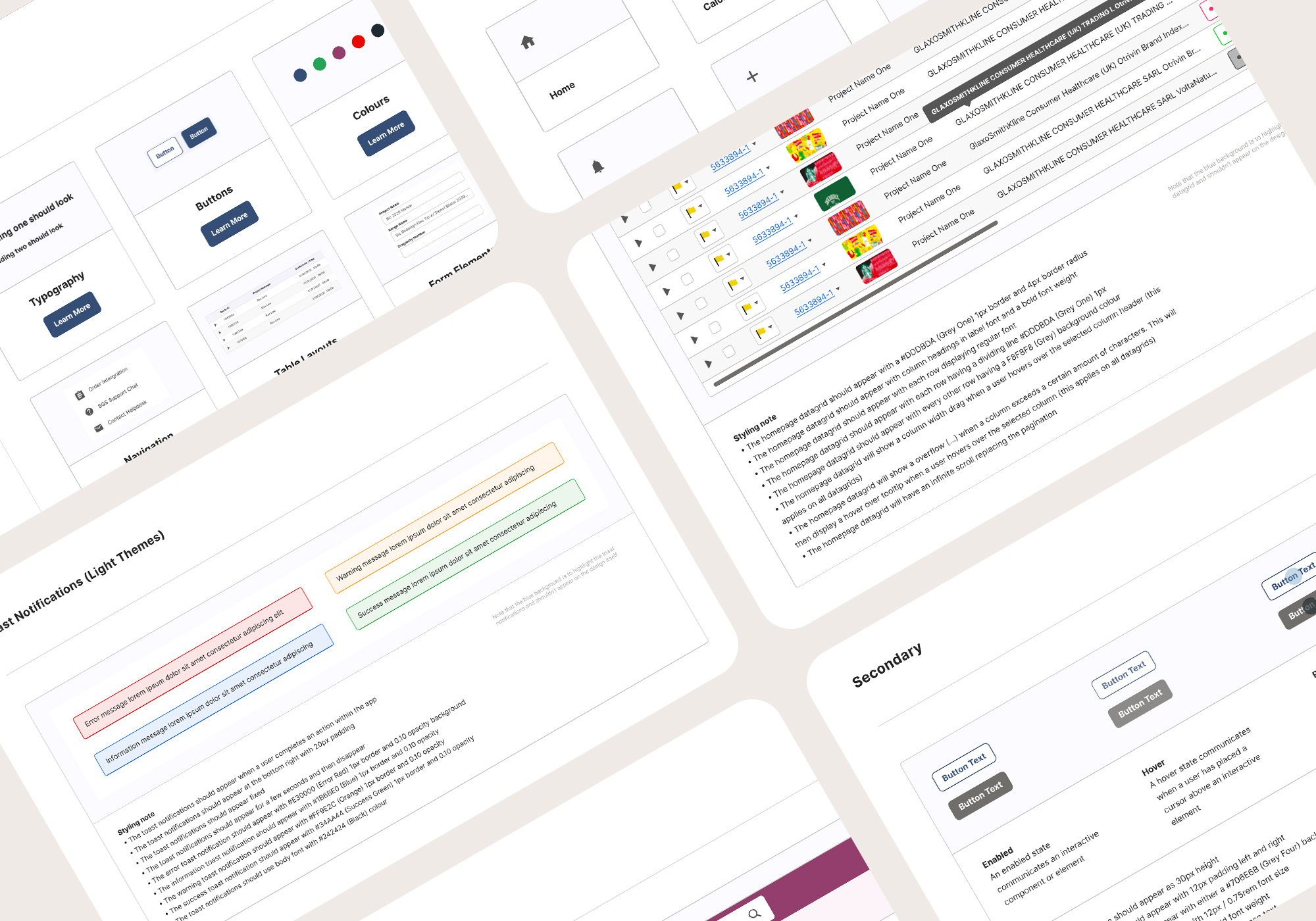
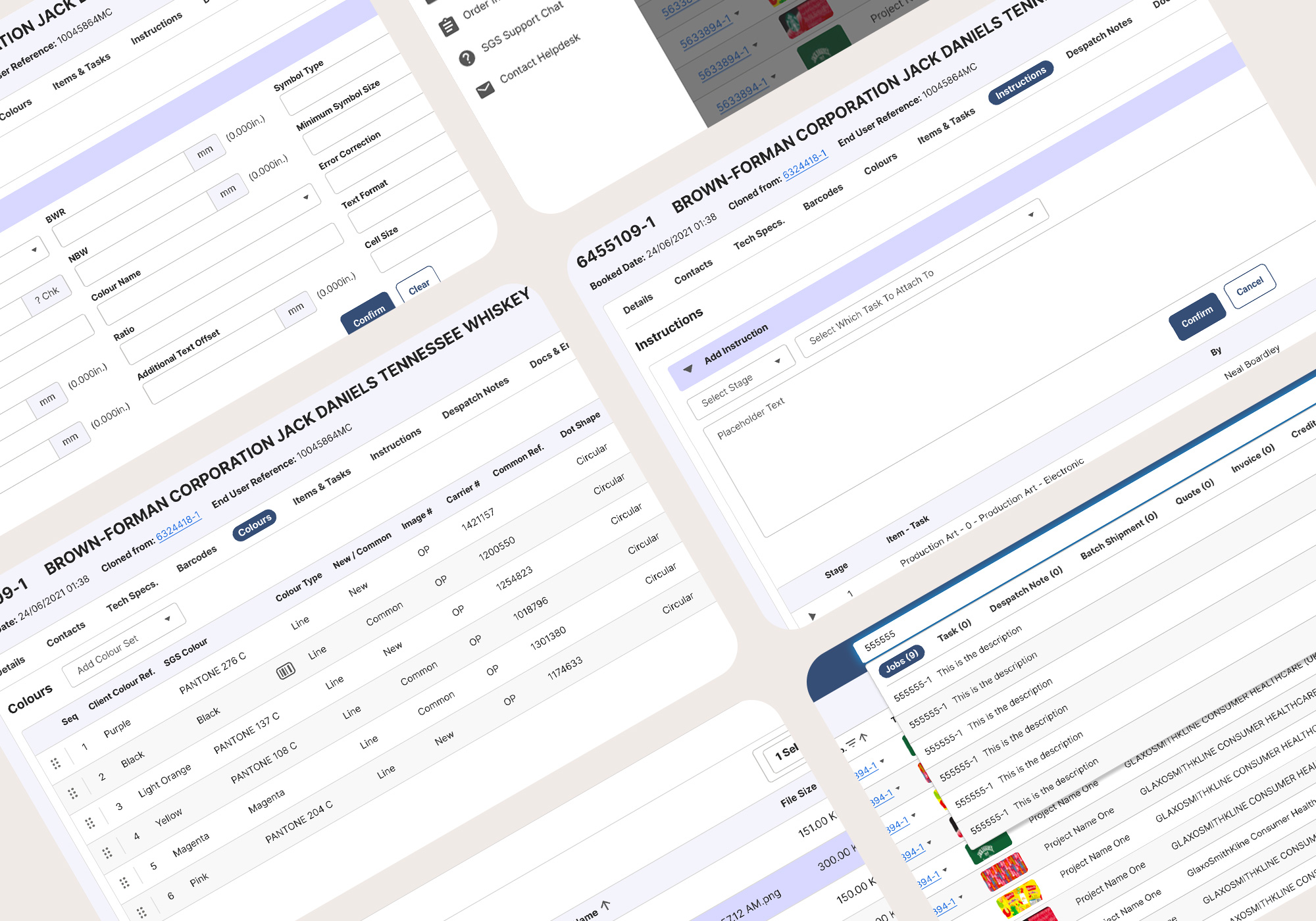
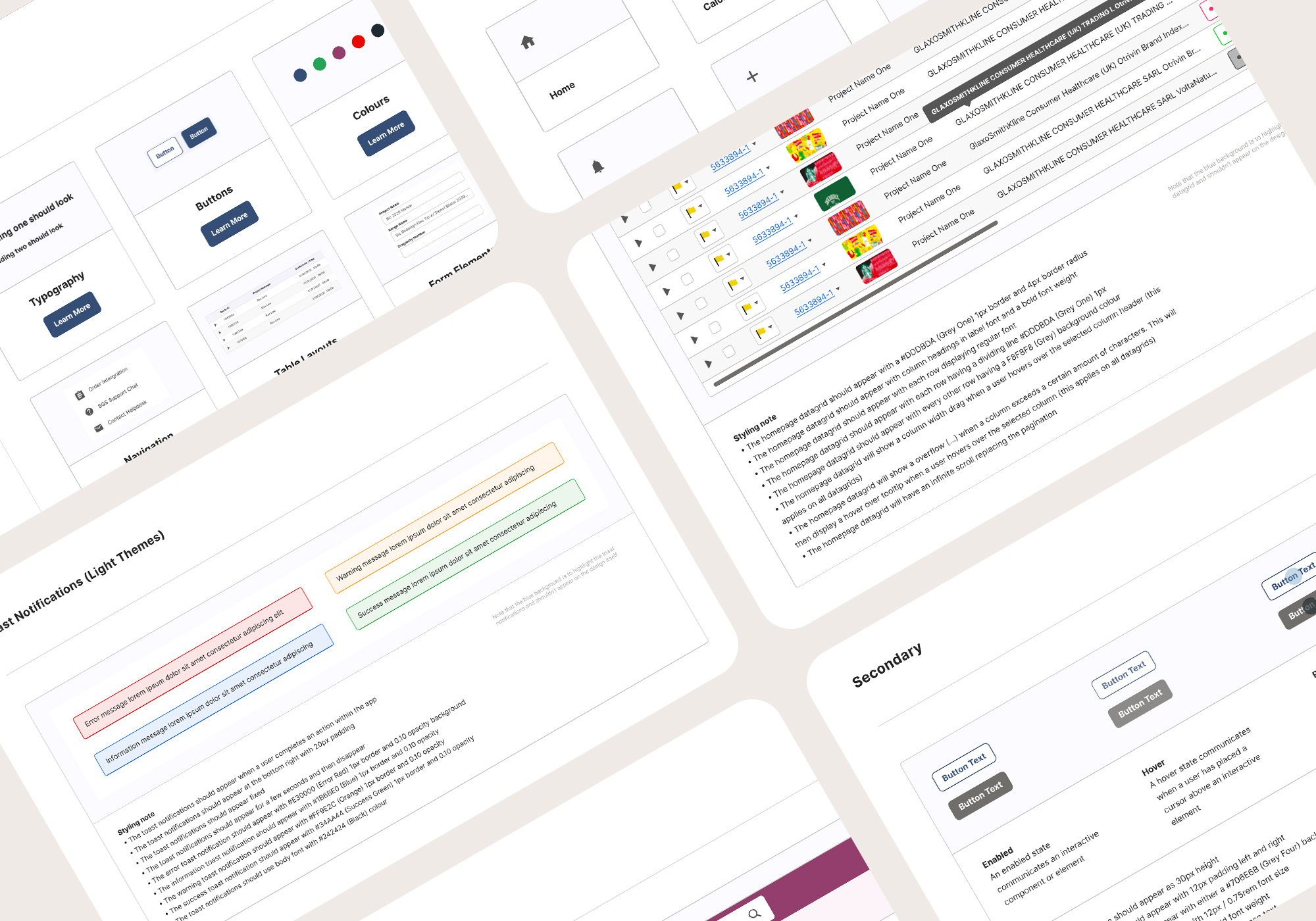
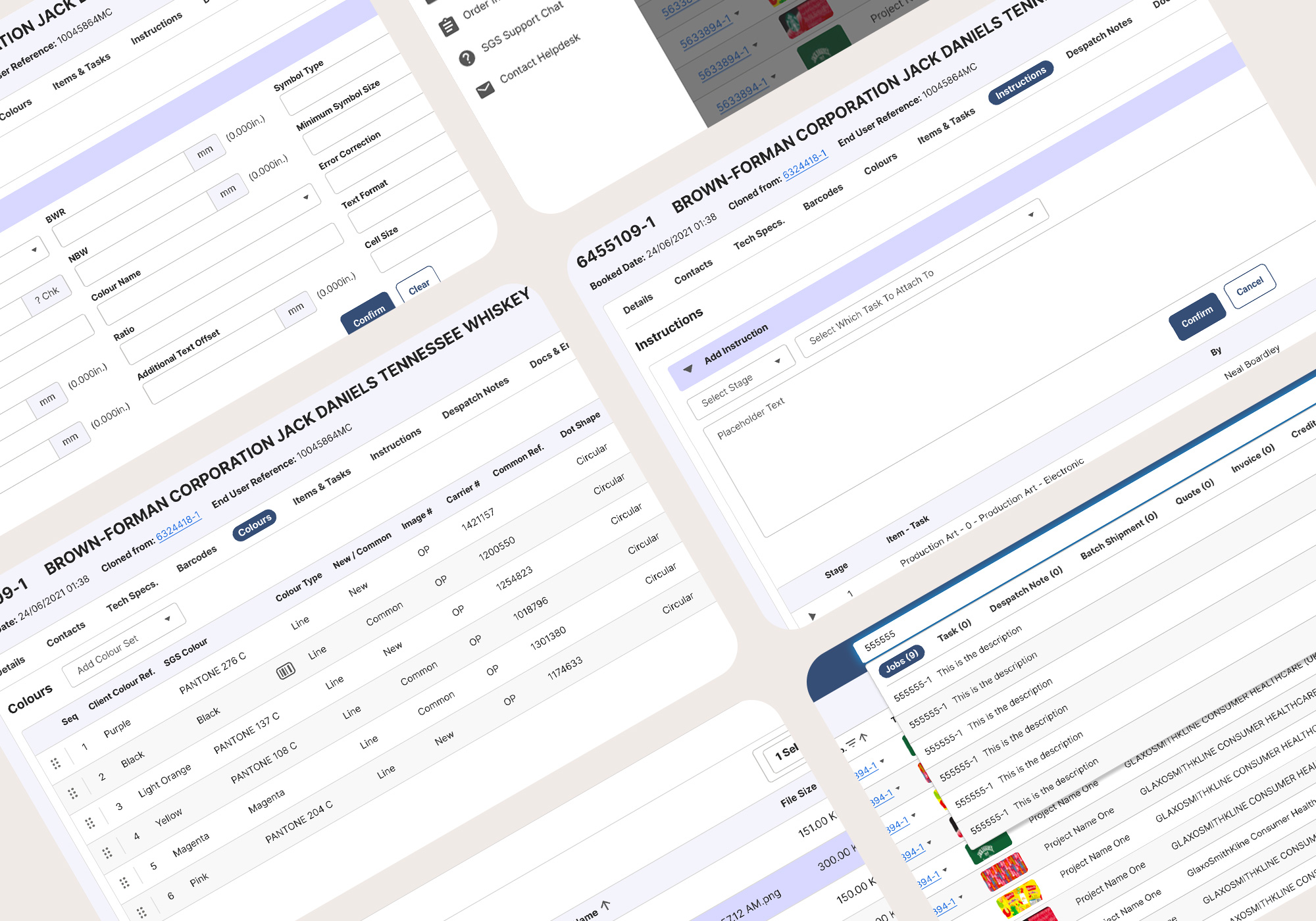
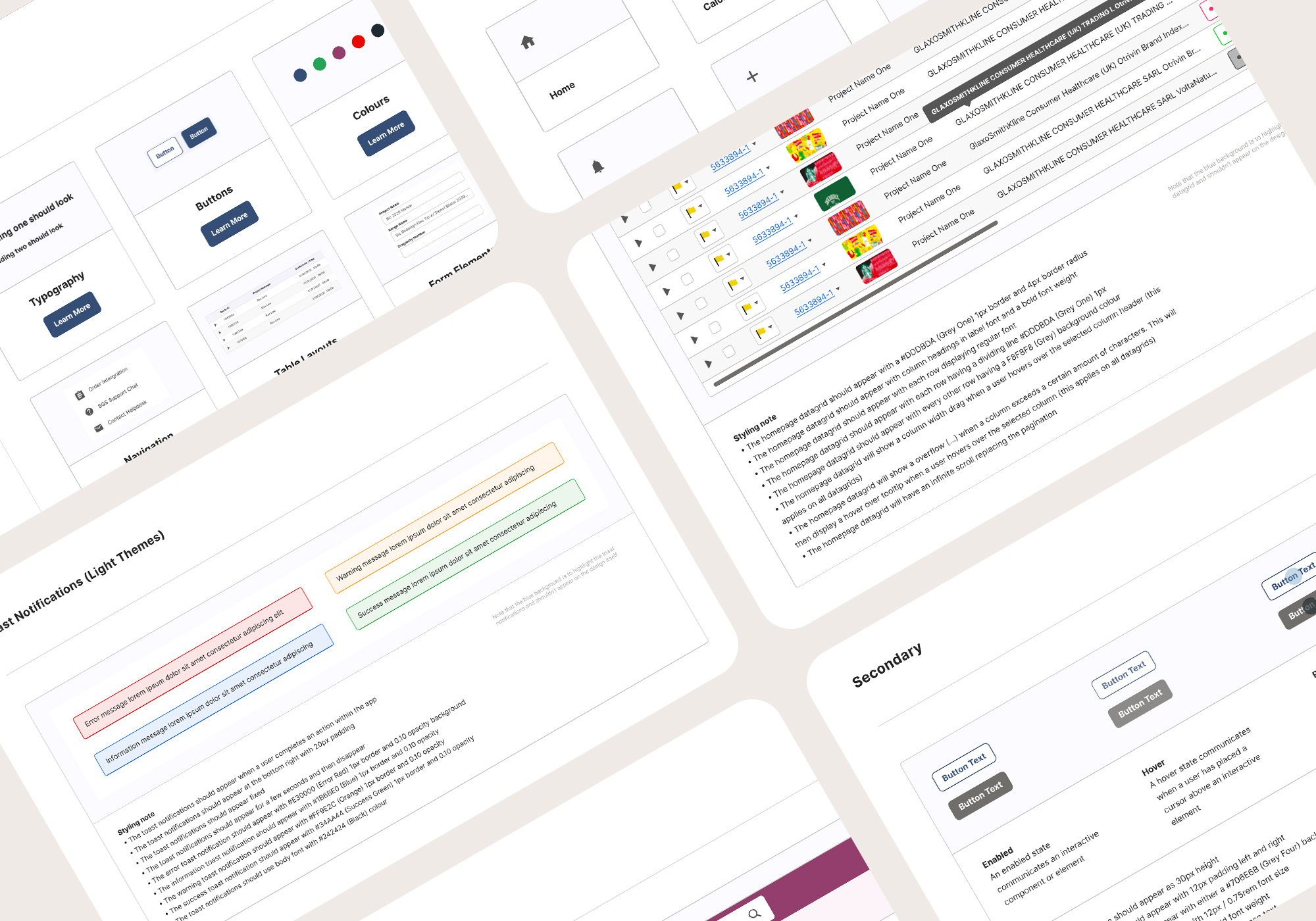
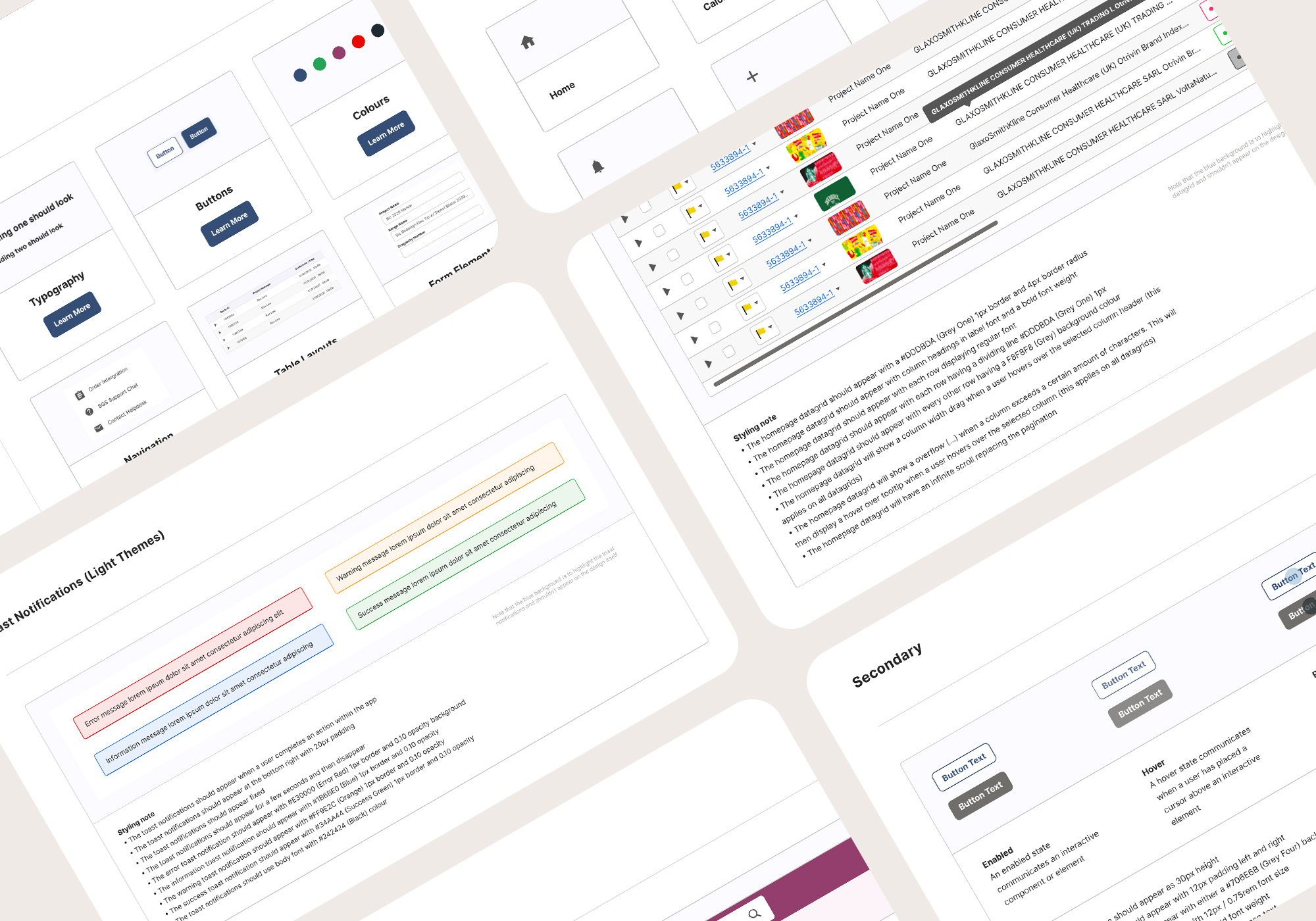
