BACKGROUND
EuHu, part of the Findel Family, is a collaborative platform where teachers and educators can be inspired to create and share content with other education specialists. Offering both a free and a paid subscription based model to access premium lesson and planning content. This is created by a hand-picked group of experts with years of classroom experience. In order to achieve the marketing goals, Findel needed to invest in some UI / UX expertise to help the product and core services come to life, allowing Euhu to reach its full potential. The brief I received from Findel was to produce a full scale UI redesign for EuHu.
INVOLVEMENT
Throughout this project I worked as part of a team made up of a product owner, a business analyst, developers, creative and marketing. At the start of the project we reviewed user feedback that had been curated from the previous website and came up with a roadmap. This focused on areas that we felt needed the most attention and prioritised them based on the requirements from the business.
Working closely with the team, we worked in a two week sprint cycle to come up with a page by page solution for the website over an eight week period. This involved discussions around how we could improve the existing pages by reviewing user feedback, then mapping out the relevant content and creating a wireframe for each page.
Once a wireframe was signed off, I would then create a mock-up for the specific page and then showcase it in a demo call with the relevant team members. This allowed us to gauge feedback from the wider team and once the selected page was approved, it would then move into the development stage.
With regards to the visual side of the project, I worked closely with the creative team at Findel Education to make sure the UI Design matched the brand guidlines. Focusing on colours, shapes and other areas of focus, as well as introducing a new typeface to their website styling to give a more modernised look and feel.
Throughout the project, I created multiple mock-ups and utilised a Design System in Figma that was based on a Design Library that I created for the development team. This highlighted the typography in use, the chosen colour palette, the need for consistent iconography selections, form field element styling and other areas.
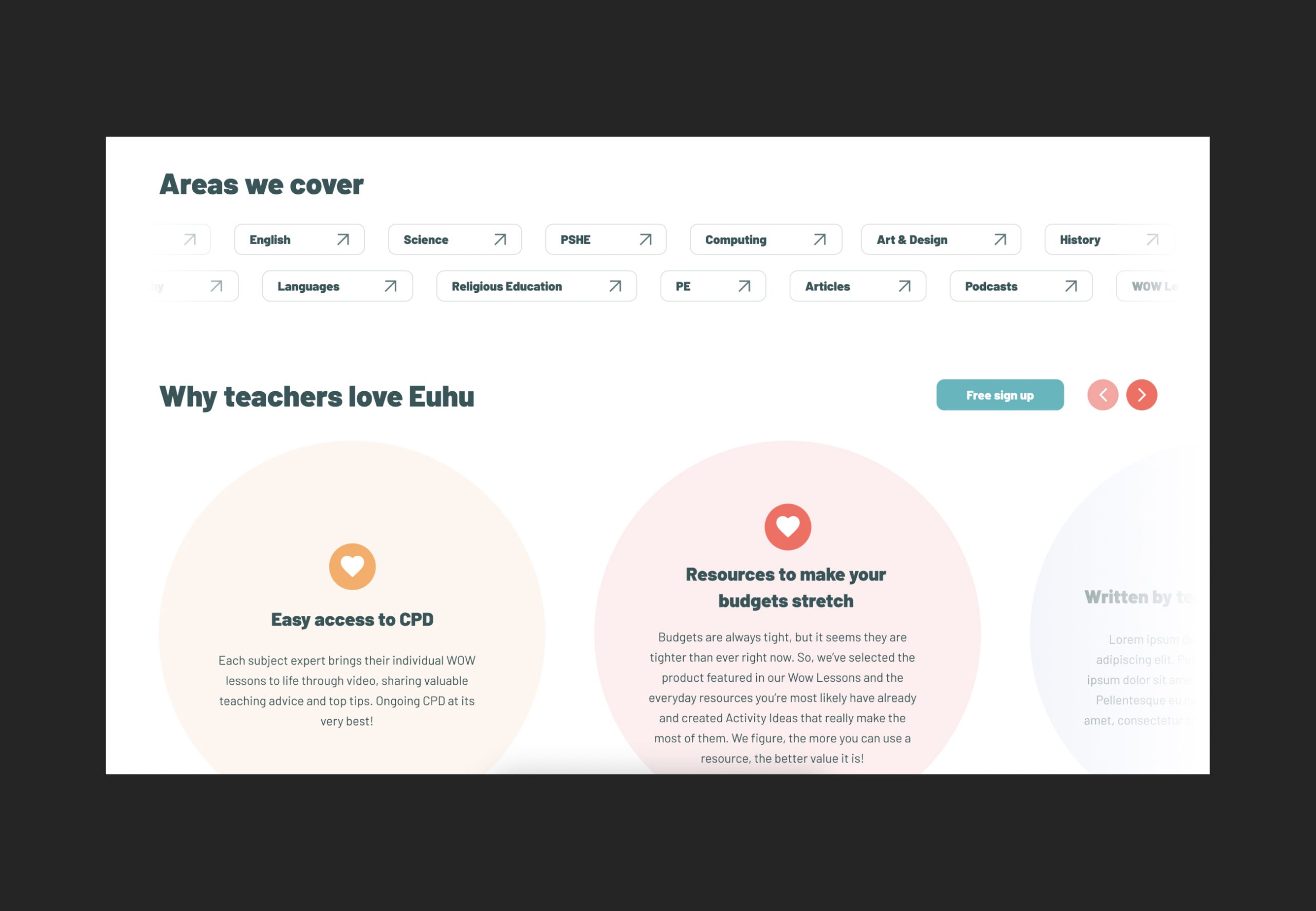
PROJECT GALLERY
CLIENT REVIEW
Rob Fox ~ Head Of Software Engineering at Findel
"In the four months of his tenure with our team, David has consistently demonstrated exceptional skill in UX design, bringing innovative life to new project requirements. David's ability to rapidly prototype ideas has not only enhanced the creative process but also significantly reduced software development time. David's unique blend of creativity and efficiency makes him an invaluable asset to any project team."