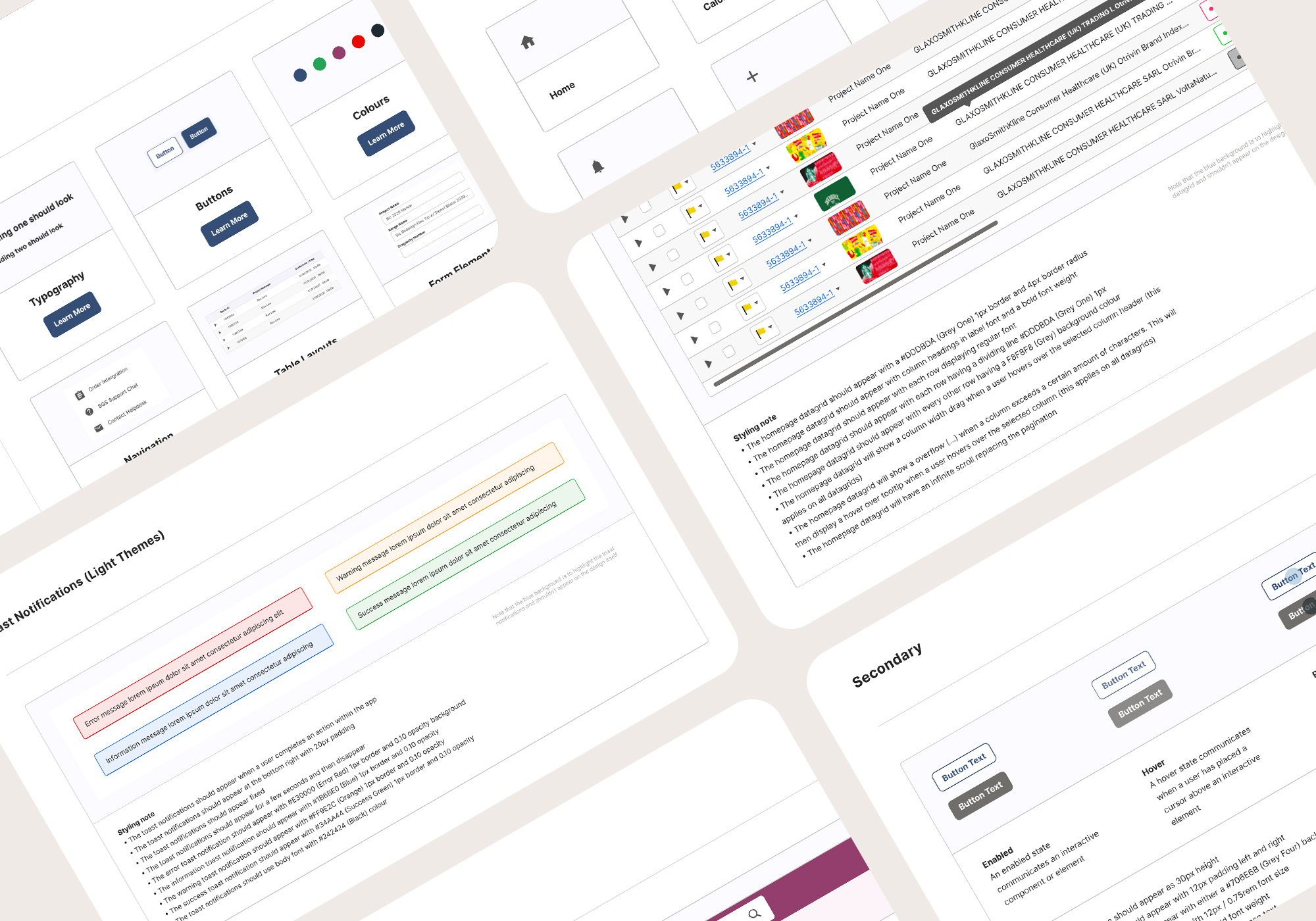
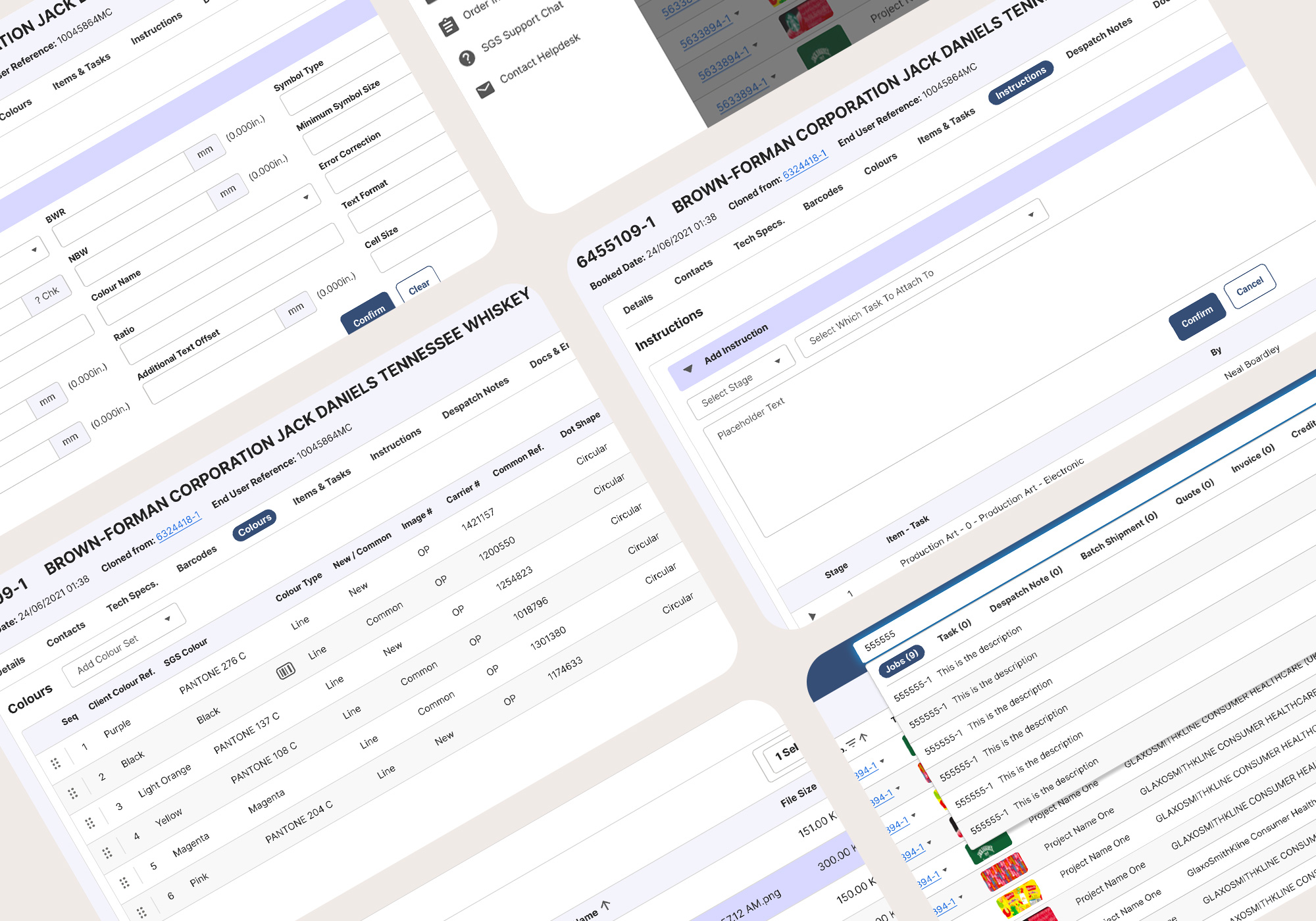
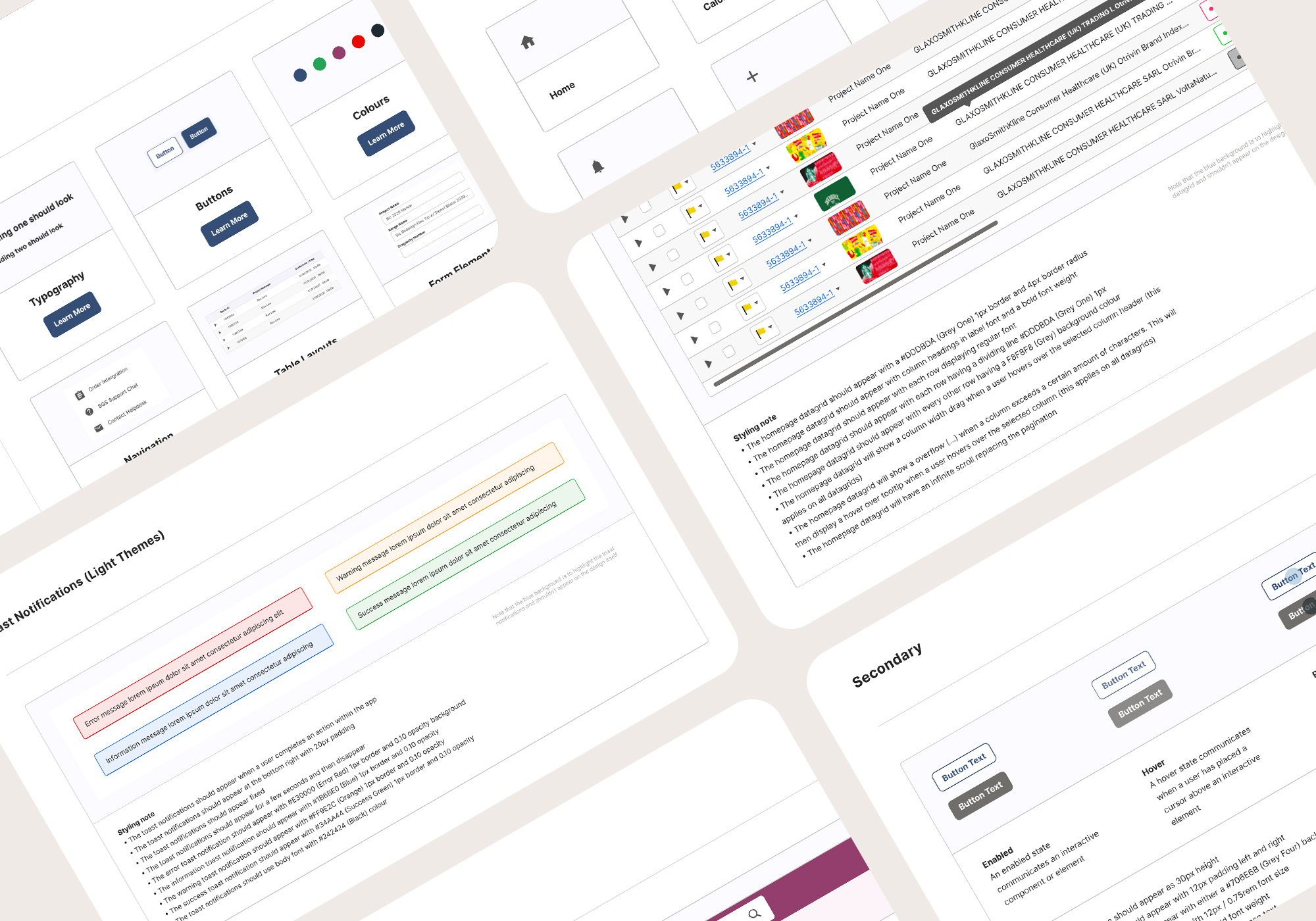
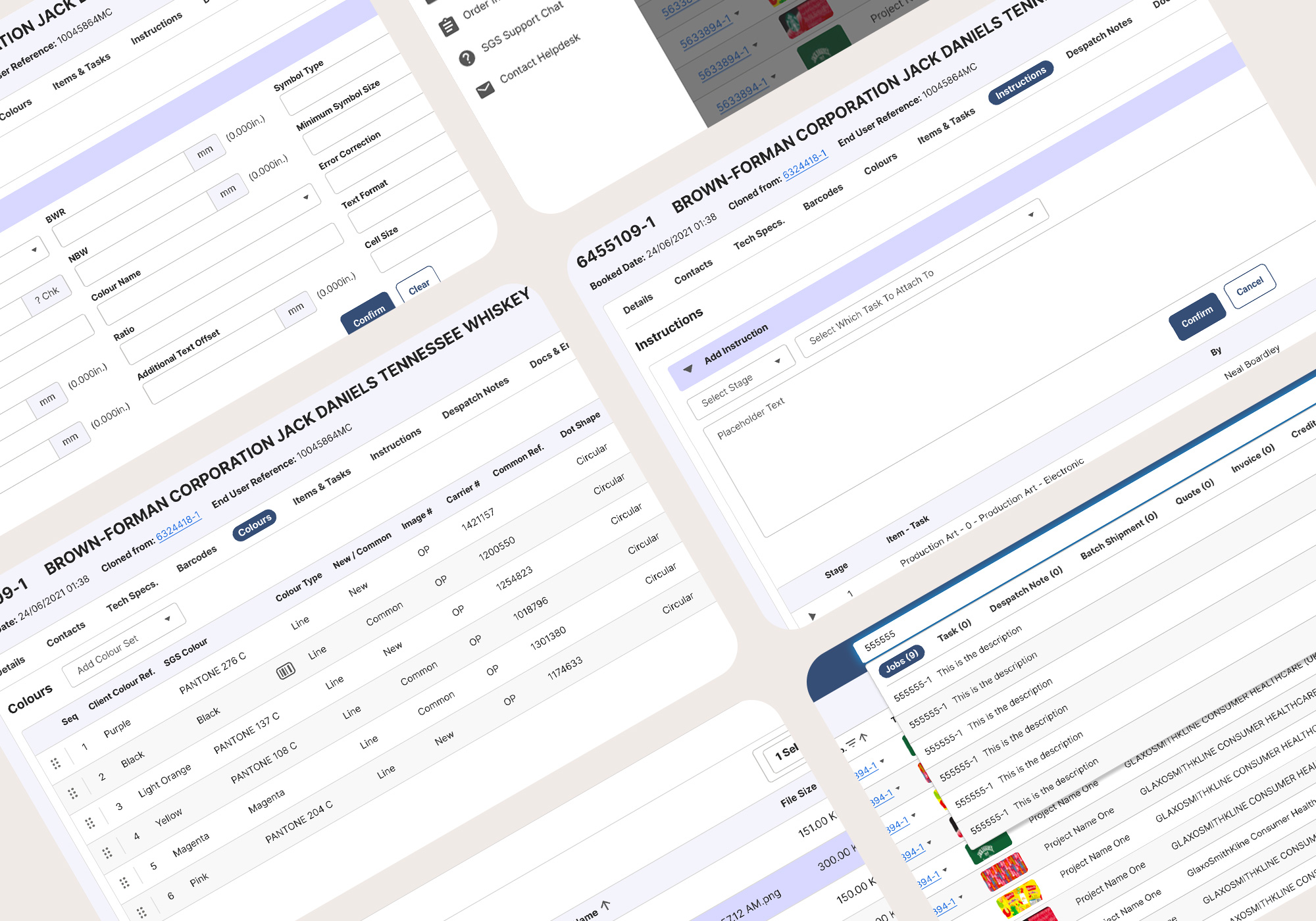
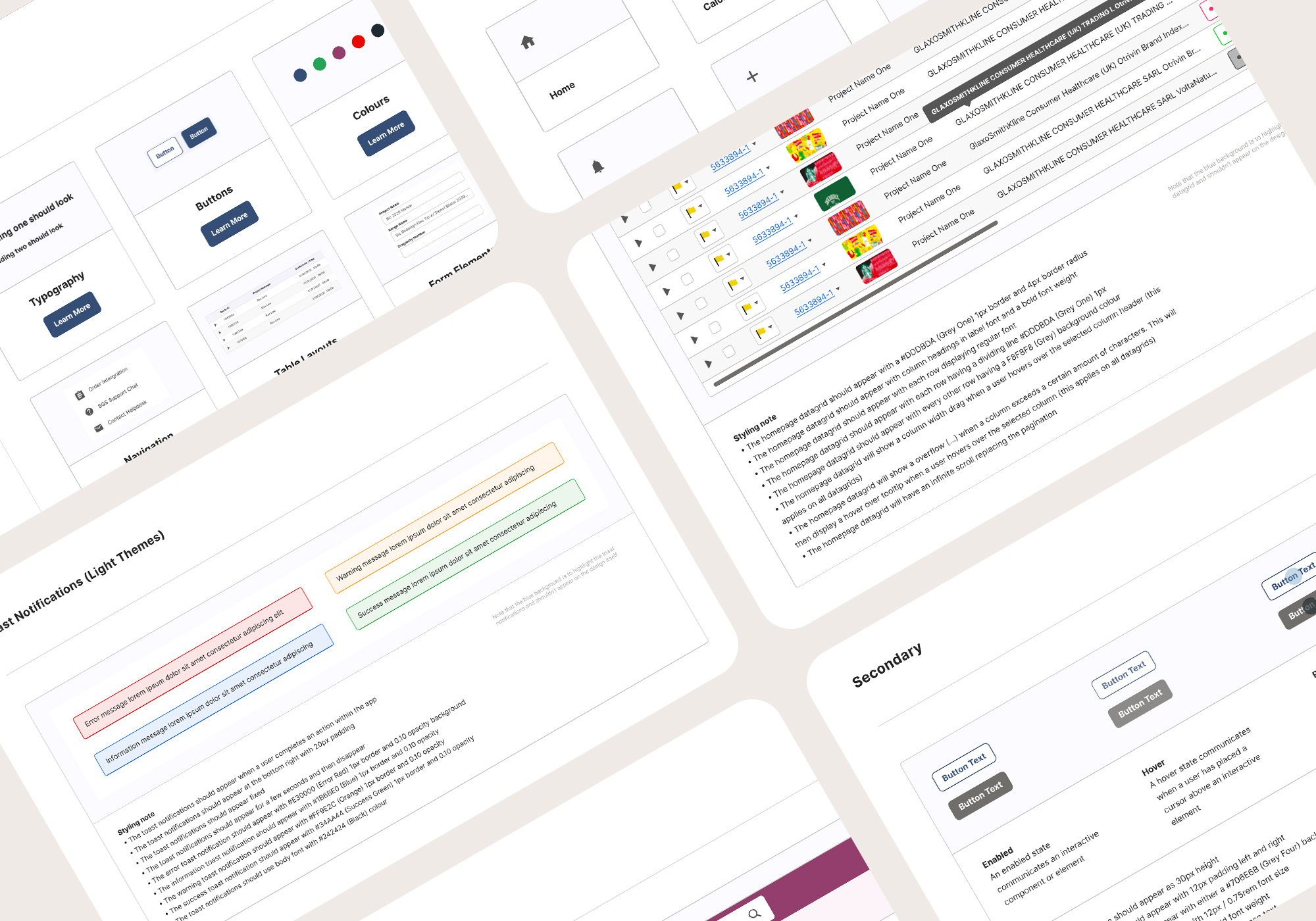
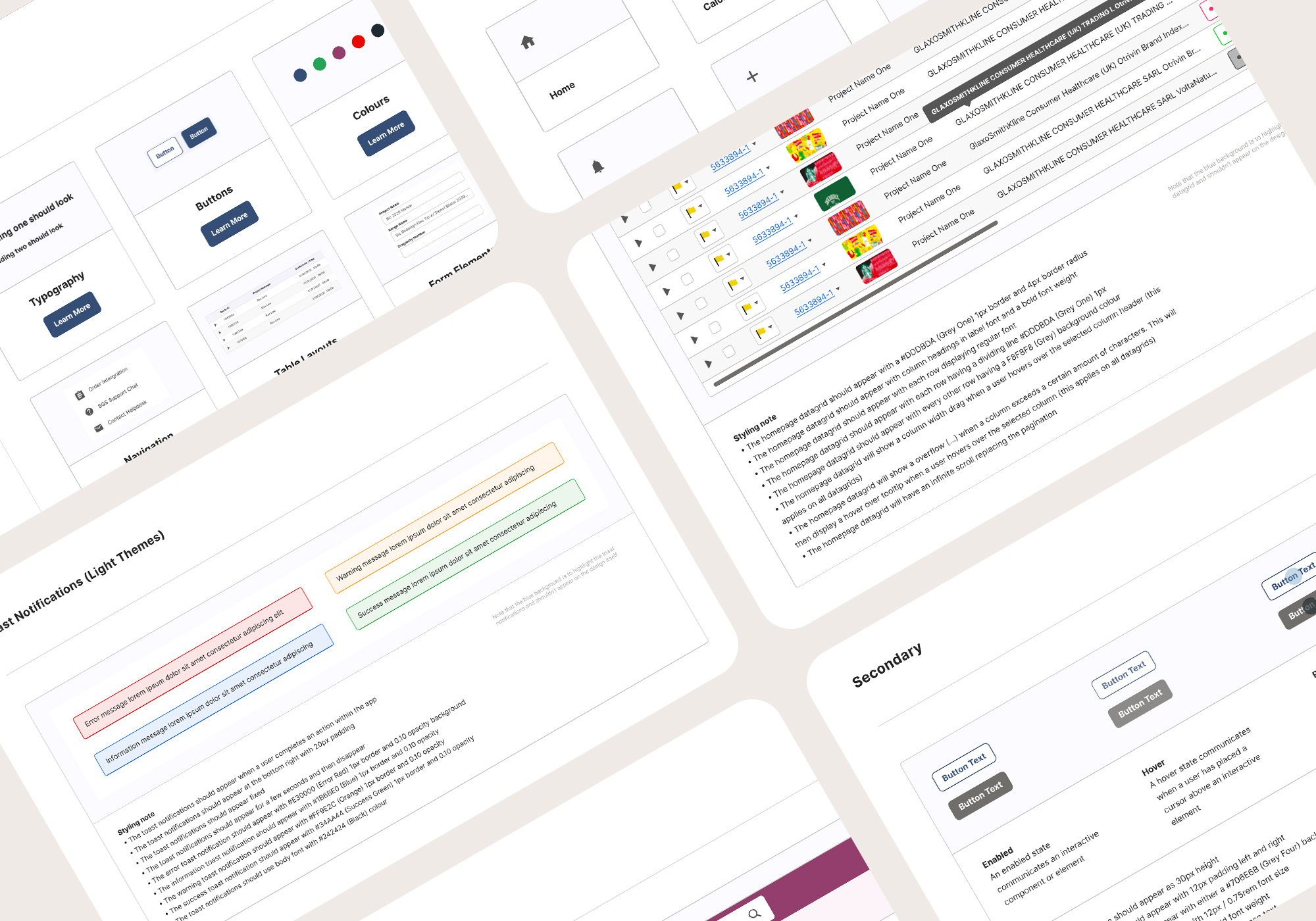
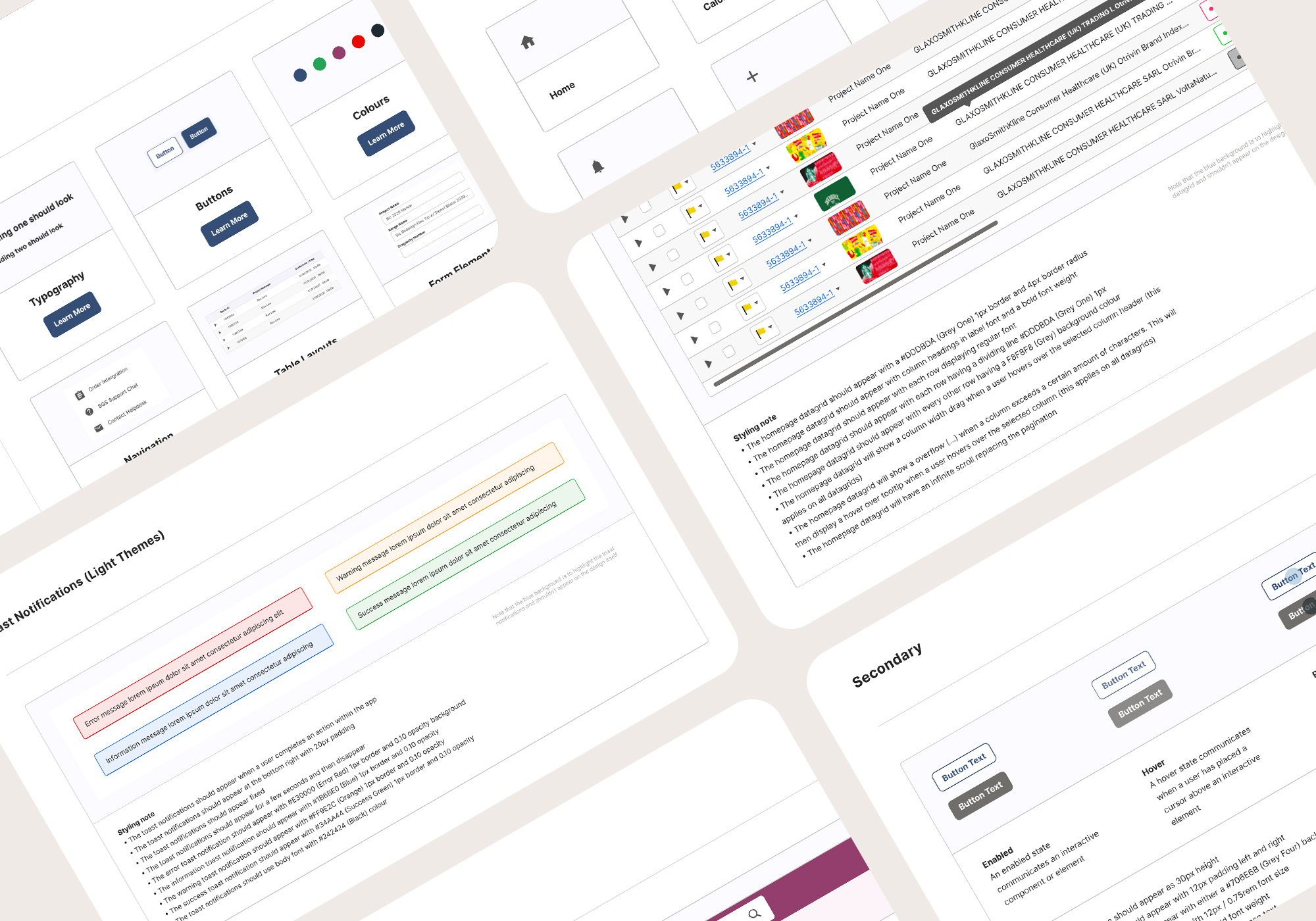
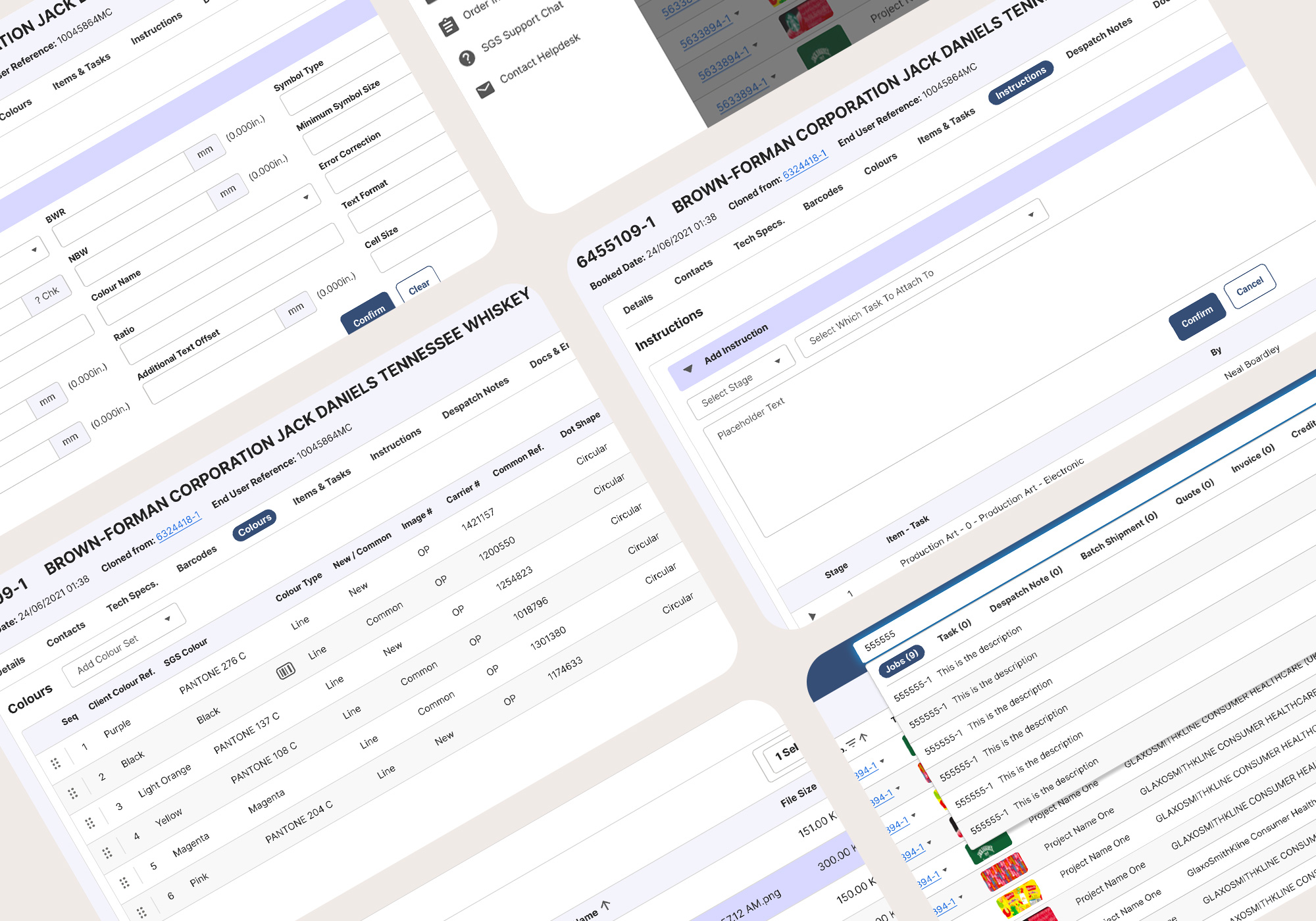
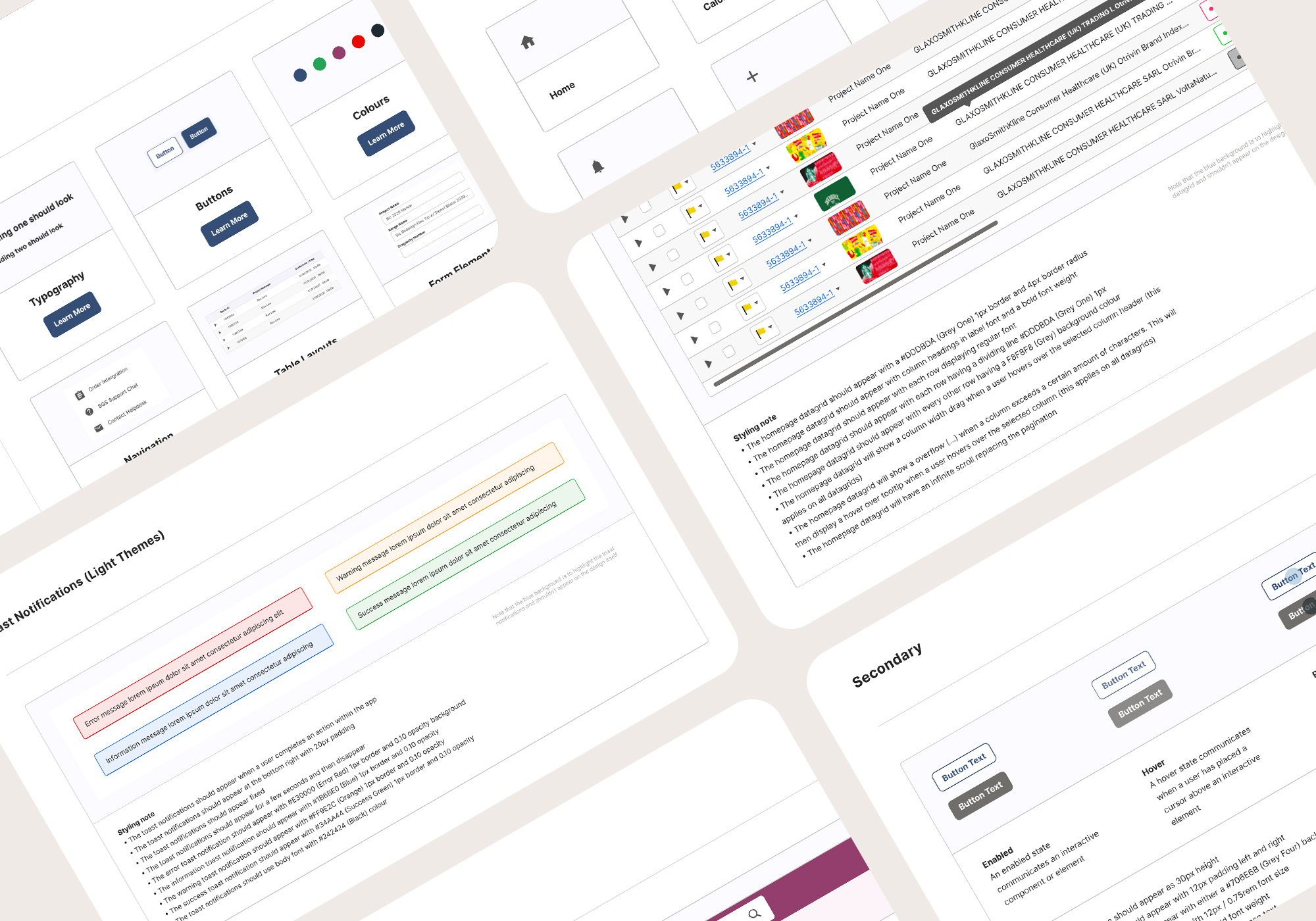
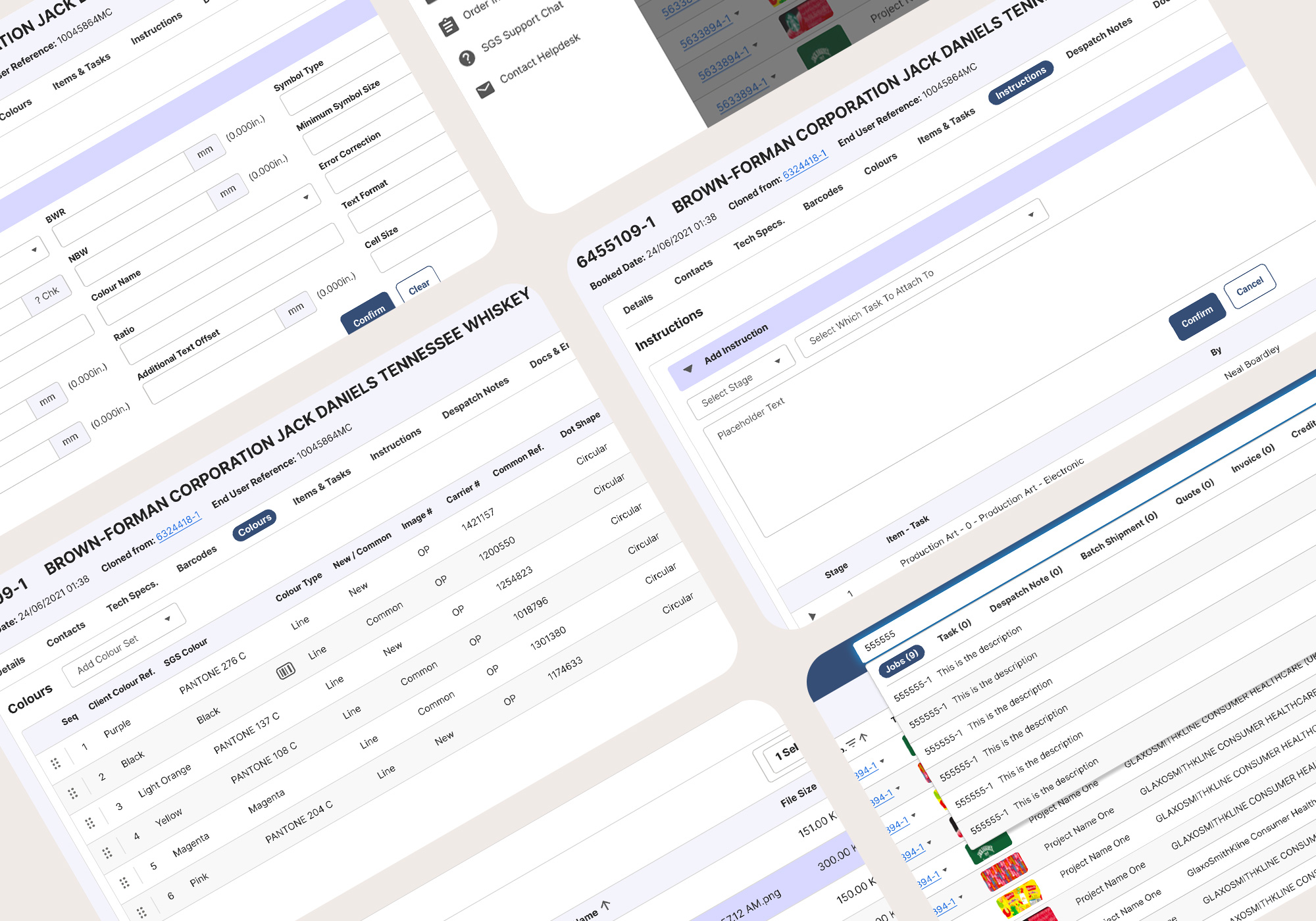
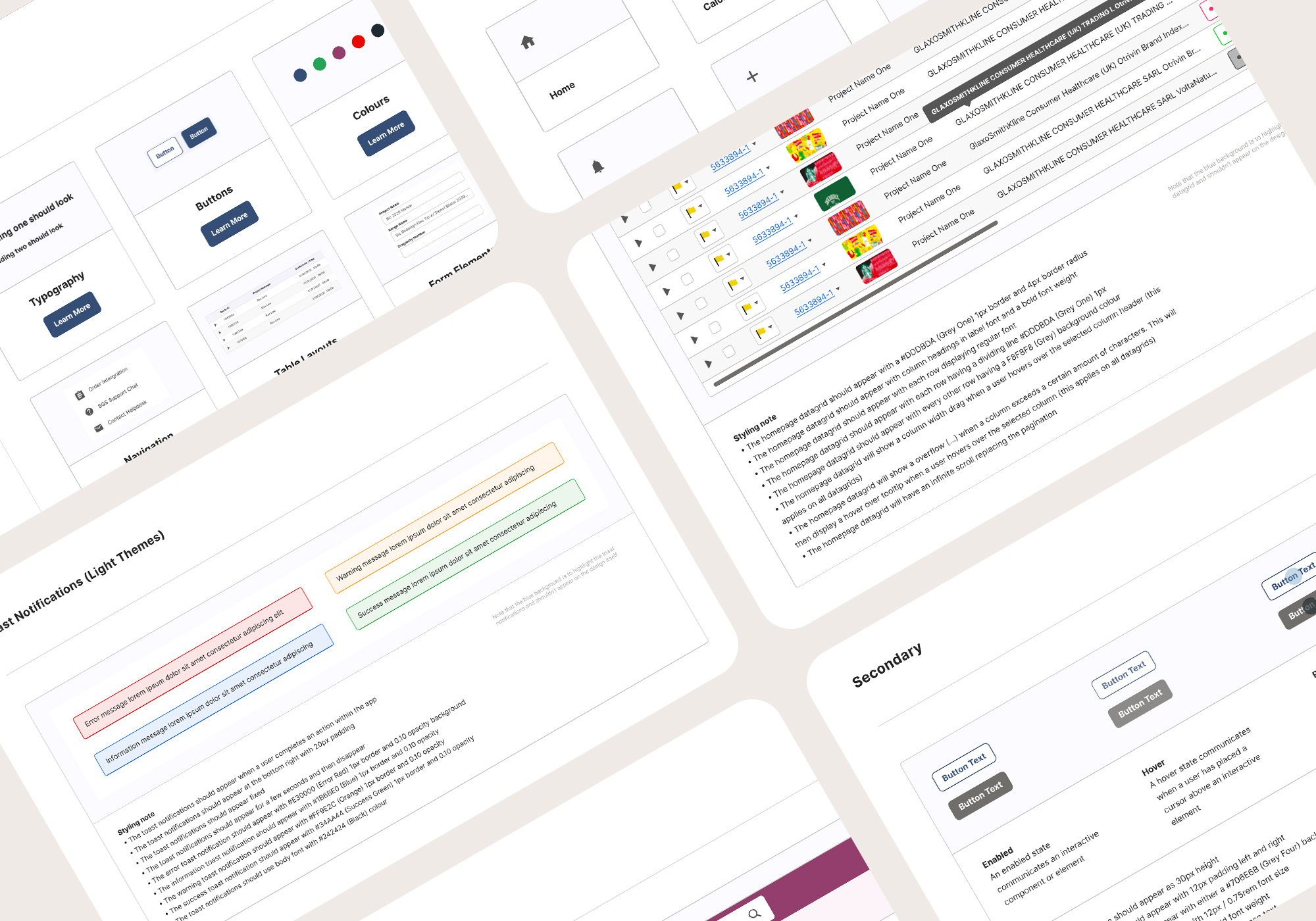
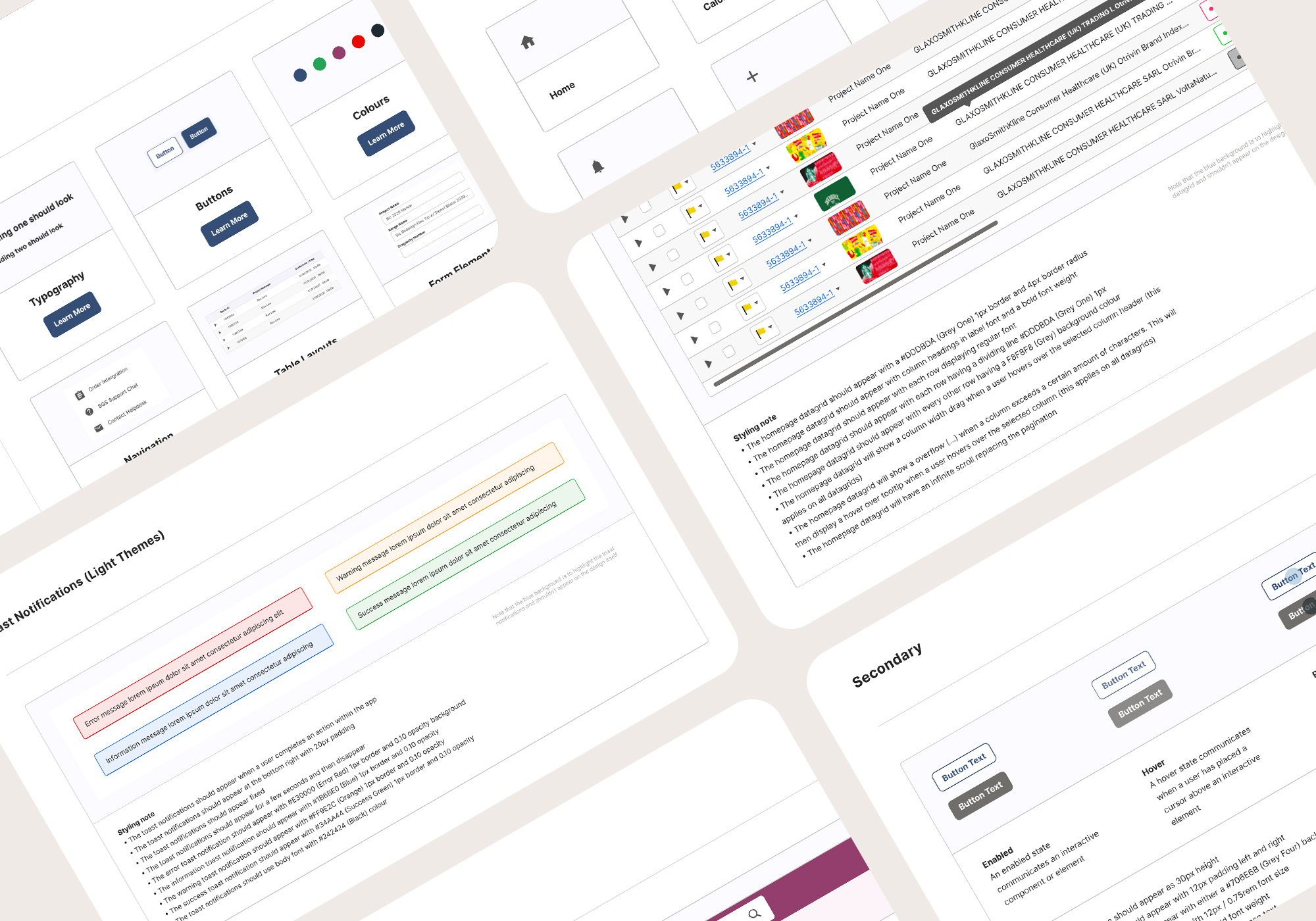
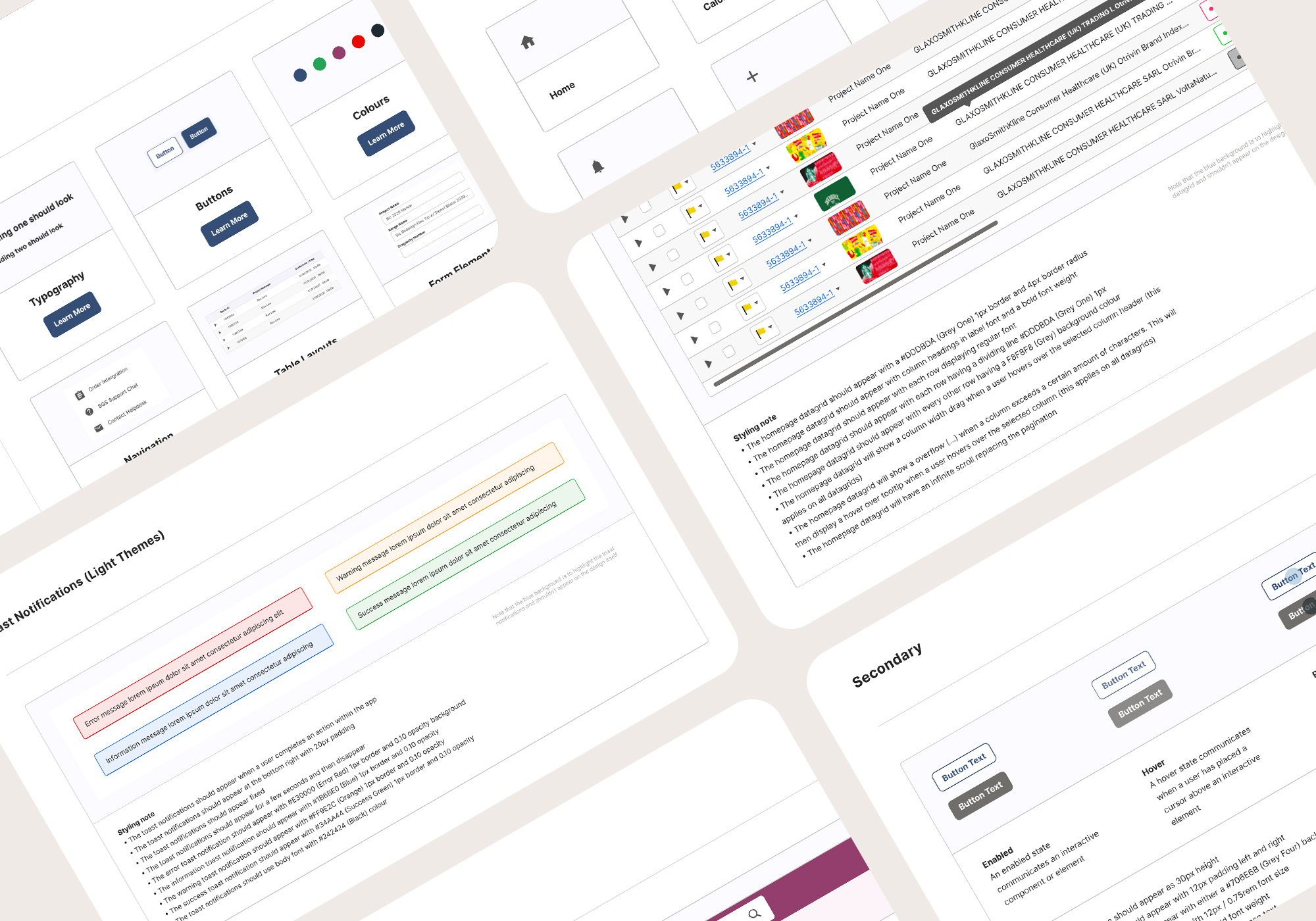
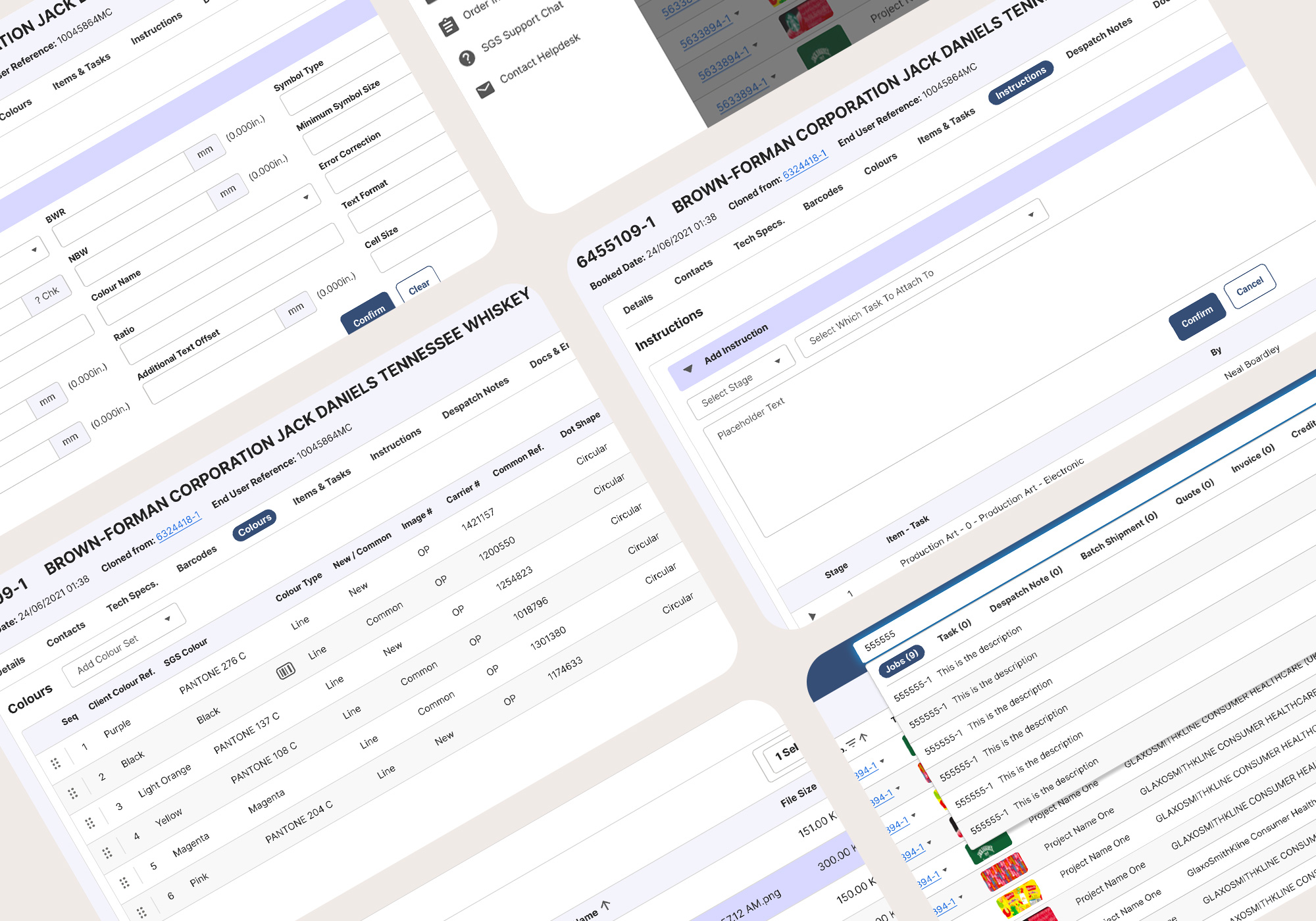
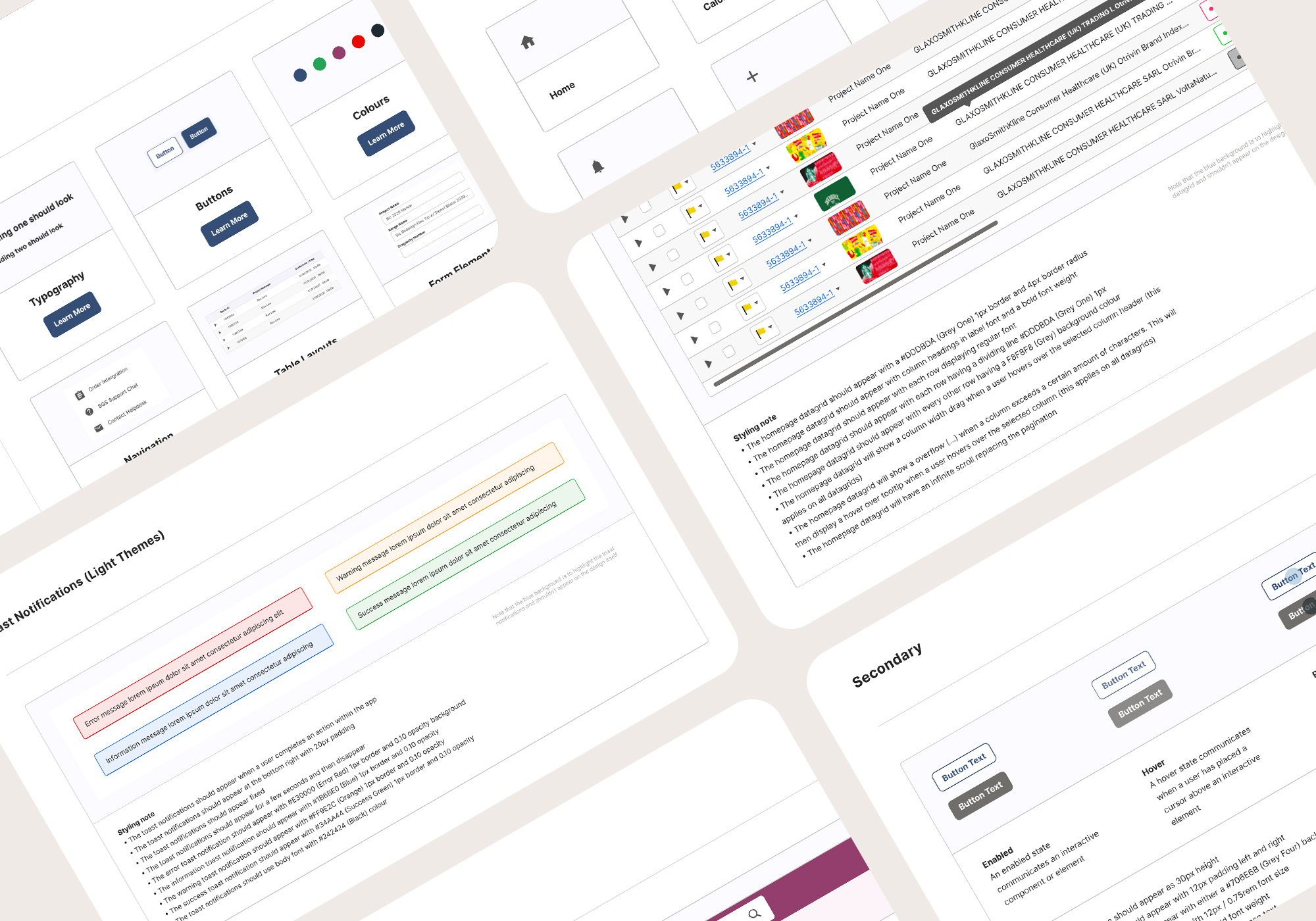
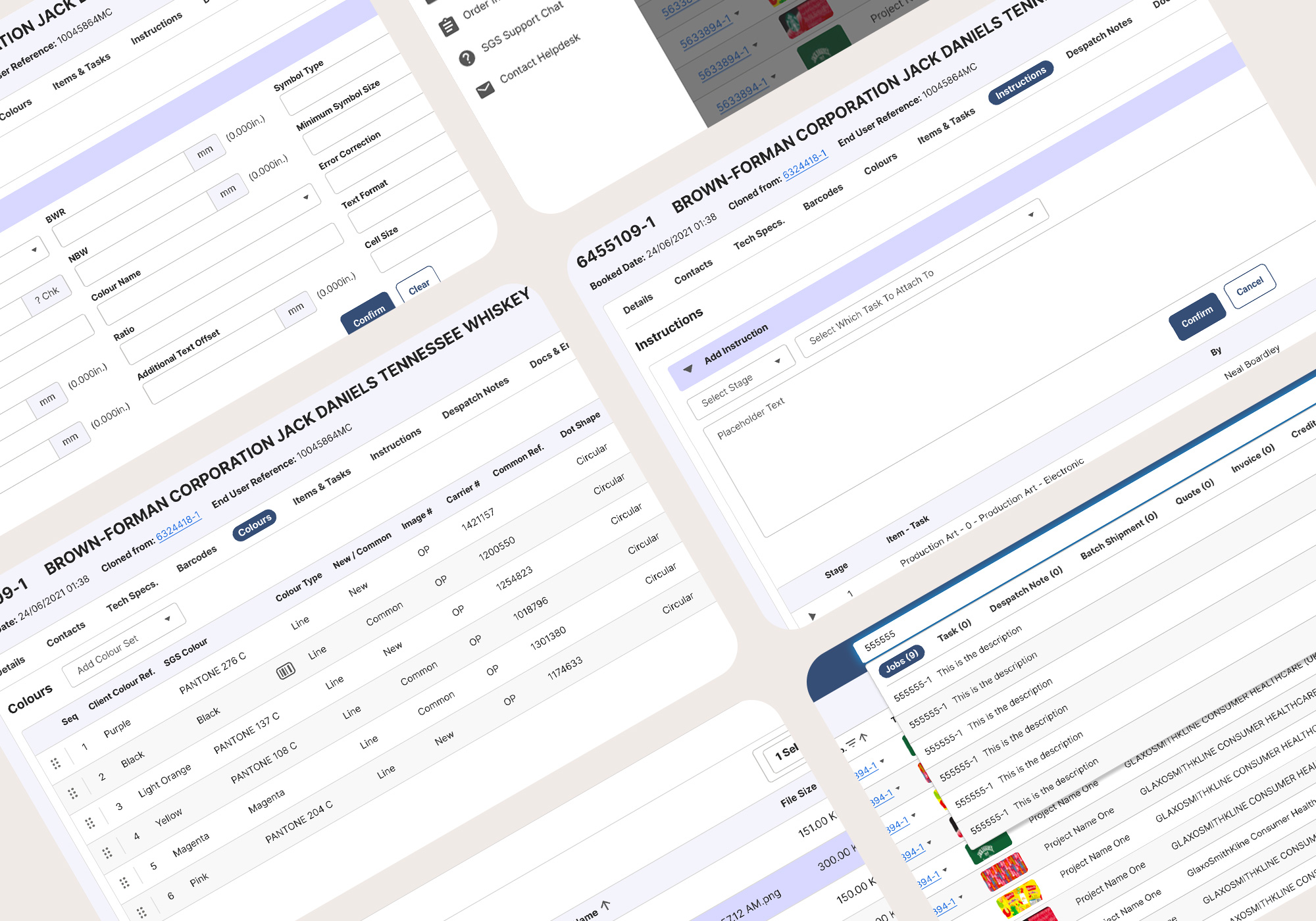
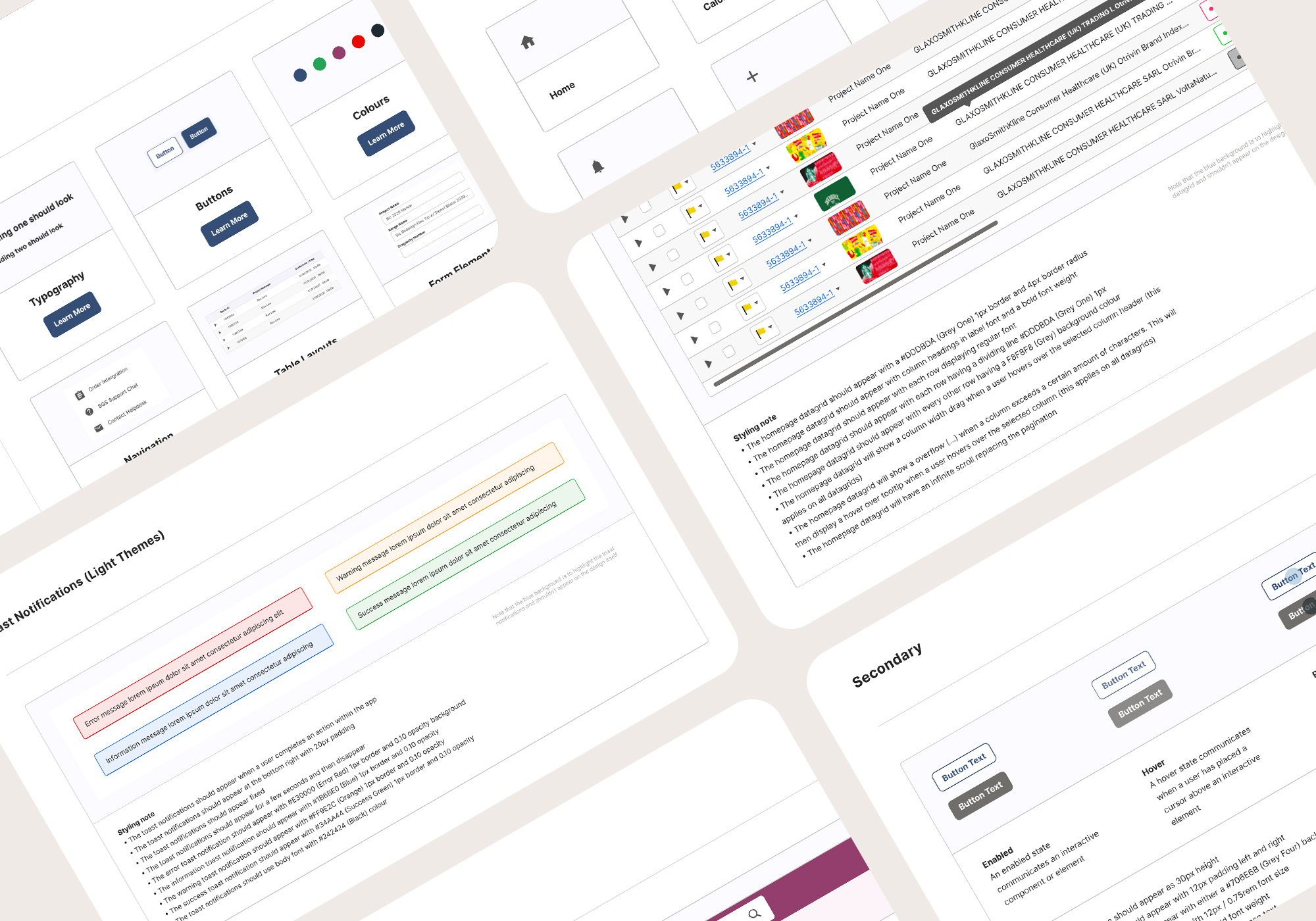
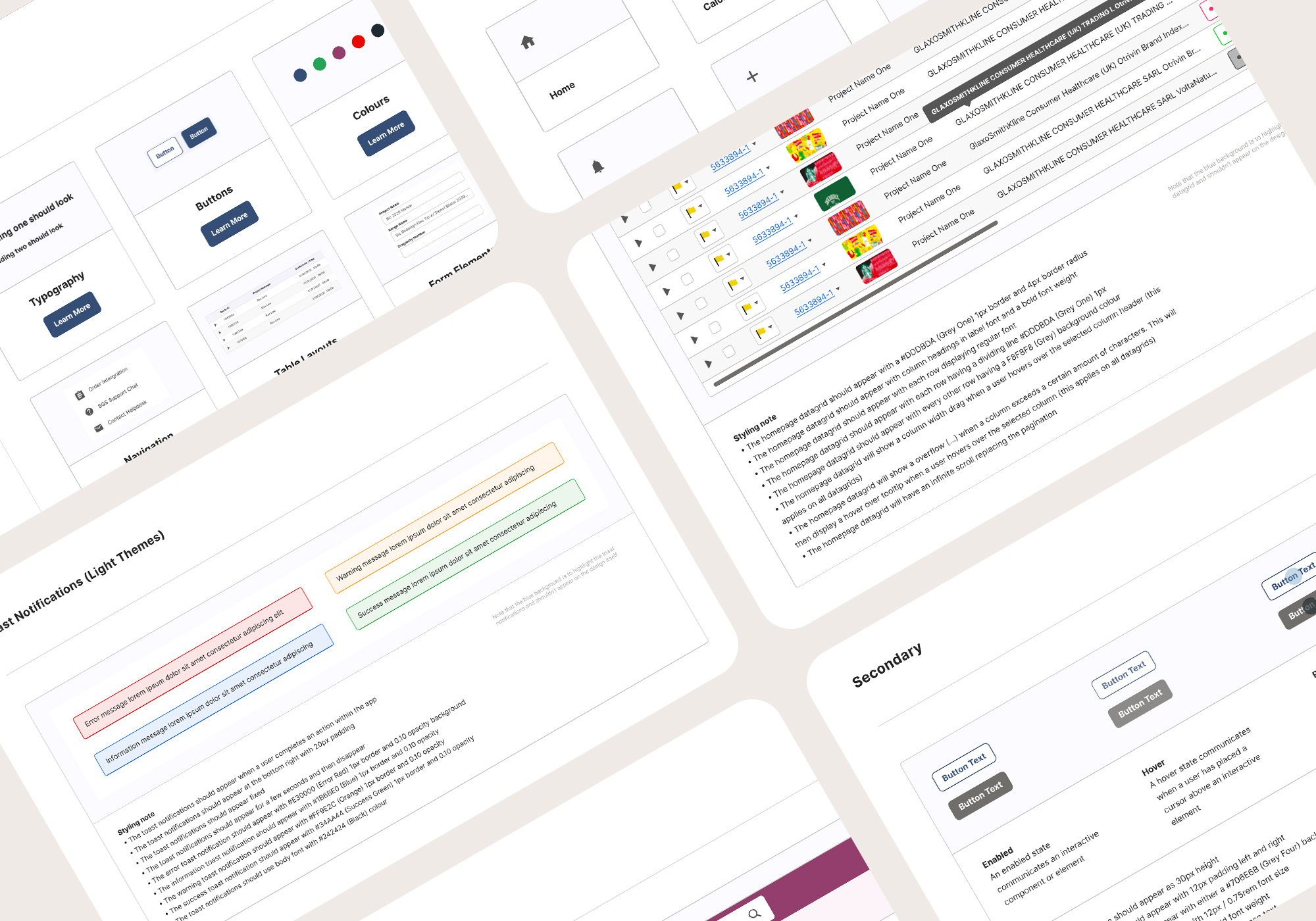
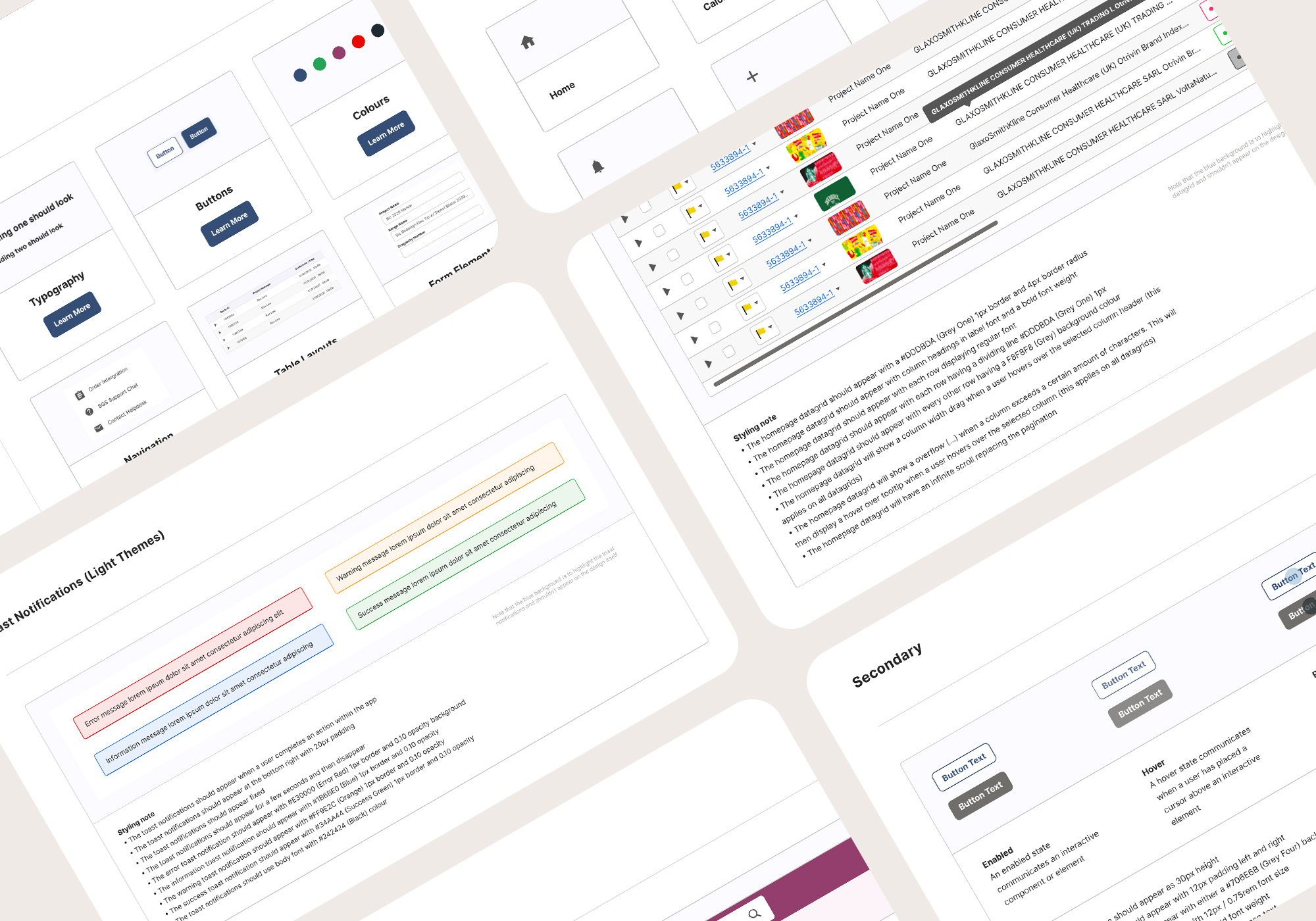
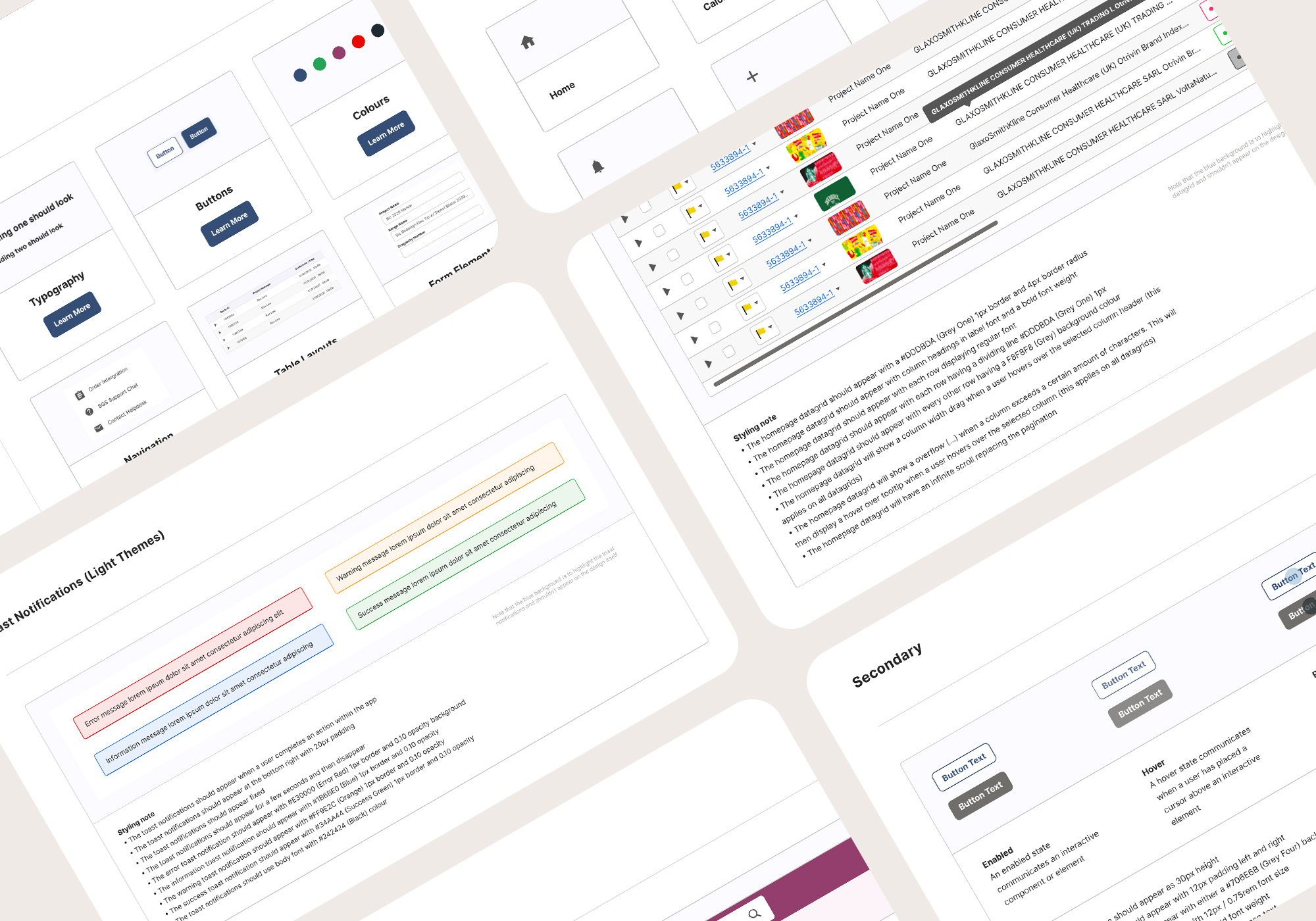
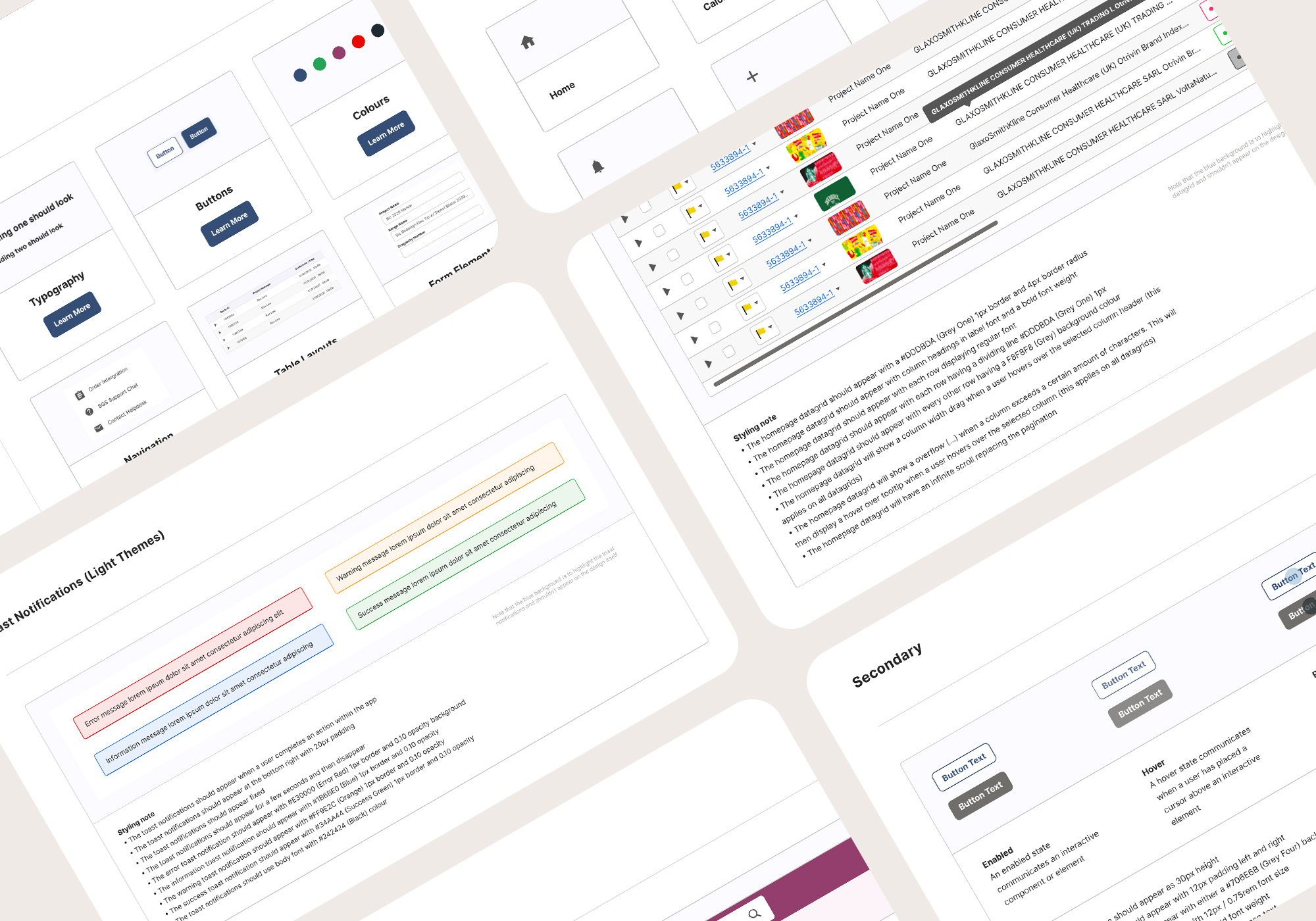
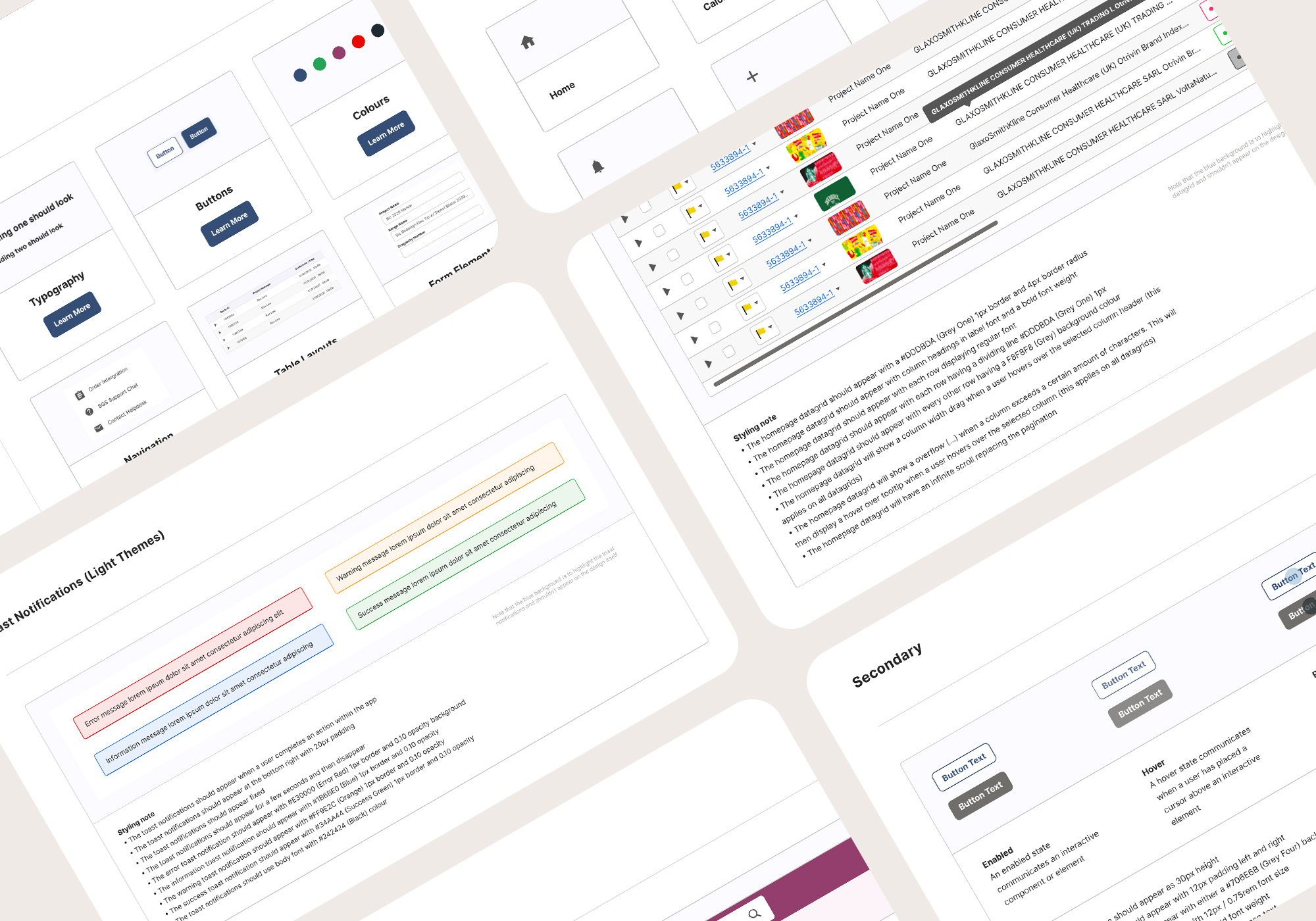
With regards to the visual side of the project, I created numerous mock-ups and utilised a Design System in Figma that was based on a Design Library that I created for the development team. This highlighted the typography in use, the chosen colour palette, the need for consistent iconography selections, form field element styling and other areas.
With regards to the visual side of the project, I created numerous mock-ups and utilised a Design System in Figma that was based on a Design Library that I created for the development team. This highlighted the typography in use, the chosen colour palette, the need for consistent iconography selections, form field element styling and other areas.
LET'S CHAT
Are you interested in working with me? Send me a message on contact@davidadamjones.co.uk or direct message me on the links shown in this footer. You can also download my CV if you'd like to know more.